
آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100
آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت-media object در بوت استرپ 4
آموزش Media Object ها در بوت استرپ 4
بوت استرپ 4، راه حل ساده ای برای چینش Media Object یا فایل های رسانه ای مثل عکس یا ویدیو درون سایر محتواها را فراهم کرده است. از فایل های رسانه ای معمولا در بخش نظرات بلاگ ها، پست های شبکه های اجتماعی و ... استفاده می شود.
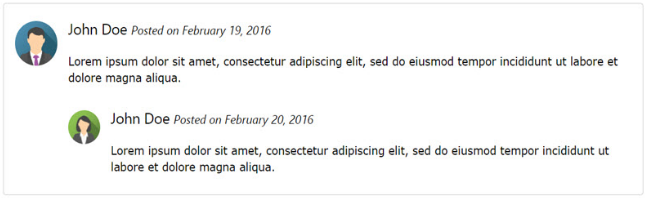
شکل زیر، یک مکالمه ساده بین دو کاربر در یک انجمن را با استفاده از کلاس های جدید بوت استرپ 4، در قالبی زیبا نمایش داده است :

آموزش ایجاد فایل رسانه ساده Basic Media Object
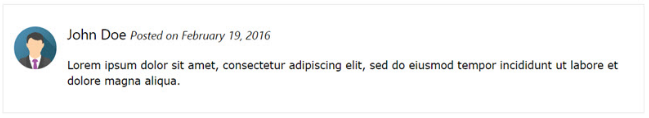
شکل زیر، نحوه قرار دادن یک عکس را درون سایر محتویات صفحه متوسط کلاس های جدید بوت استرپ 4 نشان داده است :

برای ایجاد یک شی رسانه ای (Media Object)، کلاس media را به عنصر دربرگیرنده یا Container اضافه کرده و فایل رسانه (عکس یا ویدیو) را درون عنصر فرزند آن که دارای کلاس media-body است، قرار دهید. به میزان مورد نظر حاشیه درونی (padding) و مارجین (margin) تعیین کرده و برای این کار از کلاس های کاربری ویژه بوت استرپ 4 (utility Classes) استفاده کنید، همانند کد مثال عملی زیر :
مثال 1 :
آموزش ایجاد فایل رسانه ای تو در تو Nested Media Object در Bootstrap 4 در آموزش طراحی سایت
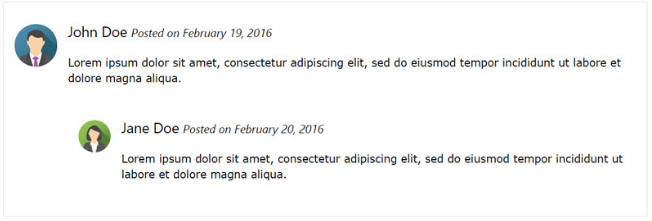
یک فایل رسانه ای را می توانید درون یک فایل رسانه ای دیگر قرار دهید، همانند تصویر زیر :

برای تو در تو کردن فایل رسانه ای و قرار دادن یک Media Object درون یک شی دیگر (Nested)، فایل لازم را درون عنصر دربرگیرنده فایل اول که دارای کلاس media-body است، قرار دهید. همانند کد مثال عملی زیر :
مثال 2 :
آموزش راست چین کردن فایل رسانه ای در بوت استرپ 4
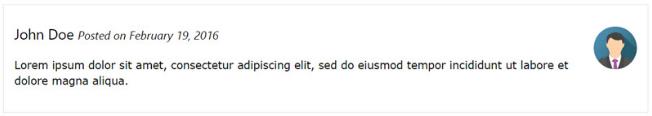
می توانید فایل رسانه ای (عکس یا ویدیو) را در سمت راست محتویات قرار دهید، همانند تصویر زیر :

مثال 3 :
آموزش ترازبندی بالا، پایین یا وسط فایل رسانه در Bootstrap 4
از کلاس های کاربردی Flex Utility مخصوص بوت استرپ 4، برای تنظیم قرارگیری عمودی فایل رسانه ای استفاده کنید. برای این منظور، کلاس align-self-* را به تگ یا تگ فایل رسانه ای داده که در آن * یکی از 3 مقدار (start) بالا، وسط (center) و پایین (end) را دریافت می کند.
همانند کد مثال عملی زیر :
مثال 4 :
با دیگر پست های ما در زمینه آموزش طراحی سایت همراه باشید .....
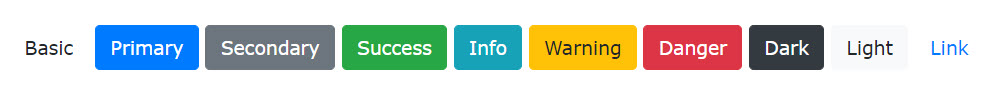
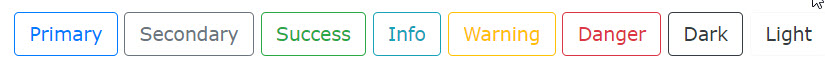
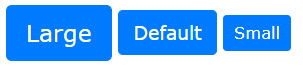
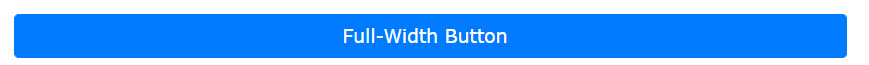
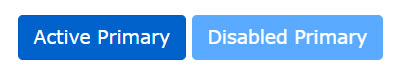
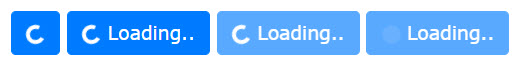
آموزش Bootstrap -کار با دکمه Button در Bootstrap 4
آموزش Bootstrap 4
در خدمت شما هستیم در قسمت قبل با کار با عکس و تصویر , jumbotron و کار با کادر هشدار Alert Box در Bootstrap4 آشنا شدیم.





آموزش Bootstrap -عکس و تصویر در Bootstrap 4

سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با جداول در Bootstrap 4 آشنا شدیم.
عکس و تصویر در Bootstrap 4 به 3 حالت کلی زیر نشان داده می شود :
- عکس با گوشه های گرد
- عکس کاملا گرد
- عکس با حالت نمایش کوچک thumbnail

آموزش ایجاد تصویر با گوشه های گرد در Bootstrap 4 :
به کار بردن کلاس rounded در تگ <img> باعث می شود عکس با گوشه های گرد نمایش داده شود، همانند کد و مثال عملی زیر :
انواع نمایش عکس در بوت استرپ 4
<p><img alt="Cinque Terre" class="rounded" src="cinqueterre.jpg"></p>
آموزش نمایش عکس به صورت گرد در Bootstrap 4:
کلاس rounded-circle در Bootstrap 4 باعث می شود تا عکس در تصویر (تگ <img> ) به صورت تمام گرد و دایره نمایش داده شود. همانند کد مثال عملی زیر:
مثال حالت Circle
<p><img alt="Cinque Terre" class="rounded-circle" src="cinqueterre.jpg"></p>آموزش نمایش عکس به صورت بند انگشتی یا thumbnail:
به کار بردن کلاس .img-thumbnail در تگ <img>، باعث می شود تا عکس به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک نمایش داده شود. همانند کد مثال عملی زیر:
مثال حالت Thumbnail
<p><img alt="Cinque Terre" class="img-thumbnail" src="cinqueterre.jpg"></p>دوره آموزش BootStrap 4
آموزش تنظیم موقعیت قرارگیری عکس در Bootstrap 4:
به وسیله کلاس .float-right می توانید عکس را راست چین کرده و با کلاس .float-left، تصویر را در صفحه چپ چین کنید.
در کد مثال عملی زیر، عکس اول را راست چین و عکس دوم را چپ چین کرده ایم :
مثال تراز کردن عکس در بوت استرپ
<p><img class="float-left" src="paris.jpg"> <img class="float-right" src="paris.jpg"></p>از طرف دیگر، با به کار بردن کلاس های .mx-auto (معادل حالت margin:auto) و کلاس .d-block معادل (خاصیت display : block) در Bootstrap 4، می توان یک عکس را در وسط صفحه یا عنصر مادر قرار داد، همانند کد مثال عملی زیر:
مثال حالت Center
<p><img class="d-block mx-auto" src="paris.jpg"></p>عکس
ها دارای سایزهای مختلفی هستند و صفحه نمایش ها هم عرض و طول های گوناگونی
دارند. عکس های واکنش گرا یا Responsive Image به طور خودکار اندازه خود
را برای بهترین حالت نمایش در صفحه، بزرگ و کوچک کرده و تنظیم می کنند.
با
اضافه کردن کلاس .img-fluid در Bootstrap به تگ <img>، یک عکس را
واکنش گرا می کنید. عکس هدف اندازه خود را بر حسب اندازه عنصر دربرگیرنده
اش تنظیم کرده و نمایش می دهد.
به کار بردن کلاس .img-fluid برای یک عکس، خواص max-width:100% و height:auto را به آن می دهد.
در
کد مثال عملی زیر، از کلاس .img-fluid برای Responsive کردن عکس استفاده
کرده ایم. همانطور که در خروجی مشاهده می کنید، با بزرگ و کوچک کردن صفحه،
عکس نیز تغییر کرده و بزرگ و کوچک می شود.
مثال ریسپانسیو کردن عکس
<img alt="Chania" class="img-fluid" src="img_chania.jpg">آموزش کار با jumbotron در Bootstrap 4
یک
jumbotron در Bootstrap 4، یک جعبه بزرگ خاکستری رنگ ایجاد می کند که می
توانید برای نمایش اطلاعات مهم و جلب توجه کاربر به نوشته، از آن استفاده
کنید.
jumbotron در Bootstrap 4، معمولا عرض کل عنصر دربرگیرنده خود را اشغال می کند، پس زمینه ای خاکستری داشته و نوشته های آن گرد است.
نکته :
درون یک jumbotron می توانید تقریبا هر تگ معتبر HTML ای قرار داده و از المنت های Bootstrap با کلاس مختلف نیز استفاده کنید.
برای ایجاد یک jumbotron بایستی از تگ <div> با کلاس .jumbotron استفاده نمایید، همانند کد مثال عملی زیر:
مثال jumbotron
<div class="jumbotron"><h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p></div>آموزش ایجاد یک jumbotron تمام عرض در Bootstrap 4:
اگر می خواهید jumbotron ایجاد شده، تمامی عرض صفحه یا عنصر مادر خود را اشغال کرده و در گوشه های آن گرد نباشد، بایستی از کلاس .jumbotron-fluid با یک عنصر داخلی (مثل تگ) با کلاس .container یا .container-fluid استفاده نمایید. همانند کد مثال عملی زیر:
مثال jumbotron تمام عرض
<div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS...</p> </div></div>آموزش کار با کادر هشدار Alert Box در Bootstrap4:
چهارچوب کاری بوت استرپ4، روش بسیار ساده ای برای ایجاد کادر هشدار یا Alert Box فراهم کرده است.
کادر
هشدار Alert توسط یک تگ <div> با کلاس .alert ایجاد می شود و از
کلاس های متنی کمکی می توانید برای تعیین رنگ نوشته و پس زمینه آن نیز
استفاده کنید. این کلاس ها عبارتند از .alert-success، .alert-info،
.alert-warning، .alert-danger، .alert-primary، .alert-secondary،
.alert-light و .alert-dark که هر کدام مفهوم خاصی را به کاربر نشان می
دهند.
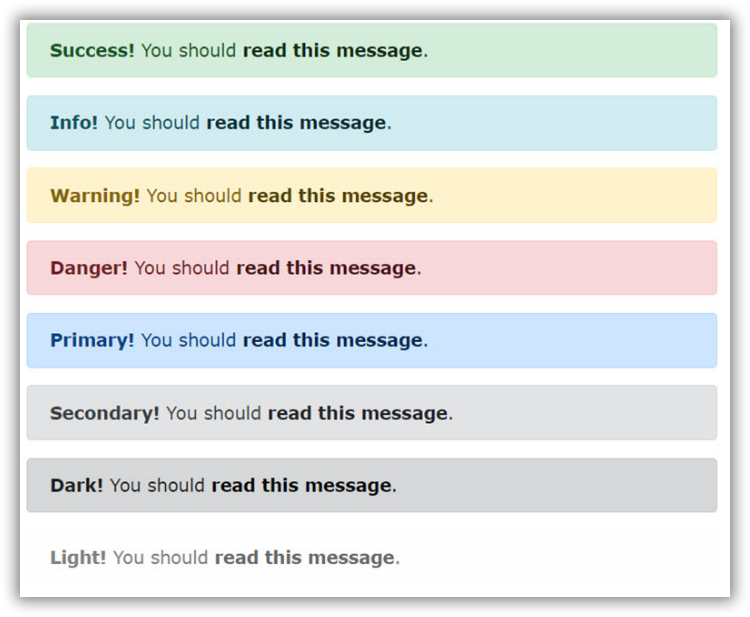
در مثال های عملی زیر، انواع کادرهای هشدار با رنگ های مختلف به همراه توضیح و کاربرد هر کدام را نشان داده ایم:

موفقیت Success : کادر هشدار بیان گر عمل مثبت یا انجام موفقیت آمیز عملیات است.
اطلاع Info : کادر هشدار نشان دهنده یک عمل عادی یا اطلاعات کم اهمیت تر است.
اخطار Warning : کادر هشدار اعلام می کند یک اتفاق به ظاهر خطرناک افتاده و نیازمند توجه کاربر است.
خطر Danger : این کادر بیان گر عمل منفی یا انجام یک عملیات خطرناک است.
مهم Primary : کادر هشدار نشان دهنده یک عمل مهم و قابل توجه است.
رده 2 secondary : در این حالت کادر هشدار اعلام می کند یک عمل با درجه اهمیت کمتر رخ داده است.
تیره Dark : یک کادر هشدار با پس زمینه خاکستری یا تیره نشان داده می شود.
مثال عملی: در کد زیر، یک کادر هشدار را با کلاس های .alert و .alert-success ایجاد کرده و خروجی آن را نشان داده ایم:
مثال 1
<div class="alert alert-success"><strong>Success!</strong> You should <a class="alert-link" href="#">read this message</a>.</div>آموزش ایجاد لینک Link درون کادر هشدار بوت استرپ 4 :
می
توانید درون کادر هشداری که در Bootstrap 4 ایجاد کرده ایم، یک تگ لینک یا
<a> با کلاس .alert-link قرار دهید. برنامه لینک را به صورت توپر و
با رنگی مشابه رنگ نوشته کادر هشدار نشان می دهد.
در مثال های زیر، انواع حالت لینک در کادرهای هشدار را نشان داده ایم:

مثال عملی: کد مثال زیر نحوه قرار دادن یک لینک یا تگ <a> را درون یک کادر هشدار نشان داده است:
مثال 2
<div class="alert alert-success alert-dismissible">×<strong>Success!</strong> Indicates a successful or positive action.</div>آموزش ایجاد کادر هشدار با قابلیت بسته شدن در Bootstrap 4:
برای این که کادر هشدار ایجاد شده، قابلیت بسته شدن داشته باشد، بایستی کلاس .alert-dismissible را به تگ Alert Box اضافه کنید.
سپس
یک لینک یا دکمه (Button) که می خواهید با کلیک بر روی آن، کادر هشدار
بسته شده را با کلاس class=”close” و خاصیت data-dismiss=”alert” درون عنصر
اصلی کادر هشدار قرار می دهید، همانند کد مثال عملی زیر:
مثال 3
<div class="alert alert-success alert-dismissible"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>Success!</strong> Indicates a successful or positive action.</div>موجودیت × یا (x) یک HTML Entity یا خاصیت ذاتی HTML است که بیشتر به جای حرف X برای ایجاد یک آیکون یا دکمه بستن، از آن استفاده می شود.
اضافه کردن جلوه های نمایشی به کادر هشدار در Bootstrap 4:
با اضافه کردن کلاس های .fade و .show کادر هشدار با جلوه نمایشی و به صورت محو شدن یا ظاهر شدن تدریجی، نمایش داده می شود. نحوه استفاده از این دو کلاس و خروجی آن در مثال زیر نشان داده شده است:
مثال 4
<div class="alert alert-danger alert-dismissible fade show">برای دریافت اطلاعات بیشتر راجع به کادرهای هشدار در بوت استرپ 4 ، به مرجع آموزش کادر هشدار Alert Box در Bootstrap 4 بروید.
</div>آموزش bootstrap 4 ادامه دارد
آموزش bootstrap 4 -آموزش کار با جدول
سلام با آموزش BootStrap 4 قسمت چهارم در خدمت شما هستیم .در قسمت قبل با آموزش رنگ در بوت استرپ آشنا شدیم.آموزش کار با جدول (Table) در Bootstrap4:
آموزش ساخت جدول ساده در Bootstrap4:
یک جدول ساده در Bootstrap 4 دارای حاشیه درونی کم و جداکننده های افقی است. کلاس .table، استایل ساده ای همانند خروجی زیر را به جدول ها می دهد :
1مثال آموزش ساخت جدول ساده:
<div class="container">
<h2>Basic Table</h2>
<p>The .table class adds basic styling (light padding and horizontal dividers) to a table:</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت ردیف های راه راه در جدول Bootstrap 4 :
دوره آموزش BootStrap 4
با اضافه کردن کلاس .table-striped به جدول در Bootstrap 4 ، ردیف های جدول به صورت یک در میان رنگی و سفید (راه راه) می شود. در کد مثال عملی زیر، نحوه استفاده از کلاس .table-striped به صورت عملی نشان داده شده است :
1مثال جدول Striped در بوت استرپ
<div class="container">
<h2>Striped Rows</h2>
<p>The .table-striped class adds zebra-stripes to a table:</p>
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت جدول با خطوط حاشیه در Bootstrap 4 :
با اضافه کردن کلاس .table-bordered به جدول، خطوط حاشیه به دور کل جدول اضافه می شود. در مثال زیر، نحوه استفاده از این کلاس در عمل نشان داده شده است:
مثال جدول با خطوط حاشیه در بوت استرپ
<div class="container">
<h2>Bordered Table</h2>
<p>The .table-bordered class adds borders on all sides of the table and the cells:</p>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت ردیف های hover در جدول:
دوره آموزش BootStrap 4
در صورت استفاده از کلاس .table-hover در یک جدول Bootstrap 4 ، در صورت عبور موس (hover) از روی هر ردیف جدول، رنگ پس زمینه آن به خاکستری تغییر می کند، هماننند کد مثال عملی زیر :
1مثال جدول hover در بوت استرپ
<div class="container">
<h2>Hover Rows</h2>
<p>The .table-hover class enables a hover state (grey background on mouse over) on table rows:</p>
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت جدول سیاه و تیره در Bootstrap 4 :
با اضافه کردن کلاس .table-dark به جدول در Bootstrap 4، جدول با پس زمینه تیره، نوشته سفید و خطوط حاشیه روشن به صورت زیر نمایش داده خواهد شد :
مثال جدول دو رنگ در بوت استرپ
<div class="container">
<h2>Black/Dark Table</h2>
<p>The .table-dark class adds a black background to the table:</p>
<table class="table table-dark">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت جدول تیره و راه راه در Bootstrap 4:
در صورت استفاده همزمان از کلاس های .table-darkو .table-striped، جدول با پس زمینه تیره، نوشته سفید و ردیف های یک در میان روشن تر و تیره تر، به صورت راه راه همانند کد زیر، نشان داده می شود :
مثال جدول تیره و راه راه در بوت استرپ
<div class="container">
<h2>Dark Striped Table</h2>
<p>Combine .table-dark and .table-striped to create a dark, striped table:</p>
<table class="table table-dark table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش ساخت جدول تیره با قابلیت hover:
در صورت استفاده همزمان از کلاس های .table-hover و .table-dark جدول به صورت تیره نشان داده شده ولی در هنگام عبور موس از روی هر ردیف، رنگ ردیف کلی روشن تر می شود. همانند کد مثال عملی زیر:
مثال جدول تیره hover در bootstrap
<p><div class="container"><br>
<h2>Hoverable Dark Table</h2><br>
<p>The .table-hover class adds a hover effect (grey background color) on table rows:</p> <br>
<table class="table table-dark table-hover"><br>
<thead><br>
<tr><br>
<th>Firstname</th><br>
<th>Lastname</th><br>
<th>Email</th><br>
</tr><br>
</thead><br>
<tbody><br>
<tr><br>
<td>John</td><br>
<td>Doe</td><br>
<td>john@example.com</td><br>
</tr><br>
<tr><br>
<td>Mary</td><br>
<td>Moe</td><br>
<td>mary@example.com</td><br>
</tr><br>
<tr><br>
<td>July</td><br>
<td>Dooley</td><br>
<td>july@example.com</td><br>
</tr><br>
</tbody><br>
</table><br>
</div></p>
آموزش ساخت جدول بدون خطوط در Bootstrap 4 :
اضافه کردن کلاس .table-bordeless، باعث از بین رفتن خطوط درونی و خطوط حاشیه در جدول شده و به صورت ساده نشان داده خواهد شد. همانند کد مثال عملی زیر:
مثال جدول بدون خطوط حاشیه در بوت استرپ
<div class="container">
<h2>Borderless Table</h2>
<p>The .table-borderless class removes borders from the table:</p>
<table class="table table-borderless">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
آموزش بوت استرپ ادامه دارد
دوره آموزش BootStrap 4:آموزش رنگ

سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
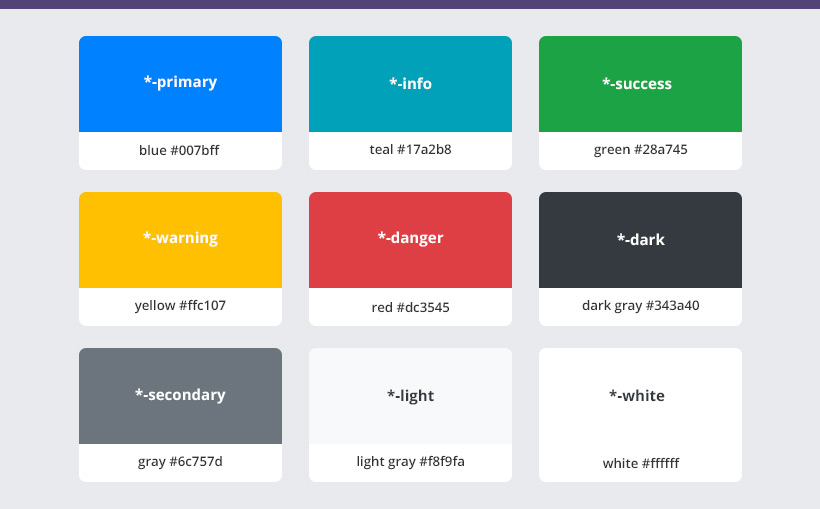
آموزش کار با رنگ در Bootstrap4:
چهارچوب
کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها،
رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس
های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted،
.text-primary، .text-success، .text-info، .text-warning، .text-danger،
.text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس
.text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در
کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در
بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :مثال:
Contextual Colors
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
کلاس
متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار
ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی
نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
مثال 2
Contextual Link Colors
Hover over the links.
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
مثال 3
Opacity Text Colors
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
آموزش تعیین رنگ پس زمینه (background Color) در بوت استرپ 4:
همانند
کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ
های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این
کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning،
.bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
مثال 4
Contextual Backgrounds
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
آموزش بوت استرپ ادامه دارد