
آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100
آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت|دوره آموزش طراحی وب|آموزش HTML|
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML را شروع کردیم , در قسمت پنجم با ادامه آموزش HTML همراه باشید:
آموزش Meta Tag در HTML
در این قسمت از آموزش HTML می خواهیم به Meta Tag در HTML و نحوه استفاده از آن در صفحات وب اشاره کنیم.
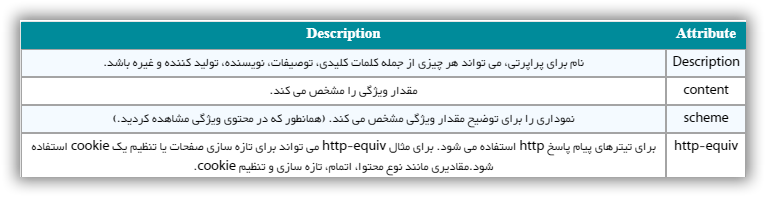
HTML علاوه بر مشخص کردن اطلاعات مهم به روش های مختلف در مورد یک داکیومنت، به شما اجازه می دهد تا متادیتا را نیز مشخص کنید. عناصر META می توانند برای وارد کردن جفت مقدار/نام استفاده شوند، این جفت ویژگی های داکیومنت HTML مانند نویسنده، تاریخ اتمام، لیست کلمات کلیدی، داکیومنت نویسنده و غیره را ارائه میدهد.
برچسب < meta> برای ارائه ی چنین اطلاعات اضافه ای استفاده می شود. این برچسب یک عنصر خالیست و دارای برچسب بستن نیست اما اطلاعاتی را با ویژگی آن در خود دارد. شما می توانید بر اساس اطلاعاتی که می خواهید در داکیومنت خود نگهداری کنید، یک برچسب یا بیشتر از یک برچسب متا وارد داکیومنت خود کنید. اما به طور کل برچسب های متا وضعیت ظاهری داکیومنت را تحت تاثیر قرار نمی دهند، بنابراین از لحاظ ظاهری استفاده کردن یا نکردن از آنها مشخص نمی شود.
آموزش طراحی سایت
افزودن برچسب های متا به داکیومنت ها:
شما می توانید با قرار دادن برچسب های در داخل تیتر داکیومنت که با برچسب های و مشخص می شوند، متا دیتا را به صفحات وب خود اضافه کنید. یک برچسب متا علاوه بر ویژگی های مرکزی، می تواند دارای ویژگی های زیر نیز باشد:

مشخص کردن کلمات کلیدی
می توانید از برچسب برای مشخص کردن کلمات کلیدی مربوط به داکیومنت استفاده کنید، و پس از آن این کلمات توسط موتورهای جستجو استفاده می شوند، و صفحه ی وب شما را به هدف جستجو ایندکس می کنند.
مثال:
در این مثال برچسب های متا، متادیتا و HTML را با عنوان کلمات کلیدی در مورد داکیومنت وارد می کنیم.
< title >Meta Tags Example< /title >
< meta name="keywords" content="HTML, Meta Tags, Metadata" >
توصیف داکیومنت
شما می توانید از برچسب برای توصیف داکیومنت استفاده کنید. این برچسب نیز می تواند توسط موتورهای مختلف جستجو مورد استفاده قرار بگیرد، در حالیکه صفحه ی وب شما را به هدف جستجو ایندکس می کند.
مثال:
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
بازبینی تاریخ داکیومنت
شما می توانید از برچسب برای ارائه ی اطلاعات در مورد زمان آخرین آپدیت داکیومنت استفاده کنید. این اطلاعات می توانند توسط مرورگرهای مختلفی استفاده شوند، در حالیکه صفحه ی وب شما را تازه سازی می کنند.
مثال:
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta name="revised" content="Tutorialspoint, 3/7/2014" / >
آموزش طراحی سایت
تازه سازی داکیومنت:
یک برچسب می تواند برای مشخص کردن دوره ای که پس از آن صفحه ی وب شما به طور خودکار بازسازی می شود، استفاده شود.
مثال:
اگر می خواهید صفحه ی وب شما پس از هر 5 ثانیه ریفرش شود، از ترکیب زیر استفاده کنید:
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta name="revised" content="Tutorialspoint, 3/7/2014" / >
< meta http-equiv="refresh" content="5" / >
ریدایرکت Redirect کردن صفحه
می توانید از برچسب برای Redirect کردن صفحه ی خود استفاده کنید، همچنین می توانید دوره ای را مشخص کنید که پس از آن صفحه به طور خودکار Redirect شود.
مثال:
در این مثال صفحه ی جاری پس از 5 ثانیه به صفحه ی دیگر Redirect می شود. اگر می خواهید صفحه فورا Redirect شود، هیچ محتوایی برای آن مشخص نکنید.
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta name="revised" content="Tutorialspoint, 3/7/2014" / >
< meta http-equiv="refresh" content="5" url=http://www.tutorialspoint.com" / >
تنظیم cookies
کوکی Cookies داده هایی هستند که در یک فایل کوچک متن روی کامپیوتر شما ذخیره شده اند و بین مرورگر وب و سرور وب ردو بدل می شود تا مسیر اطلاعات مختلف را براساس نیاز برنامه ی وب شما حفظ کنند.
شما می توانید از برچسب برای ذخیره ی cookies در بخش کاربری استفاده کنید و پس از آن این اطلاعات می توانند توسط سرور وب استفاده شوند تا بازدیدکننده ی سایت را پیگیری کنند.
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta name="revised" content="Tutorialspoint, 3/7/2014" / >
< meta http-equiv="cookie" content="userid=xyz; expires=Wednesday, 08-Aug-15 23:59:59 GMT;" / >
اگر تاریخ و زمان انقضا را مشخص نکرده اید، cookie یک session cookie می باشد و وقتی که یوزر از مرورگر خارج شود، پاک خواهد شد.
تنظیم نام نگارنده
می توانید با استفاده از meta tag نام یک نگارنده را برای صفحه ی وب خود تنظیم کنید. یک مثال در این رابطه را در زیر مشاهده می کنید.
مثال:
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta ame="author" content="Mahnaz Mohtashim" / >
تعیین تنظیم کاراکتر
می توانید از برچسب برای تعیین تنظیم کاراکتر مربوط به صفحه ی وب استفاده کنید.
مثال:
به طور پیش فرض مرورگرها و سرورهای وب از رمزگزاری ISO-8859-1 برای پردازش صفحات وب استفاده می کنند. در زیر مثالی را می بینید برای تنظیم رمزگزاری UTF-8:
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta name="revised" content="Tutorialspoint, 3/7/2014" / >
< meta http-equiv="cookie" content="userid=xyz; expires=Wednesday, 08-Aug-15 23:59:59 GMT;" / >
برای ارائه ی کاراکترهای چینی سنتی به یک صفحه ی استاتیک، صفحه ی وب باید دارای یک برچسب باشد تا رمزگذاری Big5 را تنظیم کند.
< meta name="keywords" content="HTML, Meta Tags, Metadata" / >
< meta name="description" content="Learning about Meta Tags." / >
< meta ame="author" content="Mahnaz Mohtashim" / >
< meta http-equiv="Content-Type" content="text/html; charset=Big5" / >
آموزش طراحی سایت
آموزش استفاده از comment در html
در این مقاله آموزش Html می خواهیم به چگونگی استفاده از comment در html بپردازیم:
کامنت قطعه ای از کد می باشد که توسط مرورگرها نادیده گرفته می شود. افزودن کامنت به کد HTML خود، تمرین خوبی است، به ویژه در داکیومنت های پیچیده برای نشان دادن بخش هایی از یک داکیومنت به هرکسی که کد را نگاه می کند. کامنت ها به شما و دیگران کمک می کنند تا کد خود را متوجه شوید و قابلیت خواندن آن را افزایش می دهد.
کامنت های HTML بین برچسب های واقع می شوند. بنابراین هر محتوایی که بین این برچسب ها واقع شود، مثل کامنت با آن رفتار خواهد شد و توسط مرورگرها به طور کامل نادیده گرفته خواهد شد.
نمونه یک
<!-- Document Header Starts -->
<title>This is document title</title>
<!-- Document Header Ends -->
این مثال نتیجه ی زیر را بدون نمایش محتوای ارائه شده به عنوان بخشی از کامنت ها، به دنبال دارد.
Document content goes here.....
کامنت های معتبردر مقابل کامنت های نامعتبر
کامنت ها تودرتو نمی شوند، یعنی اینکه یک کامنت نمی تواند در داخل کامنت دیگری قرار بگیرد. خط تیره ی (dash) دوتایی "--" ممکن نیست در داخل یک کامنت ظاهر شود، به جز در مواردی که بخشی از برچسب closing باشد. شما باید مطمئن باشید که هیچ فضای خالی در ابتدای رشته ی کامنت وجود ندارد.
مثال:
در اینجا کامنت ارائه شده یک کامنت معتبر می باشد و توسط مرورگر پاک می شود.
نمونه دو
<!-- This is valid comment -->
اما خط زیر یک کامنت معتبر نیست و توسط مرورگر نمایش داده خواهد شد. این به این خاطر است که فضایی بین حاشه ی چپ پرانتز و علامت تعجب وجود دارد.
مثال:
نمونه سه
< !-- This is not a valid comment -->
کامنت های چندخطی
تاکنون فقط کامنت های تک خطی را مشاهده کردیم، اما HTML کامنت های چندخطی را نیز پشتیبانی می کند.
شما می توانید کامنت های چند خطی داشته باشید با استفاده از برچسب آغازگر --!> و پایان دهنده ی ،--> که قبل از اولین خط و در پایان آخرین خط قرار میگیرد.
مثال:
نمونه چهار
<!--
This is a multiline comment and it canکامنت های شرطی
کامنت های شرطی تنها در اینترنت اکسپلورر روی ویندوز کار می کنند، اما توسط مرورگرهای دیگر هم نادیده گرفته می شوند. این کامنت ها در Internet Explorer 5 به بالاتر پشتیبانی می شوند و می توانید از آنها برای دادن دستورات شرطی به ورژن های مختلف IE استفاده کنید.
مثال:
نمونه پنج
<!--[if IE 6]>
.... some HTML here ....
<![endif]-->
در جایی که نیاز خواهید داشت یک صفحه ی طراحی متفاوت بر اساس ورژن های مختلف اینترنت اکسپلورر به کار بگیرید، به راه حلی نیاز خواهید داشت. در این مواقع چنین کامنت های شرطی مفید خواهند بود.
استفاده از برچسب کامنت
مرورگرهای کمی هستند که استفاده از برچسب را برای کامنت بخشی از کد HTML استفاده می کنند.
مثال:
نمونه شش
<p>This is <comment>not</comment> Internet </p>
اگر از IE استفاده می کنید، نتیجه ی زیر حاصل خواهد شد:
This is Internet Explorer.
اما اگر در حال استفاده از IE نمی باشد، نتیجه ی زیر حاصل می شود.
This is Internet Explorer.
کد اسکریپت کامنت
شما جاوا اسکریپت را در یک آموزش مجزا با HTML یاد خواهید گرفت. در اینجا باید دقت کنید که اگر در حال استفاده از javascript یا vbscript در کد html خود هستید، بنابراین توصیه می شود که آن کد اسکریپت را در داخل کامنت های مناسب HTML قرار دهید طوری که مرورگرهای قدیمی بتوانند به درستی کار کنند.
مثال:
نمونه هفت
<!--
("Hello World!")
//-->
Hello World!
کامنت صفحات طراحی
گرچه شما HTML را در یک آموزش مجزا با صفحات طراحی فرا میگیرید، اما در اینجا باید دقت داشته باشید که اگر از CSS در کد HTML خود استفاده می کنید، بنابراین توصیه می شود که کد صفحه ی طراحی را در داخل کامنت های مناسب HTML قرار دهید، طوریکه مرورگرهای قدیمی بتوانند کار کنند.
مثال:
نمونه هشت
<style>
<!--
.example {
border: 1px solid #4a7d49;
}
// -->
</style>
span through as many as lines you like.
-->
آموزش درج کردن تصویردر HTML-آموزش Html
در این آموزش چگونگی استفاده از تصاویر در صفحات HTML را فرا می گیریم.زیبا سازی تصاویر و همچنین ترسیم بسیاری از مفاهیم پیچیده به یک روش ساده روی صفحه ی وب شما، بسیار مهم می باشد. این آموزش مراحل ساده ی استفاده از تصاویر در صفحات وب را به شما آموزش خواهد داد.
وارد کردن تصویر
شما می توانید با استفاده از برچسب هر تصویری را وارد صفحه ی وب خود کنید. در زیر ترکیب ساده ی استفاده از این برچسب را می بینید:
src="Image URL" ... attributes-list/>
برچسب یک برچسب خالی می باشد، یعنی تنها می تواند دارای لیستی از ویژگی ها باشد و دارای برچسب closing نمی باشد.
مثال:
برای امتحان کردن مثال، زیر اجازه بدهید فایل html خود یعنی test.htm و فایل تصویر خود یعنی test.png را در یک مسیر قرار دهیم.
نمونه یک
<p>Simple Image Insert</p>
<img src="tahlildadeh.png" alt="tahlildadeh Image">
شما می توانید از فایل تصویر JPEG، PNG یا GIF متناسب با راحتی خود استفاده کنید، اما مطمئن شوید که در ویژگی src نام فایل تصویر را به درستی وارد کردید. نام تصویر همیشه یک مورد هوشمند می باشد.
ویژگی alt یک ویژگی می باشد که اگر تصویر نمایش داده نشود، یک متن جایگزین را برای آن مشخص می کند.
تنظیم موقعیت تصویر
آموزش html css
معمولا ما تمام تصاویر خود را در یک مسیر مجزا قرار می دهیم. بنابراین اجازه بدهید فایل test.htm مربوط به HTML را در مسیر اصلی نگه داشته و یک مسیر فرعی images داخل مسیر اصلی، جایی که تصویر test.png را نگهداری می کنیم، ایجاد کنیم.
با فرض اینکه موقعیت تصویر ما "image/test.png" می باشد، مثال زیر را امتحان کنید:
مثال:
نمونه دو
<p>Simple Image Insert</p>
<img src="images/tahlildadeh.png" <="" pre="">
تنظیم طول و عرض تصویر
می توانید طول و عرض تصویر را براساس نیاز خود و با استفاده از ویژگی های width و height تنظیم کنید. شما می توانید طول و عرض تصویر را به پیکسل یا براساس درصد اندازه ی واقعی آن تنظیم کنید.
مثال:
نمونه سه
<p>Setting image width and height</p>
<img src="test.png" alt="Test Image" width="150" height="100">
تنظیم حاشیه ی تصویر
به طور پیش فرض تصویر حاشیه ای در اطراف خود خواهد داشت، شما می توانید ضخامت این حاشیه را با استفاده از ویژگی border و به واحد پیکسل تنظیم کنید. ضخامت 0 یعنی هیچ حاشیه ای در اطراف تصویر وجود ندارد.
مثال:
نمونه چهار
<p>Setting image Border</p>
<img src="test.png" alt="Test Image" border="3">
تنظیم همترازی تصویر
به طور پیش فرض تصویر در سمت چپ صفحه تنظیم می شود، اما می توانید از ویژگی align برای تنظیم تصویر در سمت راست یا مرکز صفحه استفاده کنید.
مثال:
نمونه پنج
<p>Setting image Alignment</p>
<img src="test.png" alt="Test Image" border="3" align="right">
پایان بخش پنجم آموزش طراحی سایت
آموزش طراحی سایت|دوره آموزش طراحی سایت|آموزش HTML|
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل Canvas آشنا شدیم در قسمت سوم با با آموزش HTML همراه باشید:
آموزش تگ های اصلی در Html
برچسب های تیتر:
هر داکیومنت با یک تیتر آغاز می شود. شما می توانید از اندازه های مختلف برای تیترهای خود استفاده کنید. HTML دارای شش سطح می باشد که از< h1>, < h2>, < h3>, < h4>, < h5> و < h6> عناصر استفاده می کند. در هنگام نمایش هر تیتر مرور گر یک خط قبل و یک خط بعد از تیتر اضافه می کند.
نمونه یک
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
برچسب پاراگراف:
آموزش طراحی سایت
برچسب < p> به روش طراحی متن شما در پاراگراف های مختلف اشاره دارد. هر پاراگراف متن باید بین برچسب بازکننده ی < p> وبستن < /p> قرار بگیرد، همانطور که در مثال زیر مشاهده می کنید:
<p>This is some text in a paragraph.</p>
برچسب شکست لینک
هرزمان که شما از < br /> عنصر استفاده کنید، هر چیزی که آن را دنبال می کند از خط بعد شروع خواهد شد. این برچسب نمونه ای از یک عنصرempty می باشد، زمانی که لازم نیست برچسبی را باز کنید یا ببندید چرا که چیزی برای رفتن بین آنها وجود ندارد.
در بچسب < br />، یک فضای خالی بین کااکترهای br و اسلش جلوی آن وجود دارد. اگر شما این فضا را حذف کنید، مرورگرهای قدیمی تر در اجرای خط شکست مشکل خواهند داشت، در حالیکه اگر اسلش را حذف کنید برچسب < br> باقیمانده در HTML معتبر نمی باشد.
نمونه سه
This text contains<br>a line break.
مرکزگذاری متن
می توانید با استفاده از برچسب < center> می توانید هر محتوایی را در مرکز صفحه یا در مرکز هر سلول از یک جدول قرار دهید.
خطوط افقی
خطوط افقی برای بخش های شکست بصری یک داکیومنت استفاده می شوند. برچسب < hr> خطی از موقعیت کنونی داکیومنت به حاشیه ی سمت راست ایجاد کرده و خط را طبق آن می شکند.
به عنوان مثال ممکن است تمایل داشته باشید بین دو پاراگراف خطی قرار دهید، همانطور که در مثال زیر ارائه شده
<p>This is paragraph one and should be on top</p>
<hr>
<p>This is paragraph two and should be at bottom</p>
و باز برچسب< hr /> مثالی از Empty می باشد که نیازی به باز کردن یا بستن برچسب ندارید زیرا چیزی برای رفتن بین آنها وجود ندارد.
در عنصر < hr /> یک فضای خالی بین کاراکترهای hr و اسلش مقابل آن وجود دارد. اگر این فضا را حذف کنید مرورگرهای قدیمی تر در اجرای خط افقی مشکل خواهند داشت. در حالیکه اگر اسلش مقابل آن را حذف کنید عنصر باقیمانده < hr> می باشد که در HTML فاقد اعتبار می باشد.
حفظ طراحی
گاهی اوقات تمایل دارید که متن فرمت دقیق خود در HTML را دنبال کند، در این موارد می توانید از برچسب پریفرمت < pre> استفاده کنید.
هر متن بین برچسب باز کننده ی < pre> و برچسب بستن < /pre> طراحی متن منبع را حفظ خواهد کرد.
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
سعی کنید از همان کد بدون نگهداری آن بین برچسب های < pre>...< /pre> استفاده کنید.
آموزش طراحی سایت
فضاهای غیرشکست:
فرض کنید می خواهید از عبارت "12 Angry Men." استفاده کنید. در اینجا از مرورگر نمی خواهید عبارت را بین دو خط به صورت 12 Angry و Men بشکند.
An example of this technique appears in the movie "12 Angry Men."
در مواردی که نمی خواهید مرورگر متن را بشکند باید به جای یک فضای عادی از فضای غیر شکست استفاده کنید. برای مثال وقتی "12 Angry Men" را در یک پاراگراف کدگذاری می کنید باید از کدی مانند زیر استفاده کنید:
<p>An example of this technique appears in the movie "12 Angry Men."</p>
عناصر در HTML
یک عنصر HTML توسط یک برچسب شروع کننده تعریف می شود. اگر عنصر دارای محتوای دیگری باشد، با یک برچسب بسته کننده تمام می شود در حالیکه جلوی نام عنصر یک علامت اسلش قرار گرفته است که می توانید در جدول زیر برخی ازاین برچسب ها را مشاهده کنید:

نابراین در اینجا< p>....< /p> یک عنصر HTML و< h1>...< /h1> عنصر دیگری از HTML می باشد. عناصری از HTML وجود دارند که نیازی به بسته شدن ندارند مانند < img... />, < hr /> و< br /> . این عناصر با عنوان void elements (عناصر خالی) شناخته می شوند.
داکیومنت های HTML دارای درختی از این عناصر می باشند و مشخص می کنند که چگونه داکیومنت ها باید ساخته شوند و چه نوع محتوایی باید در چه بخشی از داکیومنت HTML قرار بگیرد.
برچسب HTML در مقابل عنصر
یک عنصر HTML به وسیله ی یک برچسب شروع کننده تعریف می شود. اگر عنصر دارای محتوای دیگری باشد با یک برچسب بستن تمام می شود.
برای مثال< p> برچسب شروع کننده ی یک پاراگراف می باشد و< /p> برچسب بستن همان پاراگراف می باشد، اما < p>This is paragraph< /p> عنصر یک پاراگراف می باشد.
عناصر تو در توی HTML
نگهداری یک عنصر HTML در داخل عنصر دیگر بسیار متداول می باشد.
<title>Nested Elements Example </title>
<h1>This is<i>italic</i> heading</h1>
آموزش Attributeها در HTML-آموزش HTML
ویژگی های زبان HTML
در این مبحث از آموزش های HTML می خواهیم به بررسی برخی از ویژگی های زبان HTML بپردازیم:
برخی از برچسب های HTML مانند برچسب های تیتر و برچسب های پاراگراف، و موارد استفاده ی آنها را مشاهده کردیم. تاکنون از آنها به ساده ترین شکل خود استفاده کرده ایم، اما بیشتر برچسب های HTML می توانند ویژگی هایی داشته باشند که مقداری اطلاعات اضافه می باشد.
یک attribute برای تعریف ویژگی های عنصر HTML استفاده می شود و در داخل برچسب بازکننده ی عنصر قرار می گیرد. همه ی ویژگی ها از دو بخش تشکیل شده اند: name و value.
- Name ویژگی مورد نظر شما برای تنظیم میباشد، به عنوان مثال عنصر پاراگرافp> > در مثال ارائه شده دارای ویژگی می باشد که نام آن align می باشد و شما می توانید از آن برای تنظیم پاراگراف در صفحه استفاده کنید.
- Value همان است که شما می خواهید مقدار ویژگی تنظیم شود و همیشه در داخل گیومه قرار می دهید. مثال زیر سه مقدار ممکن ازیک ویژگی تراز را نشان می دهد: چپ، مرکز و راست.
ویژگی نام ها و ویژگی مقادیر غیرهوشمند می باشند. به هرحال وب جهانی Consortium (W3C) مقادیر ویژگی ها را در HTML 4 با حروف کوچک پیشنهاد می دهد.
مثال:
<title>Align Attribute Example</title>
<p align="left">This is left aligned</p>
<p align="center">This is center aligned</p>
ویژگی های اصلی
چهار ویژگی اصلی که می توانند در اکثر عناصر HTML مورد استفاده قرار بگیرند عبارتند از:
- id
- title
- class
- style
ویژگی id
ویژگی id یک برچسب HTML می تواند برای تشخیص یک عنصر در یک صفحه ی HTML مورد استفاده قرار بگیرد. دو دلیل اصلی برای تمایل شما به استفاده از ویژگی id در یک عنصر وجود دارد:
- اگر یک عنصر یک ویژگی را به عنوان تشخیص دهنده ی منحصر به فرد استفاده می کند شناخت تنها آن عنصر و محتوای مربوط به آن ممکن می باشد.
- اگر دارای دو عنصر هم نام در یک صفحه ی وب می باشید، می توانید از عنصر id برای تشخیص این عناصر هم نام استفاده کنید.
در مورد طراحی صفحه در آموزش های مجزا بحث خواهیم کرد، اکنون اجازه بدهید از ویژگی id برای تشخیص عناصر بین دو پاراگراف استفاده کنیم، مانند مثال زیر:
<p id="html">This para explains what is HTML</p>
<p id="css">This para explains what is Cascading Style Sheet</p>
ویژگی title:
این ویژگی یک تیتر پیشنهادی برای عنصر ارائه می دهد. ترکیب مربوط به ویژگی title شبیه به ترکیب توضیح داده شده برای ویژگی id می باشد. رفتار این ویژگی بستگی به عنصری دارد که آن را حمل می کند، گرچه اغلب اوقات وقتی مکان نما روی عنصر قرار می گیرد یا عنصر در حال بارگذاری می باشد، با عنوان یک راهنمای ابزار(tooltip) نمایش داده می شود.
<title>The title Attribute Example</title>
<h3 title="Hello HTML!">Titled Heading Tag </h3>
اکنون سعی کنید مکان نما را روی "Titled Heading Tag Example" بیاورید، خواهید دید که هر تیتری که در کد خود استفاده کرده اید، مانند یک راهنمای ابزار نمایش داده خواهد شد.
ویژگی class:
این ویژگی برای برقراری ارتباط بین یک عنصر با یک صفحه ی طراحی استفاده می شود و گروه عنصر را مشخص می کند. وقتی که را یاد بگیرید Cascading Style Sheet (CSS) در مورد این ویژگی بیشتر فرا خواهید گرفت. اکنون تا همین حد کافیست.
مقدار ویژگی نیز ممکن است لیستی از فضاهای مجزای نام های گروه باشد، برای مثال:
class="className1 className2 className3"
ویژگی style
این ویژگی به شما اجازه می دهد تا قوانین CSS را در داخل عنصر مشخص کنید.
<title>The style Attribute</title>
<p style="font-family:arial; color:#FF0000;">Some </p>
اکنون CSS را یاد نمیگیریم بنابراین اجازه دهید بدون اینکه بیشتر از این خود را در مورد CSS اذیت کنیم، به جلوتر برویم. در اینجا لازم است در مورد ویژگی های HTML بدانید و اینکه چگونه در هنگام طراحی متن مورد استفاده قرار می گیرند.
آموزش طراحی سایت
درونی کردن ویژگی ها
سه ویژگی درونی وجود دارند که برای اکثر عناصر HTML استفاده می شوند:
- dir
- lang
- xml:lang
ویژگی dir
این ویژگی به شما اجازه می دهد تا مسیری را به مرورگر نشان دهید که متن در آن باید جریان داشته باشد. ویژگی dir می تواند یکی از دو مقدار باشد، همانطور که در جدول زیر نشان داده شده است:

<title>Display Directions</title>
This is how IE 5 renders right-to-left directed text.
وقتی که ویژگی dir در داخل برچسب html> > استفاده می شود، مشخص می کند که چگونه متن در کل داکیومنت نمایش داده می شود. وقتی در برچسب دیگری مورد استفاده قرار بگیرد، مسیر متن را برای محتوای مربوط به آن برچسب کنترل می کند.
ویژگی lang: این ویژگی به شما کمک می کند تا زبان اصلی استفاده شده در یک داکیومنت را نشان دهید، اما این ویژگی فقط برای سازگاری معکوس با ورژن های قدیمی تر HTML در HTML حفظ شده است. این ویژگی به وسیله ی ویژگی xml:lang در داکیومنت های جدید HTML جایگزین شده است.
مقادیر ویژگی lang کدهای دو کاراکتری زبان استاندارد ISO-639 می باشند. HTML Language Codes: ISO 639 را برای لیست کاملی از کدهای زبان چک کنید.
<title>English Language Page</title>
This page is using English Language
ویژگی xml:lang
این ویژگی جایگزین xhtml برای ویژگی lang می باشد. مقدار ویژگی xml:lang باید یک کد ISO-639 می باشد، همانطور که در بخش قبل بیان شد.
ویژگی های عمومی
در اینجا جدولی را می بینید که برخی دیگر از ویژگی هایی که در برچسب های HTML مفید می باشند،را نشان می دهد.

آموزش قالب بندی در HTML-آموزش HTML
در ادامه مباحث آموزشی HTML قبل، می خواهیم ببینیم چه آیتم هایی در format دادن و قالب بندی صفحات HTML مورد نیاز ما هستند.
اگر با پردازشگر word کار می کنید باید با بولد کردن (bold)، ایتالیک کردن و آندرلاین کردن متن آشنا باشید. این ها فقط سه گزینه از ده گزینه موجود برای چگونگی ظاهر شدن متن در HTML و XHTML می باشند.
بولد کردن متن
هرچیزی که بین عناصر< b>...< /b> قرار می گیرد به صورت بولد ظاهر می شود، مانند مثال زیر:
<p>This text is normal.</p>
<p><b>This text is bold</b>.</p>
<p>The following word uses a <b>bold</b> </p>
ایتالیک کردن متن
هر چیزی که بین عناصر< i>...< /i>قرار بگیرد به صورت ایتالیک ظاهر می شود، مانند مثال زیر:
<p>This text is normal.</p>
<p><i>This text is italic</i>.</p>
<p>The following word uses a <i>italicized</i> </p>
آموزش طراحی سایت
آندرلاین کردن متن
هر چیزی که بین عناصر < u>...< /u> قرار بگیرد به صورت آندرلاین ظاهر می شود، مانند مثال زیر:
<p>This is a <u>parragraph</u>.</p>
<p>The following word uses a <u>underlined</u> typeface.</p>
خط کشیدن روی متن
هر چیزی که بین گزینه های < strike>...< /strike> قرار بگیرد، با یک strikethrough نمایش داده می شود که خط باریکی می باشد که روی متن کشیده می شود، همانطور که در مثال زیر مشاهده می کنید:
<p>Version 2.0 is <strike>not yet available!</strike> now available!</p>
فونت monospaced
محتوای عنصر < tt>...< /tt> به فونت monospaced نوشته می شود. اکثر فونت ها با عنوان فونت هایی با عرض متغیر شناخته شده اند، زیرا حروف مختلف دارای عرضهای مختلف هستند ( به عنوان مثال حرف m عریض تر از حرف I می باشد.) به هرحال در فونت monospaced تمام حروف دارای عرض یکسان می باشند.
<p><tt>Teletype text</tt></p>
متن superscript ( چاپ شده در بالا)
محتوای عنصر < sup>...< /sup> در بالا نوشته می شود، فونت استفاده شده برای آن همان فونت کاراکترهای اطراف آن می باشد، اما به اندازه ی نصف یک کاراکتر بالاتر از دیگر کاراکترها نمایش داده می شود.
<p>This is <sup>superscripted</sup> text.</p>
متن subscript (چاپ شده در زیر)
محتوای عنصر< sub>...< /sub> در زیر نوشته می شود. اندازه ی فونت استفاده شده برای آن به اندازه ی فونت کاراکترهای اطراف می باشد اما به اندازه ی نصف ارتفاع یک کاراکتر زیر کاراکترهای دیگر نمایش داده می شود.
<p>This is <sub>subscripted</sub> text.</p>
متن مندرج
هرچیزی که بین عنصر ... قرار بگیرد به عنوان متن مندرج نمایش داده می شود.
<p>My favorite <ins>color</ins> is red.</p>
متن حذف شده
هر چیزی که بین عنصر < del>...< /del> ظاهر شود با عنوان یک متن حذف شده نمایش داده می شود.
<p>My favorite color is <del>blue</del> red.</p>
متن بزرگتر
محتوای عنصر < big>...< /big> اندازه فونت را بزرگتر از متن اطراف نشان می دهد. مانند مثال زیر:
<p><big>Bigger text</big></p>
متن کوچکتر
محتوای عنصر < small>...< /small> متن را یک سایز کوچکتر از متن اطراف آن نشان می دهد، مانند مثال زیر:
<h2>HTML <small>Small</small> Formatting</h2>
گروه بندی محتوا
عناصر< div>و < span> به شما اجازه می دهند تا برای ایجاد بخش ها و یا زیرمجموعه های یک صفحه، عناصر زیادی را با یکدیگر گروه بندی کنید.
برای مثال ممکن است تمایل داشته باشید که تمام پاورقی ها را در یک صفحه در داخل عنصر < div> قرار دهید تا نشان دهید که تمام عناصر موجود در آن عنصر مربوط به پاورقی می باشند. پس از آن ممکن است طرحی را به عنصر< div> ضمیمه کنید، طوریکه با استفاده از مجموعه ای از قوانین طراحی ظاهر شوند.
<div style="color:#0000FF">
<h3>This is a heading</h3>
<p>This is a paragraph.</p>
</div>
از طرف دیگر عنصر < span> فقط می تواند برای گروه بندی داخل خطی عناصر استفاده شود. بنابراین اگر بخشی از جمله یا پاراگراف را دارید که می خواهید با هم در یک گروه قرار دهید، می توانید از عنصر < span> مانند زیر استفاده کنید:
<p>My mother has <span style="color:blue">blue</span> eyes.</p>
این برچسب ها عموما با CSS استفاده می شوند تا به شما اجازه دهند طرحی را به بخشی ازیک صفحه ضمیمه کنید.
پایان بخش چهارم آموزش طراحی سایت
آموزش Html 5
آموزشHtml 5

من معتقدم HTML5 دستاورد بزرگی خواهد بود (بسیاری از مردم هم چنین اعتقادی دارند.). این برنامه ممکن است روش لباس پوشیدن و غذا خوردن ما را تغییر ندهد، اما مطمئنا روش توسعه ی برنامه های وب و طراحی صفحات وب را در 10 سال آینده تغییر خواهد داد. به هرحال این صفحه آموزش HTML نمی باشد. HTML5 چیز کاملا جدیدی نمی باشد. بسیاری از ویژگی های HTML5 از HTML4 یا HTML1.0 گرفته شده اند. با زمان و انرژی محدودم می توانم فقط آنچه را در HTML5 جدید است و تمرینات قدیمی که دیگر مورد استفاده نیستند را پوشش دهم.
این یک سایت HTML5 می باشد. هنگامی که در حال کشف و یادگیری HTML5 هستم، امیدوارم بتوانم آنچه را که یاد گرفته ام با شما به اشتراک بگذارم.
" دو نوع انگیزه وجود دارد که با دونوع هدف منطبق می شود. انگیزه های سلطه گرایی هستند که هدف آنها رسیدن به متعلقات شخصی می باشد که نمی توان به اشتراک گذاشت و در مرکز انگیزه ی مادی قرار می گیرند. انگیزه های خلاقانه نیز وجود دارند که هدف آنها آوردن اموالی است که در آنها هیچ گونه تملک و یا شخصی بودنی وجود ندارد.
بهترین زنگی، آن زندگی میباشد که انگیزه های خلاقانه بیشترین نقش را داشته و انگیزه های مالی کمترین را.
برتراند راسل (1872 –1970)
با توجه به این نوشته HTML5 یک نسخه ی در حال کار می باشد. به عبارت دیگر HTML5 هنوز یک کار در حال پیشروی می باشد. ویژگی های آن در W3C منتشر شده و روز به روز تغییر می کند.
چرا HTML5 مهم است؟
احتمالا تاکنون در مورد HTML5 شنیده اید، فکر می کنم محبوب ترین برنامه ای که فیلم را بدون Adobe Flash اجرا می کند، باید از آقای استیو جابز برای تبدیل آن به یک فن آوری معروف تشکر کرد.
علاوه بر این ممکن است در مورد ایجاد انیمیشن بدون پلاگین، کنترل ورودی غنی مانند دیت پیکر، کالرپیکر، اسلایدر بدون جاوااسکریپت و در انتها ذخیره ی داده ی برون خطی (آفلاین) نیز شنیده باشید. به هرحال این هم فقط بخشی از HTML5 می باشد.
چه وقت؟
WC3 در فوریه ی 2011 اعلام کرد که جولای 2014 تاریخی است که HTML5 پیشنهاد رسمی برای استاندارد وب می شود.
زمان را فراموش کنید:
واقعیت این است که جدول زمانی پیشنهادی از طرف WHATWG واقعا اتفاق نیفتاد. توسعه ی وب در دستان دو گروه از مردم واقع شده است.
اولین گروه کمپانی های مرورگر معروفی مانند Mozilla، مایکروسافت، اپل، گوگل و اپرا می باشند. گروه دوم نیز طراحان و توسعه دهندگان وب در این زمینه می باشند. ضعفHTML1.1 و HTML 2 خیلی ساده است، کمپانی های مرورگر فکر می کردند که ایده ی احمقانه است، بنابراین درهای خود را به روی آن بستند.
امروزه بسیاری از مرورگرها به شدت تمایل دارند که از HTML5 پشتیبانی کنند. حتی اینترنت اکسپلورر که درآهستگی تطبیق استانداردهای جدید شهرت دارد، در IE9 خود ازHTML5 پشتیبانی می کند، و این بدین معناست که HTML5 قرار است بزرگ و حقیقی باشد.
از آنجایی که مایکروسافت اعلام کرده که هیچ طرحی برای آزاد کردن IE9 برای یوزرهای ویندوز XP ندارد، اگر تمایل دارید از IE9 استفاده کنید، باید از ویندوز vista sp2 یا 7 استفاده کنید.
هیچ دلیلی وجود ندارد که طراحان تحت تاثیر HTML5 قرار نگیرند، زیرا که زندگی را از همیشه برای ما آسانتر کرده است.
آموزش Html5
آموزش طراحی سایت
آموزش DocType
اعلام نوع داکیومنت در HTML5 هم ساده و هم جالب می باشد. این کار به سادگی زیر میباشد:
<!DOCTYPE html>
بر خلاف doctype در HTML1 و HTML4 که با آن آشنا هستیم:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "HTTP>
/www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "HTTP>
/www.w3.org/TR/html4/frameset.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
برخی از آنها حتی در یک خط نوشته نمی شوند. این اولین دلیلی است که نشان می دهد کار طراحان وب با HTML5 راحت تر شده. یک صفحه ی HTML5 می تواند به سادگی زیر باشد:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 is rocks!</title>
</head>
<body>
<h1>HTML5 Rocks!</h1>
</body>
</html>
آموزش طراحی سایت
آموزش صدا در HTML 5
اجازه بدهید در شروع یک سرگرمی داشته باشیم. قرار است در مورد مرورگری صحبت کنیم که فایل صدا را در حالت طبیعی خود پشتیبانی می کند، درست همانطور که برچسب<img> از 1994 پشتیبانی می شود. HTML 5 قرار است به صدای پلاگین(plug-in) مانند مدیاپلیر، سیلورلایت، اپل کویک تایم، و Adobe Flash بد نام خاتمه دهد.
اگر در بالا کنترل اجرا کننده ی صدا نمی بینید، احتمالا مرورگر شما برچسب صدا را پشتیبانی نمی کند.
در بالا یک گالری از پخش کننده های صدا را، توسط مرورگرهای مهم می بینید. همانطور که می بینید اندازه کنترل پخش کننده ها با یکدیگر متفاوت هستند. پخش کننده ی IE9 در مقایسه با پخش کننده ی safari بسیار بزرگ می باشد. این مسئله برای طراح وب می تواند یک مشکل بزرگ باشد.
اگر برای ویندوز از safari استفاده می کنید، اما بدون Quick Time، برنامه ی Safari شما قرار نیست از برچسب مدیا (هم در حالت صوتی و هم در حالت تصویری) پشتیبانی کند. تصور می کنم که برنامه ی Safari برای اجرای فایل های مدیا، به کدک Quick Time اتکا دارد.
چگونه؟
برای اینکه صفحه ی وب شما موسیقی اجرا کند، کد html شما می تواند به سادگی زیر باشد:
<audio src="vincent.mp3" controls></audio>
متاسفانه محبوب ترین فرمت صدا MPEG3 (mp3) یک استاندارد باز نیست، بلکه یک اختلال عمومی است، و این بدین معنا که مرورگرها برای رمزگشایی آن باید مقداری پول پرداخت کنند و این ممکن است از لحاظ اقتصادی برای شرکت ها و سازمان های کوچکتر عملی نباشد. همانطور که در جدول زیر مشاهده می کنند تنها سران بزرگ ثروت کافی برای رمزگشایی MP3 را دارند. Opera و firefox تنها فرمت vorbis (ogg) را پشتیبانی می کنند که یک استاندارد باز می باشد.
از طرف دیگر Vorbis توسط Safari و IE9 پشتیبانی نمی شود، در حالیکه همیشه داشتن ogg و MP3 در کنار هم خوب است.
امتحان کنید که مرورگر شما تا چه حد صدا را پشتیبانی می کند.
آنچه که می توانید انجام دهید در زیر ارائه شده است:
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
</audio>
آموزش طراحی سایت
ارائه کردن یا نکردن نوع MIME (type="audio/mpeg")برای مرورگر انتخابی می باشد. مدرنترین مرورگرها به اندازه ی کافی هوشمند هستند تا نوع محتوا را از طریق خود آن مشخص کنند. به هرحال کمک کننده بودن برای مرور گر همیشه خوب است، چرا که باعث می شود مرورگر شما سریعتر و بهتر کار کند.
ویژگی های <audio>
ویژگی Boolean ویژگی می باشد که یا در برچسب نمایش داده می شود یا نه. ویژگی Boolean فقط نام خود را دارد و دارای مقدار نیست. شما می توانید آن را از این طریق نیز به کار ببرید، هر مقداری که شما به ویژگی Boolean اختصاص دادید، فقط یک معنا دارد –TRUE.
<audio src="vincent.mp3" controls="true" loop="true" autoplay="true"></audio>
این ترکیب کاملا غیرضروری است
<audio src="vincent.mp3" controls loop autoplay></audio>
و این آن چیزی است که شما لازم دارید.
HTML 5 در واقع تکاملی از وب می باشد، نه انقلابی که فقط گذشته را نابود می کند. به هرحال اجازه دهید کمی به جلوتر برویم.
برای پشتیبانی مرورگری که اصلا نمی داند <audio> چیست، از قبیل IE8 وپایین تر، با استفاده از برچسب <object> باید اجازه دهیم در همان روزهای قدیمی خود باقی بمانند.
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
<object type="application/x-shockwave-flash" data="media/OriginalMusicPlayer.swf" width="225" height="86">
<param name="movie" value="media/OriginalMusicPlayer.swf" />
<param name="FlashVars" value="mediaPath=vincent.mp3" />
</object>
</audio>
آموزش طراحی سایت
من در مثال بالا از یک اجرا کننده ی flash mp3 از PremiumBeat.com استفاده می کنم.
اگر مرورگر شما از HTML5 پشتیبانی نمی کند اما شما فلش پلاگین را دارید، احتمالا چیزی را از دست نداده اید.
اگر HTML5 نه مرورگر و نه فلش را پشتیبانی می کند، ممکن است به یوزر اجازه بدهید فایل صدا را دانلود کند و در گرفتن یک اجرا کننده برای اجرای آن، برای آن ها آرزوی خوش شانسی کنید.
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
<object type="application/x-shockwave-flash" data="media/OriginalMusicPlayer.swf" width="225" height="86">
<param name="movie" value="media/OriginalMusicPlayer.swf" />
<param name="FlashVars" value="mediaPath=vincent.mp3" />
</object>
<a href="vincent.mp3">Download this lovely song and wish you all the best!</a>
به جای استفاده از مرورگر اجرای صدای استاندارد، با استفاده از خلاقیت خود می توانید برنامه ی خود را بنویسید.
<audio id="player" src="vincent.mp3"></audio>
<div>
<button onclick="document.getElementById('player').play()">Play</button>
<button onclick="document.getElementById('player').pause()">Pause</button>
<button onclick="document.getElementById('player').volume += 0.1">Vol+ </button>
<button onclick="document.getElementById('player').volume -= 0.1">Vol- </button>
</div>
آموزش طراحی سایت
آموزش Video در HTML 5
جریان ویدئو در اینترنت چیز تازه ای نیست، تلاش برای انجام چنین کاری به نیمه ی قرن بیستم برمی گردد. به خاطر پایین بودن پهنای باند شبکه ها و قدرت پایین CPU، هیچ موفقیتی حاصل نشد، تا اینکه Youtube در سال 2005 آغاز به کار کرد.
اکنون با HTML5، می توانیم ویدئو را مانند یک عنصر داخلی، مانند ، قرار دهیم. طول، عرض و پوستر وجود دارند، طول و عرض سایز صفحه را مشخص می کنند و پوستر تنها یک فایل تصویر ثابت می باشد که قبل از اجرای فیلم روی صفحه قرار گرفته است.
چگونه؟
کد اجرای فیلم از صفحه ی وب شما، می تواند به سادگی خط زیر باشد.
<video src="rain.mp4" controls width="480" height="360"></video>
در واقع زندگی آنطوری نیست که ما فکر می کردیم باید باشد، خط ساده ی کد بالا تنها در google chrome و apple safari کار می کند و حتی برای اجرای فیلم درapple safari باید مطمئن شوید که quick time در کامپیوتر شما نصب شده است.
مشابه گرفتاری صوتی، یک فرمت جهانی برای ویدئو نداریم که همه ی مرورگرهای وب از آن پشتیبانی کنند، حداقل در زمان نگارش آن (13 دسامبر 2010).
در اینجا دوباره بازی پول مطرح می شود. H.264 یک مشکل همگانی است، فایرفاکس و اپرا خرید امتیاز آزاد یک کدک را پذیرفتند که Theora و WebM می باشد (کدکVP8).
گوگل در ژانویه ی 2011 اعلام کرد که در ورژن آینده ی گوگل کروم از H.264 پشتیبانی نمی کند. به طور خلاصه کد تک خطی ساده، همانطور که در بالا توضیح دادم، عملی نمی باشد. شما حداقل باید دو منبع برای یک ویدئو تامین کنید.
<video controls width="480" height="288">
<source src="media/html5iscool.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="media/html5iscool.ogv" type='video/ogg;codecs="theora, vorbis"' />
<source src="media/html5iscool.webm" type='video/webm;codecs="vp8, vorbis"' />
</video>
نکات
برای اینکه فایل ویدئوی خود را در H.264 رمزگشایی کنید، ممکن است تمایل داشته باشید HandBrake را امتحان کنید، که یک GPL مناسب ویک ابزار منبع باز می باشد. اگرمی خواهید تنها یک ویدئو را رمزگشایی کنید و تمایلی به نصب برنامه ای دیگر روی OS تقریبا بسته ی خود ندارید، می توانید فیلم خود را روی Youtube آپلود کنید. سپس Youtube برنامه ی شما را به فرمت H.264 آپلود کرده و شما می توانید آن را از Youtube دانلود کنید.
همانطور که برای فرمت های WEBM و Theora ممکن است Firefogg را (یک فایرفاکس پلاگین است که حداقل دانلود را لازم دارد.) امتحان کنید.
آموزش طراحی سایت
ویژگی های ویدئو
مرورگرهایی که در مورد HTML5 دارای معلومات کمتری هستند چطور؟
اگر فکر می کنید که اجرای ویدئو برای سه دفعه سخت است، به مدت کمی طولانی تر نفس خود را نگه دارید، زیرا قرار است برای تامین یوزرهای بیشتر که از مرورگرهای قدیمی تری مانند internet explorer 8 و یا پایین تراستفاده می کنند، بیشتر اذیت شوید.
مایکروسافت internet explorer 9 Beta را در نوامبر 2010 آزاد کرد که HTML5 را نیز پشتیبانی می کند. اما برچسب <video> به عنوان نگارش هنوز پشتیبانی می شود. به هرحال شما مجبورید برای قرار دادن یک فلش پلیر در <object> به جلوتر بروید زیرا بیشتر یوزرها فلش پلاگین را نصب کرده اند. من معتقدم که مایکروسافت در نهایت <video> را پشتیبانی می کند، چرا که همیشه برای اکثر یوزرها رسیدن به آخرین ورژن مرورگر زمان بر است.
<video controls width="320" height="240">
<source src="media/html5iscool.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="media/html5iscool.ogv" type='video/ogg;codecs="theora, vorbis"' />
<source src="media/html5iscool.webm" type='video/webm;codecs="vp8, vorbis"' />
<object width="320" height="240" type="application/x-shockwave-flash" data="media/flowplayer-3.2.5.swf">
<param name="movie" value="media/flowplayer-3.2.5.swf" />
<param name="allowfullscreen" value="false" />
<param name="flashvars"
value='config={"clip": {"url": "html5iscool.mp4", "autoPlay":false, "autoBuffering":true}}' />
</object>
</video>
آموزش ایجاد ویدیو در صفحات وب با HTML5
در گذشته و شماره های قدیم HTML استفاده از ویدیو کار بسیار دشواری بود ولی در HTML5 افزودن یک ویدیو به لطف بروز رسانی از طرف مایکروسافت با سهولت بسیار قابل دسترس است .
به گونه ای که شما می توانید حتی تغییرات مورد دلخواه بر روی ویدیوی مورد نظر را اعمال نمایید .
آموزش طراحی سایت
آموزش نحوه اعمال ویدیو در صفحات وب
برای این کار می توانید از تگ ویدیو < Video > استفاده نمایید و آدرس ویدیوی مورد نظر را در تگ به صورت زیر کپی کنید :
<video controls="controls">
<source src="example address file" type="video mp4/ogg/webm">
</video>
توضیح کد:
در تگ ویدیو خصیصه Controls به شما امکان استفاده از ابزارهای کنترل ویدیو در مرورگر را می دهد ، به گونه ای که بتوانید همانند یک Player در مرورگر خود با ویدیو برخورد نمایید و از امکان هدایت زمانی یا seeking ویدیو را دشته باشید تا بتوانید زمان مورد نظر خود را بیابید و از دیگر امکانات این ویدیو پلیر افزایش و کاهش میزان صدا است و در آخر امکان نمایش به صورت تمام صفحه و یا اندازه ی اصلی ویدیو را دارا می باشید .
نکته :در صورت عدم تنظیم ابعاد ویدیو های بارگذاری شده در صفحه HTML5 هر ویدیو با ابعاد پیش فرض خود فایل در صفحه پخش خواهد شد .
برای جلوگیری از این بهم ریختگی در صفحه شما می توانید با تعیین ابعاد به صورت دلخواه ، به مرتب نمودن فایل های ویدیویی خود از نظر ابعاد اقدام نمایید .
شما کافیست از property های height و width را استفاده نمایید .
به کد زیر دقت نمایید :
<video controls="controls" width="360 px" height="480 px">
<source src="example address file" type="video/mp4">
</video>
نکته :باید همواره به یاد داشته باشید که فرمت های ویدیویی قابل پشتیبانی در HTML5 سه فرمت Mp4 ، Ogg و Webm می باشد ، در غیر این صورت باید با استفاده از یک Converter به یکی از فرمت یاد شده تغییر داده شود .
آموزش استفاده از پوستر برای پیش نمایش ویدیو در صفحات وب در HTML5:
برای استفاده از یک پوستر برای پیش نمایش در فایل ویدیویی کافیست شما از property به نام poster در تگ < video > همانند زیر استفاده نمایید :
<video controls="controls" poster="URL Address" width="360 px" height="480 px">
</video>
در زمانی که ویدیوی شما هنوز اجرا نشده است عکس انتخابی شما به عنوان یک پوستر به نمایش گذاشته می شود .
آموزش طراحی سایت
آموزش CSS
آموزش CSS

آموزش CSS
سلام در این دوره سعی می کنم CSS را آموزش دهم با بخش اول این آموزش همراه باشید.
سی اس اس CSS چیست
در این جا، شما چگونگی استفاده از CSS جهت کنترل style و layout چندین صفحه وب بطور همزمان را یاد خواهید گرفت. برای یادگیری CSS، شما باید درکی پایه ای از مفاهیم HTML و XHTML داشته باشید
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
سی اس اس CSS مخفف Cascading Style Sheets است .
style ها چگونگی نمایش عناصر HTML را تعریف می کنند .
Style ها برای حل یک مشکل به HTML 4.0 اضافه شدند .
External Style Sheets می تواند در در انجام کار صرفه جویی کند .
External Style Sheets در فایل های CSS ذخیره می شوند .
نمایش CSS
سند HTML را می توان با style های مختلف نمایش داد. .
Style ها مشکل بزرگی را حل کردند .
span style="line-height: 18pt;" mce_style="line-height: 18pt;" dir="ltr"> HTML هرگز به قصد در برگرفتن tag برای فرمت کردن یک سند ایجاد نشد.
HTML هرگز به قصد تعریف محتوای یک سند ایجاد نشد.
وقتی tag ها و attribute های رنگ به HTML 3.2 اضافه شد، کابوسی برای برنامه نویسان بود. develop کردن وب سایت های بزرگ، که فونت ها و اطلاعات رنگ در هر صفحه مجزا بودند، فرآیندی طولانی و پرهزینه ای شد.
برای حل این مشکل، کنسرسیوم World Wide Web ، تصمیم گرفت CSS را ایجاد کند.
در HTML 4.0 ، می توان کل قالب بندی را از سند HTML حذف کرد، و در فایل CSS جداگانه ای ذخیره کرد.
امروزه، همه مرورگرها CSS را ساپورت می کنند.
CSS ، در انجام مقدار زیادی کار صرفه جویی می کند
CSS ، تعریف می کند عناصر HTML چگونه نمایش داده می شوند.
معمولاً Style ها در فایلهای . css ذخیره می شوند. style sheet های خارجی شما راتنها با ویرایش یک فایل قادر به تغییر ظاهر و layout همه صفحات موجود در یک وبسایت می کند.
مثال
فایل HTML زیر، لینکی به یک style sheet خارجی با تگ است:
< head >
< title >< /title >
< link href="ex1.css" mce_href="/Administrator/ex1.css" type="text/css" rel="stylesheet" / >
< /head>
این، فایل style sheet است:
< style>
body {
background-color: yellow;
}
h1 {
font-size: 36pt;
}
< /style>
آموزش سینتکس CSS
دستور نحوی CSS
یک rule set (یک حکم یا دستور است که نحوه ی پردازش المان ها را روی یک صفحه ی HTML برای مرورگر مورد نظر تعریف می کند) همان طور که در تصویر زیر مشاهده می کنید متشکل است از یک selector (انتخاب گر) و declaration block (بلوک یا ساختمان اعلان) است .

سلکتور Selector به آن عنصر HTML ی اشاره دارد که طراح وب مایل است سبک دهی کند .
یک declaration block دربردارنده ی یک یا چند تعریف (declaration) است که توسط نقطه ویرگول (semicolon) از هم جدا می شوند .
هر تعریف نیز خود شامل یک اسم خصوصیت (property name) و همچنین یک مقدار (value) است که توسط یک دو نقطه (colon) از هم جدا سازی می شوند .
مثال:
همیشه یک تعریف CSS به نقطه ویرگول ختم می شود، گروه های تعریفی (declaration group) نیز داخل کاراکترهای {} محصور می شوند
p {color:red;text-align:center;}
به منظور افزایش قابلیت خوانایی CSS، شما می توانید هر بخش یک تعریف را روی خط مجزا قرار دهید . مثال :
p {
color: red;
text-align: center;
}
توضیحات یا comment ها در CSS
کامنت comment به منظور ارائه ی توضیح درباره ی کد مورد نظر استفاده می شود ، در صورت لزوم همچنین به شما کمک می کند متن برنامه (source code) را در آینده اصلاح کنید . توضیحات (comments) کاملا توسط مرورگرها نادیده گرفته می شوند .
یک توضیح CSS با علامت /* آغاز گردیده و با کاراکتر */ پایان می یابد . توضیحات نیز ممکن است چندین خط را به خود تخصیص دهد.
مثال:
p {
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
آموزش Selectorهای id و class
انتخاب گرهای CSS
انتخاب گرهای CSS به شما این امکان را می دهد که المان های html را انتخاب کرده و متناسب با نیاز خود آن ها را تنظیم و دستکاری (manipulate) کنید .
با استفاده از انتخاب گرهای CSS می توان المان های دلخواه و مورد نظر HTML را بر اساس شناسه (ID)، کلاس، نوع (type)، خصیصه (attribute) پیدا ( و یا انتخاب و گزینش) کرد .
انتخاب گر المان (the element selector)
انتخاب گر عنصر در واقع المان ها را بر اساس اسم المان مربوطه انتخاب می کند . می توانید کلیه ی المان های p را روی صفحه درست بدین ترتیب انتخاب کنید : (کلیه ی عناصر p وسط چین (align- center) شده و متن آن با رنگ قرمز نشان داده می شود) .
نمونه یک :
<style>
p {
text-align: center;
color: red;
}
</style>
انتخاب گر شناسه (id selector)
سلکتور id selector از خصیصه ی شناسه (id attribute) HTML برای انتخاب یک المان معین بهره می گیرد .
یک شناسه داخل صفحه باید منحصر بفرد باشد، بنابراین انتخاب گر شناسه زمانی بکار گرفته می شود که بخواهید یک عنصر تک و منحصر بفرد را انتخاب کنید .
جهت انتخاب یک المان با شناسه ی ویژه (مشخص)، باید یک کاراکتر hash (#( را تایپ کرده و بدنبال این کاراکتر شناسه ی المان را قرار دهید .
قانون سبک دهی (style rule) زیر با شناسه ی "para1" به المان HTML اضافه می شوند :
نمونه دو :
#para1 {
text-align: center;
color: green;
}
انتخاب گر کلاس (class selector)
انتخاب گر کلاس المان ها را با یک خصیصه ی کلاس / class attribute ویژه آغاز می کند .
به منظور انتخاب المان ها با کلاسی معین، یک کاراکتر نقطه و به دنبال آن اسم کلاس را تایپ کنید :
در مثال زیر، کلیه ی عناصر HTMLبا کلاس "center"، وسط چین (align- center) خواهند بود :
نمونه سه
.center {
text-align: center;
color: red;
}
همچنین می توان مشخص کرد که تنها عناصر خاصی از HTML دست خوش تغییر یک کلاس معین قرار گیرند (به عبارتی دیگر می توانید تعیین کنید که فقط المان های مدنظر شما توسط یک کلاس کنترل شده و تحت تاثیر آن قرار گیرند) :
در مثالی که زیر ارائه شده، تمامی المان های p با کلاس "center" وسط چین (center -align) می شوند.
نمونه چهار
p.center {
text-align: center;
color: red;
}
ادغام گروه ها / گروه بندی انتخاب گرها (grouping selectors)
چنانچه المان هایی با تعاریف سبک (style definition) مشابه به مثال ذیل دارید، در آن صورت می توانید با گروه بندی کدها آنها را سامان دهی کرده و در عین حال اندازه ی کدهای ذکر شده را به حداقل برساند.
نمونه پنج
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
برای این منظور کافی است انتخاب گرها را با استفاده از ویرگول از هم جدا ساخت .
نمونه ی زیر در حقیقت همان تکه کد فوق است که در آن سه گروه مزبور با هم در یک گروه ادغام شده اند و هر گروه با بهره گیری از ویرگول از گروه دیگر متمایز شده است :
نمونه شش
h1,h2,p{
text-align: center;
color: red;
}
آموزش Style Sheet ها
Style Sheet خارجی (external)
استایل Style Sheet خارجی، هنگامی که style به صفحات زیادی اعمال می شود، مناسب است. با یک Style Sheet خارجی، می توانید ظاهر کل یک سایت ر با تغییر دادن یک فایل عوض کنید. هر صفحه باید با استفاده از تگ link به style sheet لینک شود. تگ link، درون بخش head قرار می گیرد.
< head>
< link rel="stylesheet" type="text/css" href="mystyle.css" />
< /head>
استایل Style Sheet خارجی، را می توان در یک text editor نوشت. این فایل نباید حاوی هیچ تگ html باشد. style sheet شما باید با پسوند .css ذخیره شود. نمونه ای از یک style sheet در زیر نشان داده شده است.
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
فضاهای بین مقدار صفت و واحدها را خالی نگذارید!
استایل Style Sheet داخلی (internal)
استایل Style Sheet داخلی باید هنگامی مورد استفاده قرار گیرد که یک سند واحد، style منحصر به فردی دارد. Style های داخلی با استفاده از تگstyle در بخش head صفحه HTML تعریف می شود، مانند مثال زیر:
نمونه یک
<p><style><br>
hr {<br>
color: sienna;<br>
}</p>
<p> p {<br>
margin-left: 20px;<br>
}</p>
<p> body {<br>
background-image: url("images/back40.gif");<br>
}<br>
</style></p>
استایل Style های Inline
استایل inline، با ترکیب کردن contentبا presentation، بسیاری از مزایای style sheetها را از دست می دهد. از این متد باید به ندرت استفاده کرد.
برای استفاده از استایل های inline، باید از اتریبیوت استایل در تگ مربوط استفاده کرد. اتریبیوت استایل ممکن است هر نوع خصوصیت CSS را در بر گیرد. این مثال چگونگی تغییر دادن رنگ و حاشیه چپ یک پاراگراف را نشان می دهد:
نمونه دو
<p style="color:sienna;margin-left:20px">This is a paragraph</p>
استایل Style Sheetهای چندگانه
اگر بعضی از صفت ها برای یک selector در style sheet های مختلف تعیین شده باشد، valueها از style sheet معینی به ارث برده خواهند شد.
مثلاً، یک style sheet خارجی دارای صفت های زیر برای سلکتور h3 است:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
و یک style sheet داخلی دارای صفت های زیر برای سلکتور h3 است:
h3
{
text-align:right;
font-size:20pt;
}
اگر صفحه ای با style sheet داخلی به یک style sheet خارجی لینک شود، صفت های h3 اینگونه خواهد بود:
color:red;
text-align:right;
font-size:20pt;
رنگ، از style sheet خارجی ارث می برد و text-alignment و اندازه فونت با style sheet داخلی جایگزین می شود.
استایل Style های چندگانه به یک استایل cascade می شوند .
استایل Style ها را می توان به طریق زیر معین کرد:
- درون یک عنصر HTML
- درون بخش head صفحه HTML
- در یک فایل CSS خارجی
نکته:
حتی style sheet های خارجی چندگانه را نیز می توان درون یک سند HTML واحد reference کرد.
ترتیب cascade کردن:
- هنگامی که بیش از یک style که برای عنصر HTML تعیین شده، وجود داشته باشد، از کدام style استفاده می شود؟
- معمولاً می توان گفت که همه style ها، با قوانین زیر به یک style sheet مجازی cascade می شود، و قانون چهارم بالاترین اولویت را دارد:
پبش فرض مرورگر
استایل style sheet خارجی
استایل style sheet داخلی (در بخش head)
- استایل inline (درون عنصر HTML)
بنابراین، یک استایل inline، بالاترین اولوین را دارد.
نکته:
اگر لینک به style sheet خارجی بعد از style sheet داخلی درheadHTML داخلی قرار داده شود، style sheet خارجی، style sheet داخلی را override می کند
با آموزش css بخش دوم همراه ما باشید
