آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت|دوره آموزش طراحی سایت:قسمت سوم|
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل با مفاهیم Canvas آشنا شدیم در قسمت سوم با ادامه canvas همراه من باشید
آموزش طراحی سایت
بوم نقاشی: تصویر
کشیدن خط یا اشکال ساده خسته کننده می باشد، اجازه بدهید چند تصویر طراحی کنیم.
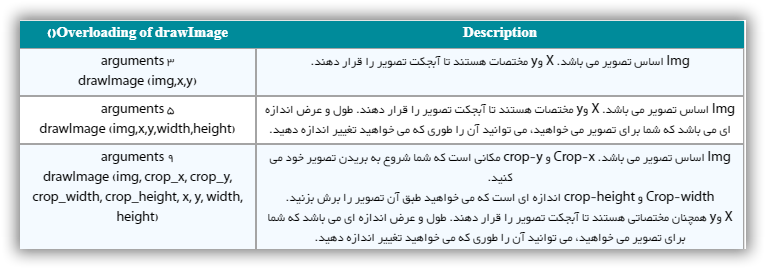
در نمایش بالا فقط از کانتکست روش drawimage() استفاده کردم. به هرحال این روش می تواند 3، 5 و یا 9 استدلال داشته باشد. من سه عملکرد دارم که عبارتند از draw dragon (کشیدن اژدها)، draw smaller dragon (کشیدن اژدهای کوچکتر) و draw dragon head (کشیدن سر اژدها) و هرکدام از آنها 3،5 و 9 استدلال مربوطه را دنبال می کنند.

در اینجا کد نمایش اژدها را مشاهده می کنید.
<div>
<canvas id="c5" width="600" height="300" style="border:solid 1px #000000;"></canvas>
<div>
<button ="draw_dragon();return true;">Draw Dragon</button>
<button ="draw_smaller_dragon();return true;">Draw smaller dragon</button>
<button ="draw_dragon_head();return true;">Draw Dragon Head</button>
<button ="Clear_image();return true;">Erase Everything</button>
</div>
</div>
var c5 = document.getElementById("c5");
var c5_context = c5.getContext("2d");
var dragon = new Image();
dragon.src = 'images/chinese_dragon.png';
function draw_dragon() {
c5_context.drawImage(dragon, 100, 5);
}
function draw_smaller_dragon() {
c5_context.drawImage(dragon, 10, 5, 58, 100);
}
function draw_dragon_head() {
c5_context.drawImage(dragon, 0, 19, 69, 97, 300, 100, 103, 145);
}
function Clear_image() {
c5_context.clearRect(1, 1, 600, 300);
}
آموزش کن وس Text در HTML:
بوم نقاشی: متن
چگونه متن را در بوم نقاشی اجرا کنیم؟
کلمات جادویی برای چاپ متن در بوم نقاشی عبارتند از Fillstyle، Strokestyle، Font، TextBaseline و در انتها filltext و stroketext.
<div>
<canvas id="c6" width="600" height="200" style="border:solid 1px #000000;"></canvas>
<div>
<button ="showFillText();return true;">Fill Text</button>
<button ="showStrokeText();return true;">Stroke Text</button>
<button ="Clear_text();return true;">Erase Everything</button>
</div>
</div>
var c6 = document.getElementById("c6");
var c6_context = c6.getContext("2d");
function showFillText() {
c6_context.fillStyle = '#f00';
c6_context.font = 'italic bold 30px sans-serif';
c6_context.textBaseline = 'bottom';
c6_context.fillText('HTML5 is cool!', 50, 100);
}
function showStrokeText() {
c6_context.strokeStyle = "#003300";
c6_context.font = '40px san-serif';
c6_context.textBaseline = 'bottom';
c6_context.strokeText('HTML5 is cool?', 300, 100);
}
function Clear_text() {
c6_context.clearRect(1, 1, 600, 300);
}

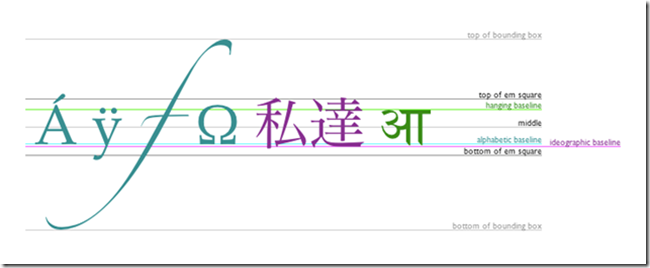
تصویری را که می بینید از WHATWG اقتباس کرده ام که توضیح کامل برای انواع خطوط پایه ی کتن می باشد. آنچه را که باید مشاهده کنید این است که چگونه یک متن در ارتباط با آن خطوط پایه قرار می گیرد.

در اینجا یک خط خاکستری در y=100 کشیده ام و قصد دارم هر لغت را در y=100 قرار دهم، اما با استفاده از textbaseline متفاوت.
در مورد نگارش، فایرفاکس هیچگونه پشتیبانی روی خط پایه ی hanging ندارد.
c7_context.textBaseline = "top";
c7_context.fillText('Top', 5, 100);
c7_context.textBaseline = "bottom";
c7_context.fillText('Bottom', 80, 100);
c7_context.textBaseline = "middle";
c7_context.fillText('Middle', 200, 100);
c7_context.textBaseline = "alphabetic";
c7_context.fillText('Alphabetic', 300, 100);
c7_context.textBaseline = "hanging";
c7_context.fillText('Hanging', 400, 100);
اگر قصد دارید چیزی را در بوم نقاشی گسترش دهید و تمایل به پشتیبانی یوزرهایی داشتید که از IE8 یا پایین تر استفاده می کنند، می توانید از یک جاوا اسکریپت با منبع آزاد به نام ExplorerCanvas استفاده کنید. اما در جریان باشید که وجود مسایل غیریکنواختی ممکن است باعث عصبانیت شما بشوند.
باز هم این معرفی مختصری از بوم نقاشی HTML5 بود. هنوز ویژگی های جالب دیگری در مورد این بوم نقاشی وجود دارد که باید در مورد آنها بیشتر بدانید.
آموزش رابط Canvas در HTML
کن واس Canvas یک تگ HTML (< canvas >) است که از طریق آن میتوانیم با استفاده از Canvas API به طراحی و نقاشی بپردازیم.
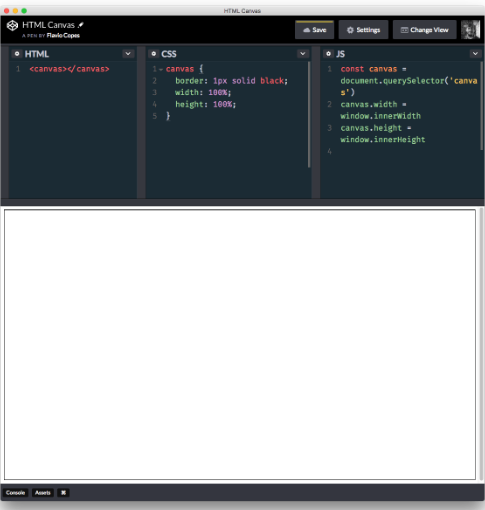
ایجاد Canvas
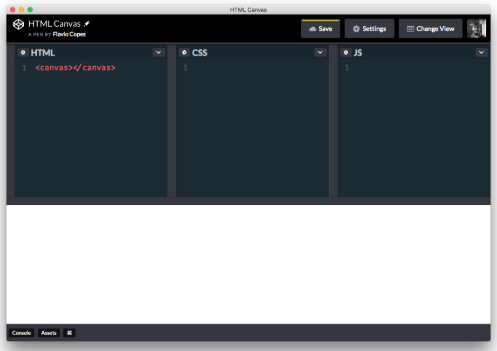
انجام این کار بسیار ساده است و تنها کافی است که < canvas >< /canvas > را داخل یک فایل HTML خالی بی اندازید.

در حال حاضر در این صفحه چیزی نمیبینید، چرا که این canvas یک عنصر نامرئی است. مقداری حاشیه به آن اضافه کنید.
آموزش طراحی سایت

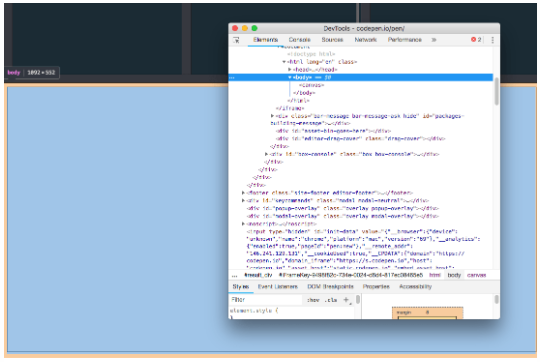
کروم بهصورت خودکار به عنصر body یک حاشیهی 8 پیکسلی اضافه میکند. به همین خاطر است که حاشیهی ما شبیه به یک کادر شده است. با تنظیمات زیر میتوانید حاشیهی کروم را حذف کنید.
body {
margin: 0;
}
فعلاً کاری به تنظیمات پیشفرض نداریم.
حالا میتوانیم از طریق جاوا اسکریپت و با استفاده از DOM Selectors API به canvas خود دسترسی پیدا کنیم. بنابراین میتوانیم از ()document.querySelector استفاده کنیم.
const canvas = document.querySelector('canvas')
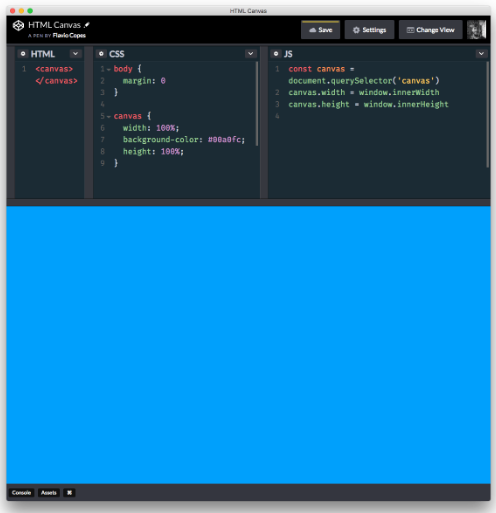
تغییر رنگ پسزمینهی canvas
این کار در CSS انجام میشود:
canvas {
border: 1px solid black;
width: 100%;
height: 100%;
}
و از این طریق canvas تا حدی بزرگ میشود که کل اندازهی عنصر خارجی را پر کند.
اگر canvas خود را بهعنوان یک عنصر سطح اول در HTML قرار دهید، در این صورت کد بالا باعث میشود که این canvas تا حدی که کل بدنه را پر کند، بزرگ شود.

در حال حاضر بدنه، کل اندازهی پنجره را پر نکرده است. برای اینکه کل صفحه پر شود، باید از جاوا اسکریپت استفاده کنیم.
canvas.width = window.innerWidth
canvas.height = window.innerHeight

حالا اگر حاشیهی بدنه را حذف کنید و پسزمینهی canvas را با استفاده از CSS تنظیم کنید، canvas کل صفحه را پر میکند و میتوانیم بر روی آن طراحی و نقاشی کنیم.

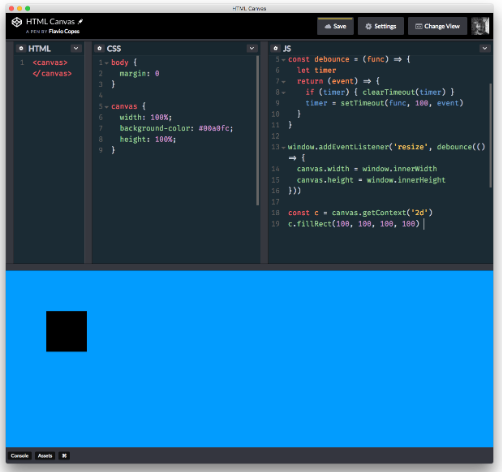
اگر اندازهی پنجره عوض شد، ما باید عرض canvas را هم مجدداً محاسبه کنیم که این کار جهت جلوگیری از فراخوانی رویداد تغییر اندازهی canvas با استفاده از debounce انجام میشود (رویداد resize را با هر بار حرکت پنجره از طریق موس، میتوان صدها بار فراخوانی کرد)، برای مثال:
const debounce = (func) => {
let timer
return (event) => {
if (timer) { clearTimeout(timer) }
timer = setTimeout(func, 100, event)
}
}
window.addEventListener('resize', debounce(() => {
canvas.width = window.innerWidth
canvas.height = window.innerHeight
}))
آموزش طراحی سایت
دریافت زمینه از canvas
برای ترسیم در canvas باید یک زمینه داشته باشیم:
const c = canvas.getContext('2d')
برخی زمینه را به متغیری به نام c و برخی دیگر به ctx تخصیص میدهند، که هر دوی آنها روشی رایج برای مخفف کردن زمینه (context) است.
متد getContext() یک زمینهی طراحی را در canvas برگشت میدهد که این کار بر اساس نوع پارامتر عبوری مشخص میشود.
مقادیر معتبر را میتوانید در زیر مشاهده کنید:
- 2d: مقداری که ما از آن استفاده خواهیم کرد.
- webgl : جهت استفاده از نسخهی یک WebGL کاربرد دارد.
- webgl2 : جهت استفاده از نسخهی دو WebGL کاربرد دارد.
- bitmaprenderer : از آن میتوان در کنار ImageBitmap استفاده کرد.
بر اساس نوع زمینه میتوانید پارامتر دومی را نیز به getContext() بدهید تا مشخصات بیشتری را تعیین کنید.
برای زمینهی 2d ما اساساً یک پارامتر داریم و میتوانیم از آن در تمامی مرورگرها استفاده کنیم. این پارامتر alpha نام دارد، یک پارامتر بولی است و مقدار آن بهصورت پیشفرض true است. اگر مقدار آن بر روی false تنظیم شود، مرورگر میفهمد که canvas پسزمینهی شفافی ندارد و بنابراین میتواند سرعت رندر را افزایش دهد.
ترسیم عناصر در canvas
حالا با کمک زمینههای بالا میتوانیم عناصر مورد نظر خود را ترسیم کنیم.
روشهای زیادی برای انجام این کار وجود دارد که میتوانیم با کمک آنها عناصر زیر را ترسیم کنیم:
- متن
- خطوط
- مستطیل
- مسیر
- تصویر
و میتوانیم fill، stroke، gradient، pattern و shadow هر یک از آنها را تغییر دهیم. همچنین میتوانیم آنها را بچرخانیم، مقیاس آنها را تغییر دهیم و ... .
بیایید کار خود را با یک مستطیل که سادهترین عنصر است شروع کنیم. برای انجام این کار از متد fillRect(x, y, width, height) استفاده میکنیم.
c.fillRect(100, 100, 100, 100)
این کار باعث میشود یک مستطیل سیاهرنگ 100 پیکسل در 100 پیکسل کشیده شود که موقعیت افقی و عمودی آن هر دو 100 است.

با استفاده از متد fillStyle() میتوانید این مستطیل را رنگ کنید. برای انجام این کار تنها کافی است یکی از رشتههای رنگ معتبر CSS را در این متد عبور دهید.
c.fillStyle = 'white'
c.fillRect(100, 100, 100, 100)
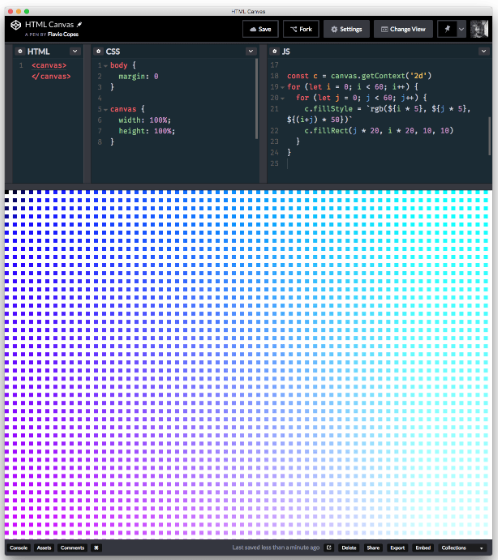
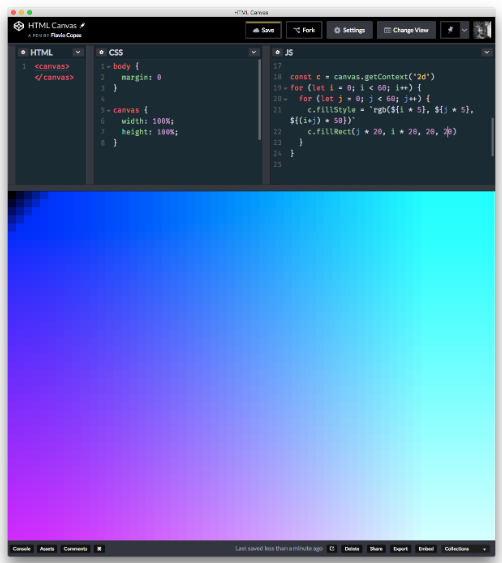
حالا میتوانید با کمک خلاقیت خود، چیزهای بسیاری را ترسیم کنید.
for (let i = 0; i < 60; i++) {
for (let j = 0; j < 60; j++) {
c.fillStyle = `rgb(${i * 5}, ${j * 5}, ${(i+j) * 50})`
c.fillRect(j * 20, i * 20, 10, 10)
}
}

for (let i = 0; i < 60; i++) {
for (let j = 0; j < 60; j++) {
c.fillStyle = `rgb($ {i * 5}, $ {j * 5}, $ {(i+j) * 50})`
c.fillRect(j * 20, i * 20, 20, 20)
}
}

آموزش طراحی سایت
ترسیم عناصر
همانطور که قبلاً نیز اشاره کردیم، میتوانید عناصر زیر را ترسیم کنید:
- متن
- خطوط
- مستطیل
- مسیر
- تصویر
صرفاً برای آنکه کلیت کار مشخص شود، به مستطیل و متن میپردازیم.
تغییر رنگ
جهت تغییر fill و stroke رنگها و اشکال میتوانید از مشخصههای fillStyle و strokeStyle استفاده کنید. این مشخصهها تمامی رنگهای معتبر CSS ازجمله رشتهها و اعداد RGB را میپذیرند.
c.strokeStyle = `rgb(255, 255, 255)`
c.fillStyle = `white`
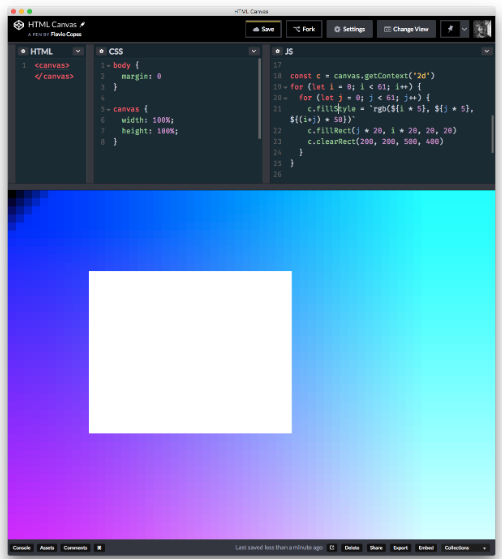
مستطیل
- clearRect(x, y, width, height)
- fillRect(x, y, width, height)
- strokeRect(x, y, width, height)
در بخش قبل با fillRect() آشنا شدیم. strokeRect() نیز از نظر اسم شبیه به آن است اما بهجای پر کردن مستطیل، صرفاً با استفاده از سبک stroke فعلی، stroke مستطیل را ترسیم میکند (که آن را میتوان با استفاده از ویژگی زمینهی strokeStyle تغییر داد).
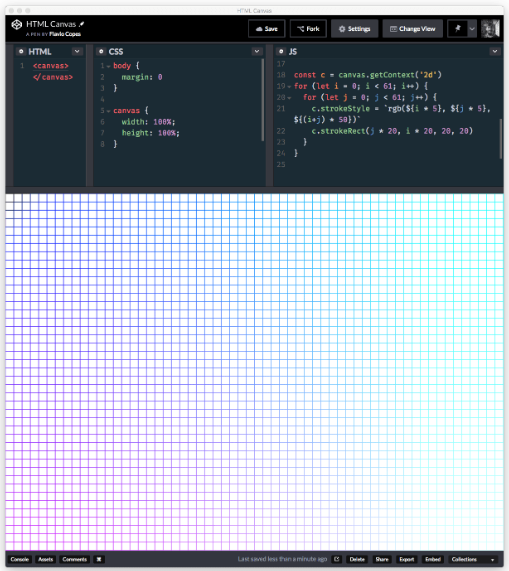
const c = canvas.getContext('2d')
for (let i = 0; i < 61; i++) {
for (let j = 0; j < 61; j++) {
c.strokeStyle = `rgb($ {i * 5}, $ {j * 5}, $ {(i+j) * 50})`
c.strokeRect(j * 20, i * 20, 20, 20)
}
}

دستور ()clearRect پسزمینهی ناحیهای را حذف میکند.

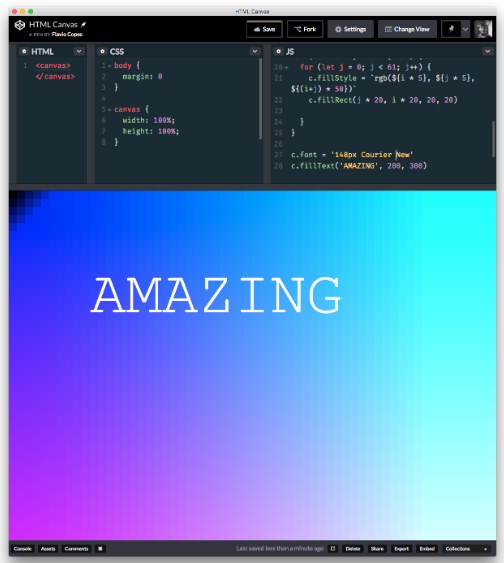
متن
نوشتن متن شبیه به ترسیم مستطیل انجام میشود.
برای انجام این کار از دو روش زیر میتوانید استفاده کنید:
- fillText(text, x, y)
- strokeText(text, x, y)
با استفاده از این دو روش میتوانید متن خود را در canvas بنویسید.
X و y به پایین گوشه سمت چپ اشاره دارد.
میتوانید خانوادهی فونت و اندازه را با استفاده از ویژگی font مربوط به canvas تغییر دهید.
c.font = '148px Courier New'

ویژگیهای مربوط به متن دیگری نیز هستند که میتوانید آنها را تغییر دهید (* = پیشفرض):
- textAlign (start*, end, left, right, center)
- textBaseline (top, hanging, middle, alphabetic*, ideographic, bottom)
- direction (ltr, rtl, inherit*)
دوره آموزش طراحی سایت
خطوط
برای آنکه بتوانید خطی را بکشید، ابتدا باید متد beginPath() را فراخوانی کنید، پس از آن با استفاده از moveTo(x, y) نقطهی آغازینی را مشخص کنید و سپس برای قرار دادن این خط بر روی مختصات جدید lineTo(x, y) را فراخوانی کنید و در نهایت stroke() را فراخوانی کنید.
c.beginPath()
c.moveTo(10, 10)
c.lineTo(300, 300)
c.stroke()
این خط بر اساس مقدار ویژگی c.strokeStyle رنگ خواهد شد.
مثال پیچیدهتر
این کد canvas ای را ایجاد میکند که حاوی 800 دایره است.

هر دایره بهخوبی در این canvas قرار گرفته و شعاع آن بهصورت تصادفی انتخاب شده است.
هر زمان که بخواهید اندازهی این پنجره را تغییر دهید، این عناصر مجدداً تولید میشوند.
در Codepen میتوانید با آن بازی کنید.
const canvas = document.querySelector('canvas')
canvas.width = window.innerWidth
canvas.height = window.innerHeight
const c = canvas.getContext('2d')
const circlesCount = 800
const colorArray = [
'#046975',
'#2EA1D4',
'#3BCC2A',
'#FFDF59',
'#FF1D47'
]
const debounce = (func) => {
let timer
return (event) => {
if (timer) { clearTimeout(timer) }
timer = setTimeout(func, 100, event)
}
}
window.addEventListener('resize', debounce(() => {
canvas.width = window.innerWidth
canvas.height = window.innerHeight
init()
}))
const init = () => {
for (let i = 0; i < circlesCount; i++) {
const radius = Math.random() * 20 + 1
const x = Math.random() * (innerWidth - radius * 2) + radius
const y = Math.random() * (innerHeight - radius * 2) + radius
const dx = (Math.random() - 0.5) * 2
const dy = (Math.random() - 0.5) * 2
const circle = new Circle(x, y, dx, dy, radius)
circle.draw()
}
}
const Circle = function(x, y, dx, dy, radius) {
this.x = x
this.y = y
this.dx = dx
this.dy = dy
this.radius = radius
this.minRadius = radius
this.color = colorArray[Math.floor(Math.random() * colorArray.length)]
this.draw = function() {
c.beginPath()
c.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false)
c.strokeStyle = 'black'
c.stroke()
c.fillStyle = this.color
c.fill()
}
}
init()
مثال دیگر: متحرکسازی عناصر در canvas
بر اساس مثال بالا میتوانیم با استفاده از یک حلقه این عناصر را متحرک کنیم. هر دایره عمر مخصوص به خود را دارد و داخل حاشیههای canvas حرکت میکند. زمانی که دایره به حاشیه برخورد میکند، مسیرش عوض میشود.

این کار از طریق requestAnimationFrame() انجام میشود و در هر فریم با رندر کردن حلقهی تکرار تصویر را کمی حرکت میدهد.
تعامل با عناصر در canvas
مثال بالا در ادامه گسترش داده شده است تا شما بتوانید از طریق موس با دایرهها تعامل برقرار کنید.
زمانی که موس را در canvas حرکت میدهید، دایرههای نزدیک موس شما بزرگ میشوند و زمانی که از آنها فاصله میگیرید، بهاندازهی اصلی خود برمیگرداند.

شیوهی کارکرد این قابلیت به چه صورت است؟ در واقع کار ردیابی موقعیت موس از طریق دو متغیر انجام میشود.
let mousex = undefined
let mousey = undefined
window.addEventListener('mousemove', (e) => {
mousex = e.x
mousey = e.y
})
سپس از این متغیرها در متد update() مربوط به Circle استفاده میکنیم تا مشخص شود که شعاع باید افزایش یابد یا کاهش.
if (mousex - this.x < distanceFromMouse && mousex - this.x > -distanceFromMouse && mousey - this.y < distanceFromMouse && mousey - this.y > -distanceFromMouse) {
if (this.radius < maxRadius) this.radius += 1
} else {
if (this.radius > this.minRadius) this.radius -= 1
}
distanceFromMouse مقداری برحسب پیکسل است (در اینجا برابر با 200 است) که مشخص میکند تا چه فاصلهای دایرهها باید به موس واکنش نشان دهند.
عملکرد
اگر میخواهید پروژههای بالا را ویرایش کنید و دایرهها و قطعات متحرک بیشتری را به آنها اضافه کنید، در این صورت باید حواستان به مشکلات عملکرد باشد. مرورگرها جهت رندر کردن این canvas همراه با انیمیشنها و تعامل انرژی زیادی مصرف میکنند. بنابراین باید حواستان باشد که این تجربه در دستگاههای با عملکرد ضعیفتر از بین نرود.
برای مثال من زمانی که میخواستم بهجای دایره همین کار را با ایموجی انجام دهم، فهمیدم که رندر شدن متن توان زیادی میطلبد و به همین دلیل این انیمیشن بهسرعت کند شد.

در این لینک میتوانید فهرستی از نکات عملکردی را مشاهده کنید.
حرف آخر
در اینجا به معرفی امکانات canvas که یک ابزار شگفتانگیز جهت ایجاد تجارب خارقالعاده در صفحات اینترنتی است پرداختیم.
پایان بخش سوم آموزش طراحی سایت
آموزش Bootstrap 4-آموزش طراحی سایت
آموزش Bootstrap 4-آموزش طراحی سایت

سلام با بخش دوم آموزش Bootstrap 4 همراه ما باشید . در بخش اول با مفهوم Bootstrap آشنا شدیم و فرق Bootstrap 4 و Bootstrap 3 را متوجه شدیم و در بخش اول چند مثال را دیدیم و به جواب سوال (چرا بایستی از Bootstrap استفاده کنیم؟ ) رسیدیم .در ادامه :
آموزش طراحی سایت
آموزش سیستم گرید بندی (Grid System) در Bootstrap 4:
سیستم گرید بندی Bootstrap Bootstrap 4 مبتنی بر Flexbox ساخته شده و به شما امکان می دهد تا 12 ستون (Column) را در هر سطر (Row) داشته باشید.
اگر نمی خواهید در هر سطر (Row) از هر 12 ستون (Column) استفاده نمایید می توانید آن ها را 2 یا چندتایی با هم یک گروه کرده و ستون هایی عریض تر ایجاد نمایید.
شکل زیر، ایده کلی سیستم گریدبندی در Bootstrap 4 را نشان می دهد. همانطور که مشاهده می کنید می توانید ستون هایی با عرض 1 از 12 واحد یا 2، 3 و ... از 12 واحد را ایجاد نمایید:

سیستم گریدبندی Bootstrap کاملا واکنش گرا یا Responsive است و ستون ها در هنگام تغییر عرض صفحه، به صورت خودکار، تنظیم شده و بهترین حالت نمایش را نشان می دهند.
فقط بایستی توجه داشته باشید حداکثر تعداد ستون ها در هر سطر از 12 واحد بیشتر نباشد (ولی می تواند از 12 کمتر بوده و نیازی نیست که از تمامی 12 ستون استفاده کنید).
آموزش کالاس های گرید (Grid Class) در سیستم گریدبندی Bootstrap 4:
سیستم گریدبندی بوت استرپ (Bootstrap 4 Grid System) دارای کلاس مختلف برای ستون ها به شرح زیر است :
- کلاس col. : مخصوص دستگاه بسیار کوچک (extra Small devices) که عرض صفحه نمایش آن ها معادل 575 پیکسل یا کمتر است.
- کلاس .col-sm-: مخصوص دستگاه هایی با صفحه نمایش کوچک (small devices) که عرض صفحه نمایش آن ها 576 پیکسل یا بیشتر است.
- کلاس .col-md-: مخصوص دستگاه هایی با صفحه نمایش متوسط (medium devices) که عرض صفحه نمایش آن ها 768 پیکسل یا بیشتر باشد.
- کلاس .col-lg-: مخصوص دستگاه هایی با صفحه نمایش بزرگ (large devices) که عرض صفحه نمایش آن ها 992 پیکسل یا بیشتر باشد.
- کلاس .col-xl: مخصوص دستگاه هایی با صفحه نمایش بسیار بزرگ (xlarge devices) که عرض صفحه نمایش آن ها از 1200 پیکسل بیشتر است.
نکته :
کلاس های فوق را می توانید به صورت ترکیبی و همزمان نیز در یک عنصر به کار برده و صفحاتی کاملا واکنش گرا (Responsive) و انعطاف پذیر (flexible) ایجاد نمایید.
تذکر
تأثیر کلاس های فوق و اولویت اهمیت آن ها در اجرا، از اندازه کوچک به بالا است. یعنی قاعده کلاس های کوچکتر به کلاس های بزرگ تر اولویت داشته و تعمیم داده می شود.
بنابراین مثلا اگر می خواهید عرض یکسانی را برای کلاس های sm و md تعیین کنید، کافی است مقدار sm را تنظیم کرده و خودکار به کلاس بالاتر ارث داده می شود.
آشنایی با ساختار پایه سیستم گریدبندی Bootstrap 4:
در 2 کد مثال عملی زیر، ساختار پایه تعریف و استفاده از سیستم گریدبندی Bootstrap 4 را نشان داده ایم. کد مثال ها را مطالعه نمایید. در ادامه به تشریح هرکدام خواهیم پرداخت :
<!-- Control the column width, and how they should appear on different devices -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
توضیح مثال اول : ابتدا یک سطر (کد div class=”row”) ایجاد نمایید. سپس به تعداد دلخواه و مورد نظرتان ستون (Column) را با کلاس .col-*-* در هر سطر اضافه نمایید. * اول در کلاس فوق، تعیین کننده صفحه نمایش هدف برای عرض ستون است (مقادیر sm، md، lg یا xl). در حالی که * دوم یک عدد بیانگر اندازه ستون از 12 واحد کل در هر سطر است (مثلا 4 از 12).
توضیح مثال 2: همانند مثال قبل یک سطر (row) مادر ایجاد می کنید. این بار به جای تعیین عدد برای هر .col اجازه دهید Bootstrap قالب سایت را مدیریت کرده و ستون های میانی ایجاد نماید.
برای مثال اگر 2 ستون با کلاس .col تعیین کنید، عرض هرکدام، 50درصد خواهد بود. برای 3 ستون عرض هر ستون 32% و در حالت 4 ستون 25% می شود. همچنین می توانید از مقادیر sm، md، lg یا xl نیز استفاده کرده تا نحوه نمایش را در هر اندازه صفحه نمایش، دقیق کنترل نمایید.
در ادامه چند مثال عملی با سورس کد را ارائه کرده ایم تا سناریوهای مختلف قالب بندی گرید ها در Bootstrap 4 را در عمل نشان دهیم.
آموزش ایجاد 3 ستون مساوی در Bootstrap 4:
در کد مثال عملی زیر، 3 ستون با کلاس col در سطر تعریف کرده ایم که همواره هر ستون 33% عرض را در هر صفحه نمایش و دستگاهی خواهند داشت.
مثال 1
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
آموزش ایجاد 4 ستون مساوی واکنش گرا در Bootstrap 4:
در کد مثال زیر، 4 ستون با عرض مساوی 3 واحد از 12 واحد تعریف کرده ایم که دارای کلاس sm است. ستون ها در تمامی صفحات از موبایل تا کامپیوترهای بزرگ، همواره 25% عرض سطر را اشغال خواهند کرد.
نکته مهم : در دستگاه هایی با عرض صفحه نمایش کمتر از 576 پیکسل، ستون ها به صورت اتوماتیک بر روی هم قرار گرفته و هر ستون، عرض کل صفحه را اشغال می کند :
مثال 2
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
آموزش ایجاد 2 ستون غیر هم اندازه Responsive در Bootstrap 4:
در کد مثال عملی زیر، دو ستون غیر هم اندازه (یکی 4 واحد از 12 و یکی 8 واحد از 12 واحد ستون) ایجاد کرده ایم.
با تعیین پارامتر sm، مشخص کرده ایم اولویت اجرای گرید در موبایل های کوچک است و به طور خودکار به تمامی دستگاه ها با عرض بیشتر نیز انتقال می یابد.
مثال 3
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>
در بخش آموزش کامل سیستم گرید بندی Bootstrap 4، به توضیح جامع Grid System خواهیم پرداخت.
آموزش کار با متن (Text) و فن چاپ Bootstrapt 4
تنظیمات اولیه Bootstrap 4 برای نمایش متن:
چهارچوب کاری بوت استرپ Bootstrap 4 از سایز نوشته پیش فرض (font-size) با مقدار 16px و ارتفاع خط (line-height) به بلندی 1.5 استفاده می کند.
فونت یا قلم (font-family) پیش فرض در Bootstrap 4 نیز به ترتیب فونت های “Helvetica Neue”، “Helvetica”، “Arial” و “sans-serif” هستند.
علاوه بر این ها در بوت استرپ 4 ، تمامی تگ های <p> یا پاراگراف به طور پیش فرص دارای حاشیه بالا (margin-tap) برابر صفر و حاشیه پایین (margin-bottem) معادل 1rem یا 16px هستند.
آموزش کار با تگ های عنوان <h1> تا <h6> در بوت استرپ 4:
بوت استرپ Bootstrap 4 از ضخامت قلم (font-weight)، ضخیم تر و کمی سایز نوشته (font size) بزرگتر نسبت به Bootstrap 3 در تگ های عنوان یا <h1> تا <h6> استفاده می کند.
در کد مثال عملی زیر، نحوه کاربرد تگ های عنوان در بوت استرپ 4 و خروجی آن ها را نشان داده ایم :
مثال 1
<div class="container">
<h1>h1 Bootstrap heading (2.5rem = 40px)</h1>
<h2>h2 Bootstrap heading (2rem = 32px)</h2>
<h3>h3 Bootstrap heading (1.75rem = 28px)</h3>
<h4>h4 Bootstrap heading (1.5rem = 24px)</h4>
<h5>h5 Bootstrap heading (1.25rem = 20px)</h5>
<h6>h6 Bootstrap heading (1rem = 16px)</h6>
</div>
h1 Bootstrap heading (2.5rem = 40px)
h2 Bootstrap heading (2rem = 32px)
h3 Bootstrap heading (1.75rem = 28px)
h4 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
آموزش کار با عنوان ها (Headings) در بوت استرپ 4:
عنوان های مخصوص بوت استرپ 4 با کلاس display کمی متفاوت تر از تگ های عنوان HTML با تگ <h1> تا <h6> هستند. این عنوان ها، دارای سایز نوشته بزرگتر (font-size) ولی پهنای قلم (font-weight) کمتر نسبت به تگ های <h> هستند.
برای این عنوان ها، چهار کلاس displsy-1، display-2، display-3 و display-4 در بوت استرپ 4 ، تعریف شده اند که می توانید یکی از آن ها را انتخاب نمایید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های جدید Heading در بوت استرپ 4 و خروجی آن ها نشان داده شده اند :
مثال 2
<div class="container">
<h1>Display Headings</h1>
<p>Display headings are used to stand out more than normal headings (larger font-size and lighter font-weight):</p>
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
</div>
آموزش کاربرد تگ <small> در بوت استرپ 4:
از تگ <small> در Bootstrap 4 برای ایجاد یک متن کوچکتر و غیر اصلی در عنوان ها استفاده می شود.
راهنمایی :
برای کارکرد صحیح تگ <small< ، این تگ بایستی درون تگ های <h1< تا <h6< و یا تگ های نوشته با کلاس .display.* قرار بگیرد.
در کد مثال عملی زیر، نحوه استفاده از تگ <small> و نتیجه آن را در خروجی نشان داده ایم:
مثال 3
<div class="container">
<h1>Lighter, Secondary Text</h1>
<p>The small element is used to create a lighter, secondary text in any heading:</p>
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>
</div>
آموزش کاربرد تگ <mark> در Bootstrap 4:
در صورت قرار دادن یک متن درون تگ <mark> ، بوت استرپ 4، آن متن را برای پس زمینه زرد و کمی حاشیه درونی (padding) نمایش خواهد داد.
در کد مثال عملی زیر، نحوه استفاده از تگ <mark> و خروجی آن را نشان داده ایم:
مثال 4
<div class="container">
<h1>Highlight Text</h1>
<p>Use the mark element to <mark>highlight</mark> text.</p>
</div>
آموزش کاربرد تگ <abbr> در بوت استرپ 4:
در صورت قرار دادن متن درون تگ <abbr> ، چهارچوب کاری بوت استرپ 4، آن متن را با یک حاشیه زیرین خط چین و نقطه نقطه نمایش می دهد.
در کد مثال عملی زیر، نحوه استفاده از تگ <abbr> را در عمل نشان داده ایم:
مثال 5
<div class="container">
<h1>Abbreviations</h1>
<p>The abbr element is used to mark up an abbreviation or acronym:</p>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
</div>
آموزش کاربرد تگ <blockquote> در Bootstrap 4:
با اضافه کردن کلاس .blockquote به تگ <blockquote> در بوت استرپ 4، می توانید یک متن را به صورت درج زیرنویس (مثلا اشاره به مرجع مطلب در نوشته ها) در زیر یک متن اصلی نمایش دهید. همانند کد مثال عملی زیر:
مثال 6
<div class="container">
<h1>Blockquotes</h1>
<p>The blockquote element is used to present content from another source:</p>
<blockquote>
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<p>From WWF's website</p>
</blockquote>
</div>
آموزش کار با تگ <dl> در Bootstrap 4:
بوت استرپ 4، تگ <dl> را با زیر لیست های آن ( تگ های <dt> و <dd> ) به صورت زیر نشان می دهد:
مثال 7
<div class="container">
<h1>Description Lists</h1>
<p>The dl element indicates a description list:</p>
<p>Coffee</p>
<p>- black hot drink</p>
<p>Milk</p>
<p>- white cold drink</p>
</div>
آموزش کار با تگ <kbd> در Bootstrap 4:
بوت استرپ 4، متن درون تگ <kbd> را با پس زمینه تمام مشکی و رنگ نوشته سفید نمایش می دهد. در کد مثال عملی زیر، نحوه استفاده از تگ <kbd> و خروجی آن را نشان داده ایم:
مثال 8
<div class="container">
<h1>Keyboard Inputs</h1>
<p>To indicate input that is typically entered via the keyboard, use the kbd element:</p>
<p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p>
</div>
پایان بخش دوم آموزش بوت استرپ 4
به زودی با بخش سوم آموزش Bootstrap 4 بر می گردم
آموزش Bootstrap
سلام با بخش اول آموزش Bootstrap 4 ( از دوره آموزش طراحی سایت ) در خدمت شما هستیم

بوت استرپ Bootstrap یک چهارچوب کاری رایگان طراحی سمت کاربر یا فرانت اند (front end) است که به منظور طراحی سریع تر و ساده تر برنامه ها و وب سایت های اینترنتی ایجاد شده است.
- بوت استرپ (Bootstrap) شامل تمپلیت های آماده مبتنی بر HTML و CSS برای کار با فرم ها (Forms)، دکمه ها (Buttons)، جدول ها (Tables)، نوار پیمایش مسیر (Navigation)، تصاویر (Images)، کادرهای محاوره ای (Models)، اسلایدها، کار با متن (Typography) و ابزارهای بسیار دیگری است. چهارچوب کاری Bootstrap حاوی افزونه (plug-in) های آماده بسیاری مبتنی بر جاوا اسکریپت، جهت پویا نمایی سایت ها نیز می باشد.
- آموزش طراحی سایت
- چهارچوب کاری بوت استرپ (Bootstrap)، به سادگی امکان طراحی وب واکنش گرا و انعطاف پذیر (Responsive Design) جهت نمایش وب سایت ها در انواع و سایزهای مختلف نمایشگر را فراهم کرده است.
راهنمایی : طراحی وب واکنش گرا (Responsive Web Design) چیست؟
طراحی وب واکنش گرا یا Responsive Design به روش طراحی سایت ای گفته می شود که در آن صفحات وب، به صورت اتوماتیک و هوشمند، اندازه و نحوه چیدمان اجزای خود را بر حسب ابعاد دستگاه نمایش دهنده صفحه، از موبایل های کوچک گرفته تا مانیتورهای بزرگ، تنظیم کرده تا بهترین حالت نمایش را داشته باشند.
یک مثال ساده طراحی وب سایت با Bootstrap 4:
در کد مثال عملی زیر، یک صفحه وب معمولی را با استفاده از چهارچوب کاری Bootstrap 4 ، طراحی کرده ایم.
این صفحه دارای یک هدر و سه ستون متنی است که به صورت اتوماتیک و برحسب اندازه صفحه نمایش دهنده سایت، چیدمان و عرض اجزای آن تنظیم می شود .
خروجی صفحه به صورت زیر خواهد بود. برای درک بهتر طراحی وب واکنش گرا، مرورگر را کوچک بزرگ کرده و یا صفحه را در دستگاه هایی با ابعاد مختلف مشاهده نمایید :
مثال 1:
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
مقایسه Bootstrap 4 با Bootstrap 3:
بوت استرپ Bootstrap 4 (بوت استرپ) ورژن جدیدتر بوت استرپ است که با کامپوننت های جدید، Stylesheet سریع تر و قابلیت واکنش گرا بودن بیشتر و بهتر.
بوت استرپ Bootstrap 4 از تمامی پلتفرم ها و آخرین نسخه های مرورگرهای اصلی، پشتیبانی می کند ولی از مرورگرهای 9IE و پایین تر، پشتیبانی نمی کند.
راهنمایی 1 :
اگر می خواهید Bootstrap را در مرورگرهای IE8و IE9 به کار ببرید، بایستی از Bootstrap ورژن 3، استفاده کنید. ورژن 3 ، پایدارترین نسخه Bootstrap است و همچنان توسط سیستم Bootstrap، جهت برطرف کردن باگ های خطرناک و ارائه مستندات آموزشی، پشتیبانی می شود.
راهنمایی 2 - عدم پشتیبانی از برخی از آیکون ها :
بوت استرپ Bootstrap 4 از آیکون های BS3 Glyphicons، پشتیبانی نمی کند. در Bootstrap 4 از Font Awesome و سایر کتابخانه های آماده آیکون، استفاده نمایید.
چرا بایستی از Bootstrap استفاده کنیم؟
مزایای استفاده از Bootstrap عبارتند از :
- راحتی در استفاده : هر کاربری حتی با دانش کمی از HTML و CSS می تواند به راحتی شروع به استفاده از Bootstrap 4 نماید.
- قابلیت واکنش گرایی بیشتر: در نسخه Bootstrap 4، قابلیت طراحی وب واکنش گرا یا Responsive Design به وسیله CSS بهتر شده و برای انواع موبایل ها، تبلت ها و کامپیوترهای رومیزی تنظیم گشته است.
- راهکار طراحی اولیه جهت موبایل (Mobile First Design): در نسخه جدید بوت استرپ 4، استایل های طراحی جهت موبایل (دستگاه با صفحات کوچک)، به عنوان هسته اصلی چهارچوب کاری Bootstrap 4 تعریف شده است.
- سازگار بودن با انواع مرورگر : بوت استرپ 4 با تمامی مرورگرهای اصلی از جمله کروم، فایرفاکس، IE10، Edge، سافاری و اپرا کاملا سازگار است.
بوت استرپ Bootstrap 4 را از کجا دریافت کنیم؟
دو راه اصلی جهت استفاده از Bootstrap 4 بر روی وب سایت ها وجود دارد :
- خواندن آنلاین فایل های Bootstrap 4 از طریق یک توزیع کننده آنلاین وب یا CDN.
- دانلود فایل های Bootstrap 4 از سایت getbootstrap.com و اضافه کردن آن ها در هاست سایت مورد نظر.
- آموزش طراحی سایت
آموزش کار با توزیع کننده های آنلاین Bootstrap یا CDN:
اگر نمی خواهید فایل های بوت استرپ 4 را دانلود کرده و آن ها را به صورت فیزیکی بر روی هاست سایت خود قرار دهید، می توانید آن ها را از یک فراهم کننده آنلاین محتوا یا CDN به صفحه اضافه کنید.
یکی از توزیع کننده های آنلاین فایل های Bootstrap، MaxCDN است که از فایل های CSS و جاوا اسکریپت لازم، پشتیبانی می کند.
برای الحاق آنلاین فایل های Bootstrap به وب سایت هدف، از طریق MaxCDN، بایستی کد زیر را در صفحه قرار دهید. توجه داشته باشید Bootstrap برای اجرا به jQuery نیاز داشته و بایستی لینک آن ها هم اضافه شود :
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
راهنمایی : مزیت استفاده از CDN Bootstrap چیست؟
بسیاری از کاربران، پیش از ورود به سایت شما، هنگام مشاهده سایت های دیگر، Bootstrap 4 را از MaxCDN دانلود کرده و به نوعی در حافظه موقت مرورگرشان قرار دارد. در نتیجه، در هنگام مشاهده سایت شما، فایل های Bootstrap از حافظه Cache مرورگر لود شده و سرعت بارگذاری صفحه شما، بسیار بالاتر می رود.
از طرف دیگر، بیشتر CDN ها، هنگامی که کاربری فایل هایی را از آن ها درخواست می کند، سعی می کنند تا از طریق نزدیک ترین سرور، فایل ها را برای کاربر ارسال کرده و خود این نیز به سرعت بارگذاری صفحات کمک خواهد کرد.
راهنمایی 2 : چرا بایستی jQuery یا Propper را همراه Bootstrap اضافه کنیم؟
بوت استرپ Bootstrap 4 از کتابخانه های آماده jQuery یا Propper برای اجرای افزونه یا کامپوننت های جاوا اسکریپتی مثل کادرهای محاوره ای (Models)، پیام ها tooltip، منوهای پاپ آپ و ... استفاده می کند، بنابراین بایستی این فایل ها هم اضافه شوند.
اما اگر فقط از بخش CSS Bootstrap استفاده می کنید، نیازی به اضافه کردن لینک jQuery یا Propper وجود ندارد.
آموزش دانلود فایل های Bootstrap 4:
اگر می خواهید فایل های Bootstrap 4 را دانلود کرده و در هاست سایت خود قرار دهید، می توانید به آدرس getbootstrap.com رفته و مراحل لازم را انجام دهید.
آموزش طراحی اولین صفحه وب با Bootstrap 4:
مرحله 1 - اضافه کردن تگ اصلی HTML 5 Doctype:
بوت استرپ Bootstrap 4 از تگ های HTML و خواص CSS استفاده می کند، که لازم است تگ اصلی HTML5 یا doctype به صفحات وب اضافه شود.
همواره همانند کد زیر، تگ HTML 5 doctype را در ابتدای صفحات اضافه کرده و خواص lang(زبان) و سیستم کدینگ (charset) مناسب را تعیین نمایید :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
</html>
مرحله 2 - Bootstrap 4 پیش فرض نمایش در موبایل است (Mobile First Design) :
بوت استرپ Bootstrap 4 به گونه ای طراحی شده است تا بهترین نمایش را در درجه اول درون صفحات موبایل ها داشته باشد و فایل های stylesheet مخصوص صفحه نمایش های کوچک، هسته اصلی چهارچوب کاری Bootstrap است. برای اطمینان از نمایش صحیح و zoom صحیح و لمسی، تگ <meta> زیر را درون بخش <head> صفحه قرار دهید :
<meta name="viewport" content="width=device-width, initial-scale=1">
در کد فوق، خاصیت width=device-width باعث می شود همواره عرض صفحه معادل عرض صفحه نمایش دهنده آن باشد که البته در دستگاه های مختلف، متفاوت خواهد بود.
همچنین خاصیت initial-scale=1، تعیین می کند زوم اولیه جهت نمایش صفحه 1 یا 100 درصد بوده که به معنای عدم زوم اولیه است.
مرحله 3 - تعیین عنصر دربرگیرنده اصلی محتویات صفحه (Containers):
بوت استرپ 4 برای دربرگرفتن کلیه اجرای صفحه به یک عنصر مادر یا Container نیاز دارد. در چهارچوب Bootstrap 4 دو نوع Container تعریف شده که می توانید از هر کدام استفاده نمایید :
- کلاس container. : یک عنصر دربرگیرنده با قابلیت طراحی واکنش گرا ایجاد می کند که عرض آن معمولا کمی کمتر از عرض کل صفحه نمایش است.
- کلاس container-fluid. : یک دربرگیرنده با عرض کامل (full width container) ایجاد می کند که تمامی عرض صفحه نمایش را در بر می گیرد.
در شکل کد مثال عملی زیر، هر دو نوع container Bootstrap را نشان داده ایم:


آموزش دو مثال عملی طراحی صفحه در Bootstrap 4:
مثال1: در کد مثال عملی زیر، یک صفحه ساده با Bootstrap 4 ایجاد کرده ایم که از عنصر دربرگیرنده با کلاس container. استفاده می کند. همانطور که در خروجی مشاهده می کنید، عرض صفحه کمی کمتر از عرض صفحه نمایش است و همواره حاشیه ثابت دارد.
مثال 2
<p>Bootstrap 4 Example</p>
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
مثال2: در کد مثال زیر، کد قبل را بازنویسی کرده و این بار از یک عنصر دربرگیرنده با کلاس container-fluid استفاده کرده ایم. همانطور که در خروجی مشاهده می کنید، محتویات کل عرض صفحه را گرفته در هر اندازه ای حالت تمام صفحه دارند :
مثال 3:
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
با ادامه بخش دوم آموزش Bootstrap 4 همراه ما باشید
آموزش Html 5
آموزشHtml 5

من معتقدم HTML5 دستاورد بزرگی خواهد بود (بسیاری از مردم هم چنین اعتقادی دارند.). این برنامه ممکن است روش لباس پوشیدن و غذا خوردن ما را تغییر ندهد، اما مطمئنا روش توسعه ی برنامه های وب و طراحی صفحات وب را در 10 سال آینده تغییر خواهد داد. به هرحال این صفحه آموزش HTML نمی باشد. HTML5 چیز کاملا جدیدی نمی باشد. بسیاری از ویژگی های HTML5 از HTML4 یا HTML1.0 گرفته شده اند. با زمان و انرژی محدودم می توانم فقط آنچه را در HTML5 جدید است و تمرینات قدیمی که دیگر مورد استفاده نیستند را پوشش دهم.
این یک سایت HTML5 می باشد. هنگامی که در حال کشف و یادگیری HTML5 هستم، امیدوارم بتوانم آنچه را که یاد گرفته ام با شما به اشتراک بگذارم.
" دو نوع انگیزه وجود دارد که با دونوع هدف منطبق می شود. انگیزه های سلطه گرایی هستند که هدف آنها رسیدن به متعلقات شخصی می باشد که نمی توان به اشتراک گذاشت و در مرکز انگیزه ی مادی قرار می گیرند. انگیزه های خلاقانه نیز وجود دارند که هدف آنها آوردن اموالی است که در آنها هیچ گونه تملک و یا شخصی بودنی وجود ندارد.
بهترین زنگی، آن زندگی میباشد که انگیزه های خلاقانه بیشترین نقش را داشته و انگیزه های مالی کمترین را.
برتراند راسل (1872 –1970)
با توجه به این نوشته HTML5 یک نسخه ی در حال کار می باشد. به عبارت دیگر HTML5 هنوز یک کار در حال پیشروی می باشد. ویژگی های آن در W3C منتشر شده و روز به روز تغییر می کند.
چرا HTML5 مهم است؟
احتمالا تاکنون در مورد HTML5 شنیده اید، فکر می کنم محبوب ترین برنامه ای که فیلم را بدون Adobe Flash اجرا می کند، باید از آقای استیو جابز برای تبدیل آن به یک فن آوری معروف تشکر کرد.
علاوه بر این ممکن است در مورد ایجاد انیمیشن بدون پلاگین، کنترل ورودی غنی مانند دیت پیکر، کالرپیکر، اسلایدر بدون جاوااسکریپت و در انتها ذخیره ی داده ی برون خطی (آفلاین) نیز شنیده باشید. به هرحال این هم فقط بخشی از HTML5 می باشد.
چه وقت؟
WC3 در فوریه ی 2011 اعلام کرد که جولای 2014 تاریخی است که HTML5 پیشنهاد رسمی برای استاندارد وب می شود.
زمان را فراموش کنید:
واقعیت این است که جدول زمانی پیشنهادی از طرف WHATWG واقعا اتفاق نیفتاد. توسعه ی وب در دستان دو گروه از مردم واقع شده است.
اولین گروه کمپانی های مرورگر معروفی مانند Mozilla، مایکروسافت، اپل، گوگل و اپرا می باشند. گروه دوم نیز طراحان و توسعه دهندگان وب در این زمینه می باشند. ضعفHTML1.1 و HTML 2 خیلی ساده است، کمپانی های مرورگر فکر می کردند که ایده ی احمقانه است، بنابراین درهای خود را به روی آن بستند.
امروزه بسیاری از مرورگرها به شدت تمایل دارند که از HTML5 پشتیبانی کنند. حتی اینترنت اکسپلورر که درآهستگی تطبیق استانداردهای جدید شهرت دارد، در IE9 خود ازHTML5 پشتیبانی می کند، و این بدین معناست که HTML5 قرار است بزرگ و حقیقی باشد.
از آنجایی که مایکروسافت اعلام کرده که هیچ طرحی برای آزاد کردن IE9 برای یوزرهای ویندوز XP ندارد، اگر تمایل دارید از IE9 استفاده کنید، باید از ویندوز vista sp2 یا 7 استفاده کنید.
هیچ دلیلی وجود ندارد که طراحان تحت تاثیر HTML5 قرار نگیرند، زیرا که زندگی را از همیشه برای ما آسانتر کرده است.
آموزش Html5
آموزش طراحی سایت
آموزش DocType
اعلام نوع داکیومنت در HTML5 هم ساده و هم جالب می باشد. این کار به سادگی زیر میباشد:
<!DOCTYPE html>
بر خلاف doctype در HTML1 و HTML4 که با آن آشنا هستیم:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "HTTP>
/www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "HTTP>
/www.w3.org/TR/html4/frameset.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "HTTP>
/www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
برخی از آنها حتی در یک خط نوشته نمی شوند. این اولین دلیلی است که نشان می دهد کار طراحان وب با HTML5 راحت تر شده. یک صفحه ی HTML5 می تواند به سادگی زیر باشد:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 is rocks!</title>
</head>
<body>
<h1>HTML5 Rocks!</h1>
</body>
</html>
آموزش طراحی سایت
آموزش صدا در HTML 5
اجازه بدهید در شروع یک سرگرمی داشته باشیم. قرار است در مورد مرورگری صحبت کنیم که فایل صدا را در حالت طبیعی خود پشتیبانی می کند، درست همانطور که برچسب<img> از 1994 پشتیبانی می شود. HTML 5 قرار است به صدای پلاگین(plug-in) مانند مدیاپلیر، سیلورلایت، اپل کویک تایم، و Adobe Flash بد نام خاتمه دهد.
اگر در بالا کنترل اجرا کننده ی صدا نمی بینید، احتمالا مرورگر شما برچسب صدا را پشتیبانی نمی کند.
در بالا یک گالری از پخش کننده های صدا را، توسط مرورگرهای مهم می بینید. همانطور که می بینید اندازه کنترل پخش کننده ها با یکدیگر متفاوت هستند. پخش کننده ی IE9 در مقایسه با پخش کننده ی safari بسیار بزرگ می باشد. این مسئله برای طراح وب می تواند یک مشکل بزرگ باشد.
اگر برای ویندوز از safari استفاده می کنید، اما بدون Quick Time، برنامه ی Safari شما قرار نیست از برچسب مدیا (هم در حالت صوتی و هم در حالت تصویری) پشتیبانی کند. تصور می کنم که برنامه ی Safari برای اجرای فایل های مدیا، به کدک Quick Time اتکا دارد.
چگونه؟
برای اینکه صفحه ی وب شما موسیقی اجرا کند، کد html شما می تواند به سادگی زیر باشد:
<audio src="vincent.mp3" controls></audio>
متاسفانه محبوب ترین فرمت صدا MPEG3 (mp3) یک استاندارد باز نیست، بلکه یک اختلال عمومی است، و این بدین معنا که مرورگرها برای رمزگشایی آن باید مقداری پول پرداخت کنند و این ممکن است از لحاظ اقتصادی برای شرکت ها و سازمان های کوچکتر عملی نباشد. همانطور که در جدول زیر مشاهده می کنند تنها سران بزرگ ثروت کافی برای رمزگشایی MP3 را دارند. Opera و firefox تنها فرمت vorbis (ogg) را پشتیبانی می کنند که یک استاندارد باز می باشد.
از طرف دیگر Vorbis توسط Safari و IE9 پشتیبانی نمی شود، در حالیکه همیشه داشتن ogg و MP3 در کنار هم خوب است.
امتحان کنید که مرورگر شما تا چه حد صدا را پشتیبانی می کند.
آنچه که می توانید انجام دهید در زیر ارائه شده است:
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
</audio>
آموزش طراحی سایت
ارائه کردن یا نکردن نوع MIME (type="audio/mpeg")برای مرورگر انتخابی می باشد. مدرنترین مرورگرها به اندازه ی کافی هوشمند هستند تا نوع محتوا را از طریق خود آن مشخص کنند. به هرحال کمک کننده بودن برای مرور گر همیشه خوب است، چرا که باعث می شود مرورگر شما سریعتر و بهتر کار کند.
ویژگی های <audio>
ویژگی Boolean ویژگی می باشد که یا در برچسب نمایش داده می شود یا نه. ویژگی Boolean فقط نام خود را دارد و دارای مقدار نیست. شما می توانید آن را از این طریق نیز به کار ببرید، هر مقداری که شما به ویژگی Boolean اختصاص دادید، فقط یک معنا دارد –TRUE.
<audio src="vincent.mp3" controls="true" loop="true" autoplay="true"></audio>
این ترکیب کاملا غیرضروری است
<audio src="vincent.mp3" controls loop autoplay></audio>
و این آن چیزی است که شما لازم دارید.
HTML 5 در واقع تکاملی از وب می باشد، نه انقلابی که فقط گذشته را نابود می کند. به هرحال اجازه دهید کمی به جلوتر برویم.
برای پشتیبانی مرورگری که اصلا نمی داند <audio> چیست، از قبیل IE8 وپایین تر، با استفاده از برچسب <object> باید اجازه دهیم در همان روزهای قدیمی خود باقی بمانند.
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
<object type="application/x-shockwave-flash" data="media/OriginalMusicPlayer.swf" width="225" height="86">
<param name="movie" value="media/OriginalMusicPlayer.swf" />
<param name="FlashVars" value="mediaPath=vincent.mp3" />
</object>
</audio>
آموزش طراحی سایت
من در مثال بالا از یک اجرا کننده ی flash mp3 از PremiumBeat.com استفاده می کنم.
اگر مرورگر شما از HTML5 پشتیبانی نمی کند اما شما فلش پلاگین را دارید، احتمالا چیزی را از دست نداده اید.
اگر HTML5 نه مرورگر و نه فلش را پشتیبانی می کند، ممکن است به یوزر اجازه بدهید فایل صدا را دانلود کند و در گرفتن یک اجرا کننده برای اجرای آن، برای آن ها آرزوی خوش شانسی کنید.
<audio controls>
<source src="vincent.mp3" type="audio/mpeg" />
<source src="vincent.ogg" type="audio/ogg" />
<object type="application/x-shockwave-flash" data="media/OriginalMusicPlayer.swf" width="225" height="86">
<param name="movie" value="media/OriginalMusicPlayer.swf" />
<param name="FlashVars" value="mediaPath=vincent.mp3" />
</object>
<a href="vincent.mp3">Download this lovely song and wish you all the best!</a>
به جای استفاده از مرورگر اجرای صدای استاندارد، با استفاده از خلاقیت خود می توانید برنامه ی خود را بنویسید.
<audio id="player" src="vincent.mp3"></audio>
<div>
<button onclick="document.getElementById('player').play()">Play</button>
<button onclick="document.getElementById('player').pause()">Pause</button>
<button onclick="document.getElementById('player').volume += 0.1">Vol+ </button>
<button onclick="document.getElementById('player').volume -= 0.1">Vol- </button>
</div>
آموزش طراحی سایت
آموزش Video در HTML 5
جریان ویدئو در اینترنت چیز تازه ای نیست، تلاش برای انجام چنین کاری به نیمه ی قرن بیستم برمی گردد. به خاطر پایین بودن پهنای باند شبکه ها و قدرت پایین CPU، هیچ موفقیتی حاصل نشد، تا اینکه Youtube در سال 2005 آغاز به کار کرد.
اکنون با HTML5، می توانیم ویدئو را مانند یک عنصر داخلی، مانند ، قرار دهیم. طول، عرض و پوستر وجود دارند، طول و عرض سایز صفحه را مشخص می کنند و پوستر تنها یک فایل تصویر ثابت می باشد که قبل از اجرای فیلم روی صفحه قرار گرفته است.
چگونه؟
کد اجرای فیلم از صفحه ی وب شما، می تواند به سادگی خط زیر باشد.
<video src="rain.mp4" controls width="480" height="360"></video>
در واقع زندگی آنطوری نیست که ما فکر می کردیم باید باشد، خط ساده ی کد بالا تنها در google chrome و apple safari کار می کند و حتی برای اجرای فیلم درapple safari باید مطمئن شوید که quick time در کامپیوتر شما نصب شده است.
مشابه گرفتاری صوتی، یک فرمت جهانی برای ویدئو نداریم که همه ی مرورگرهای وب از آن پشتیبانی کنند، حداقل در زمان نگارش آن (13 دسامبر 2010).
در اینجا دوباره بازی پول مطرح می شود. H.264 یک مشکل همگانی است، فایرفاکس و اپرا خرید امتیاز آزاد یک کدک را پذیرفتند که Theora و WebM می باشد (کدکVP8).
گوگل در ژانویه ی 2011 اعلام کرد که در ورژن آینده ی گوگل کروم از H.264 پشتیبانی نمی کند. به طور خلاصه کد تک خطی ساده، همانطور که در بالا توضیح دادم، عملی نمی باشد. شما حداقل باید دو منبع برای یک ویدئو تامین کنید.
<video controls width="480" height="288">
<source src="media/html5iscool.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="media/html5iscool.ogv" type='video/ogg;codecs="theora, vorbis"' />
<source src="media/html5iscool.webm" type='video/webm;codecs="vp8, vorbis"' />
</video>
نکات
برای اینکه فایل ویدئوی خود را در H.264 رمزگشایی کنید، ممکن است تمایل داشته باشید HandBrake را امتحان کنید، که یک GPL مناسب ویک ابزار منبع باز می باشد. اگرمی خواهید تنها یک ویدئو را رمزگشایی کنید و تمایلی به نصب برنامه ای دیگر روی OS تقریبا بسته ی خود ندارید، می توانید فیلم خود را روی Youtube آپلود کنید. سپس Youtube برنامه ی شما را به فرمت H.264 آپلود کرده و شما می توانید آن را از Youtube دانلود کنید.
همانطور که برای فرمت های WEBM و Theora ممکن است Firefogg را (یک فایرفاکس پلاگین است که حداقل دانلود را لازم دارد.) امتحان کنید.
آموزش طراحی سایت
ویژگی های ویدئو
مرورگرهایی که در مورد HTML5 دارای معلومات کمتری هستند چطور؟
اگر فکر می کنید که اجرای ویدئو برای سه دفعه سخت است، به مدت کمی طولانی تر نفس خود را نگه دارید، زیرا قرار است برای تامین یوزرهای بیشتر که از مرورگرهای قدیمی تری مانند internet explorer 8 و یا پایین تراستفاده می کنند، بیشتر اذیت شوید.
مایکروسافت internet explorer 9 Beta را در نوامبر 2010 آزاد کرد که HTML5 را نیز پشتیبانی می کند. اما برچسب <video> به عنوان نگارش هنوز پشتیبانی می شود. به هرحال شما مجبورید برای قرار دادن یک فلش پلیر در <object> به جلوتر بروید زیرا بیشتر یوزرها فلش پلاگین را نصب کرده اند. من معتقدم که مایکروسافت در نهایت <video> را پشتیبانی می کند، چرا که همیشه برای اکثر یوزرها رسیدن به آخرین ورژن مرورگر زمان بر است.
<video controls width="320" height="240">
<source src="media/html5iscool.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="media/html5iscool.ogv" type='video/ogg;codecs="theora, vorbis"' />
<source src="media/html5iscool.webm" type='video/webm;codecs="vp8, vorbis"' />
<object width="320" height="240" type="application/x-shockwave-flash" data="media/flowplayer-3.2.5.swf">
<param name="movie" value="media/flowplayer-3.2.5.swf" />
<param name="allowfullscreen" value="false" />
<param name="flashvars"
value='config={"clip": {"url": "html5iscool.mp4", "autoPlay":false, "autoBuffering":true}}' />
</object>
</video>
آموزش ایجاد ویدیو در صفحات وب با HTML5
در گذشته و شماره های قدیم HTML استفاده از ویدیو کار بسیار دشواری بود ولی در HTML5 افزودن یک ویدیو به لطف بروز رسانی از طرف مایکروسافت با سهولت بسیار قابل دسترس است .
به گونه ای که شما می توانید حتی تغییرات مورد دلخواه بر روی ویدیوی مورد نظر را اعمال نمایید .
آموزش طراحی سایت
آموزش نحوه اعمال ویدیو در صفحات وب
برای این کار می توانید از تگ ویدیو < Video > استفاده نمایید و آدرس ویدیوی مورد نظر را در تگ به صورت زیر کپی کنید :
<video controls="controls">
<source src="example address file" type="video mp4/ogg/webm">
</video>
توضیح کد:
در تگ ویدیو خصیصه Controls به شما امکان استفاده از ابزارهای کنترل ویدیو در مرورگر را می دهد ، به گونه ای که بتوانید همانند یک Player در مرورگر خود با ویدیو برخورد نمایید و از امکان هدایت زمانی یا seeking ویدیو را دشته باشید تا بتوانید زمان مورد نظر خود را بیابید و از دیگر امکانات این ویدیو پلیر افزایش و کاهش میزان صدا است و در آخر امکان نمایش به صورت تمام صفحه و یا اندازه ی اصلی ویدیو را دارا می باشید .
نکته :در صورت عدم تنظیم ابعاد ویدیو های بارگذاری شده در صفحه HTML5 هر ویدیو با ابعاد پیش فرض خود فایل در صفحه پخش خواهد شد .
برای جلوگیری از این بهم ریختگی در صفحه شما می توانید با تعیین ابعاد به صورت دلخواه ، به مرتب نمودن فایل های ویدیویی خود از نظر ابعاد اقدام نمایید .
شما کافیست از property های height و width را استفاده نمایید .
به کد زیر دقت نمایید :
<video controls="controls" width="360 px" height="480 px">
<source src="example address file" type="video/mp4">
</video>
نکته :باید همواره به یاد داشته باشید که فرمت های ویدیویی قابل پشتیبانی در HTML5 سه فرمت Mp4 ، Ogg و Webm می باشد ، در غیر این صورت باید با استفاده از یک Converter به یکی از فرمت یاد شده تغییر داده شود .
آموزش استفاده از پوستر برای پیش نمایش ویدیو در صفحات وب در HTML5:
برای استفاده از یک پوستر برای پیش نمایش در فایل ویدیویی کافیست شما از property به نام poster در تگ < video > همانند زیر استفاده نمایید :
<video controls="controls" poster="URL Address" width="360 px" height="480 px">
</video>
در زمانی که ویدیوی شما هنوز اجرا نشده است عکس انتخابی شما به عنوان یک پوستر به نمایش گذاشته می شود .
آموزش طراحی سایت
آموزش CSS
آموزش CSS

آموزش CSS
سلام در این دوره سعی می کنم CSS را آموزش دهم با بخش اول این آموزش همراه باشید.
سی اس اس CSS چیست
در این جا، شما چگونگی استفاده از CSS جهت کنترل style و layout چندین صفحه وب بطور همزمان را یاد خواهید گرفت. برای یادگیری CSS، شما باید درکی پایه ای از مفاهیم HTML و XHTML داشته باشید
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
سی اس اس CSS مخفف Cascading Style Sheets است .
style ها چگونگی نمایش عناصر HTML را تعریف می کنند .
Style ها برای حل یک مشکل به HTML 4.0 اضافه شدند .
External Style Sheets می تواند در در انجام کار صرفه جویی کند .
External Style Sheets در فایل های CSS ذخیره می شوند .
نمایش CSS
سند HTML را می توان با style های مختلف نمایش داد. .
Style ها مشکل بزرگی را حل کردند .
span style="line-height: 18pt;" mce_style="line-height: 18pt;" dir="ltr"> HTML هرگز به قصد در برگرفتن tag برای فرمت کردن یک سند ایجاد نشد.
HTML هرگز به قصد تعریف محتوای یک سند ایجاد نشد.
وقتی tag ها و attribute های رنگ به HTML 3.2 اضافه شد، کابوسی برای برنامه نویسان بود. develop کردن وب سایت های بزرگ، که فونت ها و اطلاعات رنگ در هر صفحه مجزا بودند، فرآیندی طولانی و پرهزینه ای شد.
برای حل این مشکل، کنسرسیوم World Wide Web ، تصمیم گرفت CSS را ایجاد کند.
در HTML 4.0 ، می توان کل قالب بندی را از سند HTML حذف کرد، و در فایل CSS جداگانه ای ذخیره کرد.
امروزه، همه مرورگرها CSS را ساپورت می کنند.
CSS ، در انجام مقدار زیادی کار صرفه جویی می کند
CSS ، تعریف می کند عناصر HTML چگونه نمایش داده می شوند.
معمولاً Style ها در فایلهای . css ذخیره می شوند. style sheet های خارجی شما راتنها با ویرایش یک فایل قادر به تغییر ظاهر و layout همه صفحات موجود در یک وبسایت می کند.
مثال
فایل HTML زیر، لینکی به یک style sheet خارجی با تگ است:
< head >
< title >< /title >
< link href="ex1.css" mce_href="/Administrator/ex1.css" type="text/css" rel="stylesheet" / >
< /head>
این، فایل style sheet است:
< style>
body {
background-color: yellow;
}
h1 {
font-size: 36pt;
}
< /style>
آموزش سینتکس CSS
دستور نحوی CSS
یک rule set (یک حکم یا دستور است که نحوه ی پردازش المان ها را روی یک صفحه ی HTML برای مرورگر مورد نظر تعریف می کند) همان طور که در تصویر زیر مشاهده می کنید متشکل است از یک selector (انتخاب گر) و declaration block (بلوک یا ساختمان اعلان) است .

سلکتور Selector به آن عنصر HTML ی اشاره دارد که طراح وب مایل است سبک دهی کند .
یک declaration block دربردارنده ی یک یا چند تعریف (declaration) است که توسط نقطه ویرگول (semicolon) از هم جدا می شوند .
هر تعریف نیز خود شامل یک اسم خصوصیت (property name) و همچنین یک مقدار (value) است که توسط یک دو نقطه (colon) از هم جدا سازی می شوند .
مثال:
همیشه یک تعریف CSS به نقطه ویرگول ختم می شود، گروه های تعریفی (declaration group) نیز داخل کاراکترهای {} محصور می شوند
p {color:red;text-align:center;}
به منظور افزایش قابلیت خوانایی CSS، شما می توانید هر بخش یک تعریف را روی خط مجزا قرار دهید . مثال :
p {
color: red;
text-align: center;
}
توضیحات یا comment ها در CSS
کامنت comment به منظور ارائه ی توضیح درباره ی کد مورد نظر استفاده می شود ، در صورت لزوم همچنین به شما کمک می کند متن برنامه (source code) را در آینده اصلاح کنید . توضیحات (comments) کاملا توسط مرورگرها نادیده گرفته می شوند .
یک توضیح CSS با علامت /* آغاز گردیده و با کاراکتر */ پایان می یابد . توضیحات نیز ممکن است چندین خط را به خود تخصیص دهد.
مثال:
p {
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
آموزش Selectorهای id و class
انتخاب گرهای CSS
انتخاب گرهای CSS به شما این امکان را می دهد که المان های html را انتخاب کرده و متناسب با نیاز خود آن ها را تنظیم و دستکاری (manipulate) کنید .
با استفاده از انتخاب گرهای CSS می توان المان های دلخواه و مورد نظر HTML را بر اساس شناسه (ID)، کلاس، نوع (type)، خصیصه (attribute) پیدا ( و یا انتخاب و گزینش) کرد .
انتخاب گر المان (the element selector)
انتخاب گر عنصر در واقع المان ها را بر اساس اسم المان مربوطه انتخاب می کند . می توانید کلیه ی المان های p را روی صفحه درست بدین ترتیب انتخاب کنید : (کلیه ی عناصر p وسط چین (align- center) شده و متن آن با رنگ قرمز نشان داده می شود) .
نمونه یک :
<style>
p {
text-align: center;
color: red;
}
</style>
انتخاب گر شناسه (id selector)
سلکتور id selector از خصیصه ی شناسه (id attribute) HTML برای انتخاب یک المان معین بهره می گیرد .
یک شناسه داخل صفحه باید منحصر بفرد باشد، بنابراین انتخاب گر شناسه زمانی بکار گرفته می شود که بخواهید یک عنصر تک و منحصر بفرد را انتخاب کنید .
جهت انتخاب یک المان با شناسه ی ویژه (مشخص)، باید یک کاراکتر hash (#( را تایپ کرده و بدنبال این کاراکتر شناسه ی المان را قرار دهید .
قانون سبک دهی (style rule) زیر با شناسه ی "para1" به المان HTML اضافه می شوند :
نمونه دو :
#para1 {
text-align: center;
color: green;
}
انتخاب گر کلاس (class selector)
انتخاب گر کلاس المان ها را با یک خصیصه ی کلاس / class attribute ویژه آغاز می کند .
به منظور انتخاب المان ها با کلاسی معین، یک کاراکتر نقطه و به دنبال آن اسم کلاس را تایپ کنید :
در مثال زیر، کلیه ی عناصر HTMLبا کلاس "center"، وسط چین (align- center) خواهند بود :
نمونه سه
.center {
text-align: center;
color: red;
}
همچنین می توان مشخص کرد که تنها عناصر خاصی از HTML دست خوش تغییر یک کلاس معین قرار گیرند (به عبارتی دیگر می توانید تعیین کنید که فقط المان های مدنظر شما توسط یک کلاس کنترل شده و تحت تاثیر آن قرار گیرند) :
در مثالی که زیر ارائه شده، تمامی المان های p با کلاس "center" وسط چین (center -align) می شوند.
نمونه چهار
p.center {
text-align: center;
color: red;
}
ادغام گروه ها / گروه بندی انتخاب گرها (grouping selectors)
چنانچه المان هایی با تعاریف سبک (style definition) مشابه به مثال ذیل دارید، در آن صورت می توانید با گروه بندی کدها آنها را سامان دهی کرده و در عین حال اندازه ی کدهای ذکر شده را به حداقل برساند.
نمونه پنج
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
برای این منظور کافی است انتخاب گرها را با استفاده از ویرگول از هم جدا ساخت .
نمونه ی زیر در حقیقت همان تکه کد فوق است که در آن سه گروه مزبور با هم در یک گروه ادغام شده اند و هر گروه با بهره گیری از ویرگول از گروه دیگر متمایز شده است :
نمونه شش
h1,h2,p{
text-align: center;
color: red;
}
آموزش Style Sheet ها
Style Sheet خارجی (external)
استایل Style Sheet خارجی، هنگامی که style به صفحات زیادی اعمال می شود، مناسب است. با یک Style Sheet خارجی، می توانید ظاهر کل یک سایت ر با تغییر دادن یک فایل عوض کنید. هر صفحه باید با استفاده از تگ link به style sheet لینک شود. تگ link، درون بخش head قرار می گیرد.
< head>
< link rel="stylesheet" type="text/css" href="mystyle.css" />
< /head>
استایل Style Sheet خارجی، را می توان در یک text editor نوشت. این فایل نباید حاوی هیچ تگ html باشد. style sheet شما باید با پسوند .css ذخیره شود. نمونه ای از یک style sheet در زیر نشان داده شده است.
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
فضاهای بین مقدار صفت و واحدها را خالی نگذارید!
استایل Style Sheet داخلی (internal)
استایل Style Sheet داخلی باید هنگامی مورد استفاده قرار گیرد که یک سند واحد، style منحصر به فردی دارد. Style های داخلی با استفاده از تگstyle در بخش head صفحه HTML تعریف می شود، مانند مثال زیر:
نمونه یک
<p><style><br>
hr {<br>
color: sienna;<br>
}</p>
<p> p {<br>
margin-left: 20px;<br>
}</p>
<p> body {<br>
background-image: url("images/back40.gif");<br>
}<br>
</style></p>
استایل Style های Inline
استایل inline، با ترکیب کردن contentبا presentation، بسیاری از مزایای style sheetها را از دست می دهد. از این متد باید به ندرت استفاده کرد.
برای استفاده از استایل های inline، باید از اتریبیوت استایل در تگ مربوط استفاده کرد. اتریبیوت استایل ممکن است هر نوع خصوصیت CSS را در بر گیرد. این مثال چگونگی تغییر دادن رنگ و حاشیه چپ یک پاراگراف را نشان می دهد:
نمونه دو
<p style="color:sienna;margin-left:20px">This is a paragraph</p>
استایل Style Sheetهای چندگانه
اگر بعضی از صفت ها برای یک selector در style sheet های مختلف تعیین شده باشد، valueها از style sheet معینی به ارث برده خواهند شد.
مثلاً، یک style sheet خارجی دارای صفت های زیر برای سلکتور h3 است:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
و یک style sheet داخلی دارای صفت های زیر برای سلکتور h3 است:
h3
{
text-align:right;
font-size:20pt;
}
اگر صفحه ای با style sheet داخلی به یک style sheet خارجی لینک شود، صفت های h3 اینگونه خواهد بود:
color:red;
text-align:right;
font-size:20pt;
رنگ، از style sheet خارجی ارث می برد و text-alignment و اندازه فونت با style sheet داخلی جایگزین می شود.
استایل Style های چندگانه به یک استایل cascade می شوند .
استایل Style ها را می توان به طریق زیر معین کرد:
- درون یک عنصر HTML
- درون بخش head صفحه HTML
- در یک فایل CSS خارجی
نکته:
حتی style sheet های خارجی چندگانه را نیز می توان درون یک سند HTML واحد reference کرد.
ترتیب cascade کردن:
- هنگامی که بیش از یک style که برای عنصر HTML تعیین شده، وجود داشته باشد، از کدام style استفاده می شود؟
- معمولاً می توان گفت که همه style ها، با قوانین زیر به یک style sheet مجازی cascade می شود، و قانون چهارم بالاترین اولویت را دارد:
پبش فرض مرورگر
استایل style sheet خارجی
استایل style sheet داخلی (در بخش head)
- استایل inline (درون عنصر HTML)
بنابراین، یک استایل inline، بالاترین اولوین را دارد.
نکته:
اگر لینک به style sheet خارجی بعد از style sheet داخلی درheadHTML داخلی قرار داده شود، style sheet خارجی، style sheet داخلی را override می کند
با آموزش css بخش دوم همراه ما باشید
