آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت-کار با تاریخ در جاوا اسکریپت
سلام بر دوستان عزیزم ...
امروز با مقاله ای دیگر از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در این مقاله با هم و در کنار هم می آموزیم که چطور می توانیم متود dste در جاوا اسکریپت را بکار گرفته و تنظیمات لازم برای آن را نیز پیاده سازی کنیم...
شی date در جاوا اسکریپت
شی date در جاوا اسکریپت به برنامه نویس این امکان را می دهد که تاریخ و زمان را در صفحات وب مدیریت کند.
قالب یا فرمت زمان و تاریخ در جااوا اسکریپت
تاریخ را در جاوا اسکریپت می توان یا به صورت رشته (string) نوشت، مطابق دستور زیر :
- Mon Jun 08 2015 16:06:13 GMT+0430 (Iran Daylight Time)
و یا آن را به صورت عدد قالب دهی کرده و نمایش داد.
- 1433763373015
نمایش تاریخ
در این بخش با استفاده از یک اسکریپت، تاریخ را درون المان با شناسه یا id "demo" نمایش می دهیم.
مثال 1 :
- document.getElementById("demo") = Date();
در این اسکریپت مقدار Date() به محتوای (innerHTML) المان با شناسه ی "demo" تخصیص داده می شود.
ایجاد شی date در آموزش طراحی سایت
شی date همان طور که پیشتر نیز ذکر شد امکان مدیریت و کار با تاریخ را فراهم می کند. تاریخ متشکل از سال، ماه، روز، ساعت، دقیقه، ثانیه و یک هزارم ثانیه می باشد. شی date با استفاده از سازنده new Date() ایجاد می گردد(منظور از سازنده همان constructor است). چهار روش مختلف برای راه اندازی و شروع تاریخ وجود دارد که به شرح زیر است :
- new Date()
- new Date(milliseconds)
- new Date(dateString)
- new Date(year، month، day، hours، minutes، seconds، milliseconds)
سازنده یا constructor new Date() یک شی جدید date با زمان و تاریخ جاری ایجاد می کند.
مثال 2 :
- var d = new Date();
- document.getElementById("demo") = d;
سازنده ی new Date(date string)، یک شی جدید date از تاریخ و زمان تعیین شده می سازد.
مثال 3 :
- var d = new Date("October 13, 2014 11:13:00");
- document.getElementById("demo") = d;
سازنده یnew Date(number) یک شی جدید date از زمان صفر (zero time) محاسبه کرده و عدد مورد نظر را به آن اضافه می کند. منظور از زمان صفر / zero time در واقع یک ژانویه ی سال 1970 و ساعت هماهنگ جهانی UTC 00:00:00 می باشد. عدد مورد نظر بر حسب یک هزارم ثانیه مشخص می شود.
مثال 4 :
- var d = new Date(86400000);
- document.getElementById("demo") = d;
که نتیجه بصورت زیر خواهد بود :
- Fri Jan 02 1970 03:30:00 GMT+0330 (Iran Standard Time)
توجه :
تمام محاسبات براساس میلی ثانیه با زمان شروع 00:00:00 01/01/1970 و طبق زمان جهانی (UTC) می باشد. یک روز شامل 86، 400، 000 میلی ثانیه است.سازنده ی numbers)7new date (، یک شی جدید date با تاریخ و زمان مشخص شده ایجاد می کند. هفت رقم داخل پرانتز سال، ماه، ساعت، دقیقه، ثانیه و هزارم ثانیه را به همین ترتیب ذکر شده مشخص می کند.
مثال 5 :
- var d = new Date(99, 5, 24, 11, 33, 30, 0);
- document.getElementById("demo") = d;
می توان چهار پارامتر پایانی را از حذف کرد.
مثال 6 :
- var d = new Date(99, 5, 24);
- document.getElementById("demo") = d;
نکته :جاوا اسکریپت ماه ها را از 0 تا 11 می شمارد، بدین معنا که ژانویه 0 و دسامبر ماه 11 در نظر گرفته می شود.
هنگامی که یک شی date ایجاد می شود، متدهای جاوا اسکریپت به شما اجازه می دهند تعدادی عملیات معین روی آن انجام دهید. متدهای شی date قابلیت بدست آوردن و تنظیم (get & set) تاریخ و زمان را یا با زمان محلی و یا زمان جهانی فراهم می آورد.
نمایش تاریخ
هنگامی که یک شی date را در HTML نمایش می دهید، این شی به صورت خودکار و به وسلیه ی متد toString() به یک رشته تبدیل می شود.
مثال 7 :
- < p id="demo">< /p>
- < script>
- d = new Date();
- document.getElementById("demo") = d;
- < /script>
که یکسان است با :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toString();
- < /script>
متد toUTCString() یک تاریخ را به رشته ی UTC (یک استاندارد برای نمایش تاریخ) تبدیل می کند.
مثال 8 :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toUTCString();
- < /script>
متد toDateString() یک تاریخ را به فرمت های خواناتری تبدیل می کند.
مثال 9 :
- < script>
- var d = new Date();
- document.getElementById("demo") = d.toDateString();
- < /script>
که نتیجه بصورت زیر خواهد بود :
- Tue Jun 09 2015
توجه :شی date (از نوع) ایستا (static) است و نه پویا (dynamic)، بدین معنا که زمان و ساعت کامپیوتر همچنان تغییرمی کند، اما اشیا date به همان صورتی که اول ایجاد شدند باقی مانده و تغییر نمی کنند.
قالب های مختلف تنظیم تاریخ در جاوا اسکریپت
در کل سه فرمت مختلف تنظیم تاریخ در جاوا اسکریپت وجود دارد که به ترتیب زیر می باشد. ISO Dates (ایزو 8601 عناصر داده - قالبهای تبادل - تبادل اطلاعات - نمایش تاریخها و زمانها یک استاندارد بین المللی درباره تبادل دادههای مرتبط با تاریخ و زمان است).
- Long Dates
- Short Dates
ترکیب نحوی (syntax) ایزو 8601 (روز روز- ماه ماه – سال سال سال سال) نوین ترین و همچنین ارجح ترین روش برای نوشتن و فرمت دهی تاریخ محسوب می گردد.
مثال 10 :
- < script>
- document.getElementById("demo") = new Date("2015-03-25");
- < /script>
و یا با ترکیب نحوی " ماه ماه – سال سال سال سال " بدین تریتب نوشت : 2014-12
مثال 11 :
- < script>
- document.getElementById("demo") = new Date("2015-03");
- < /script>
و یا با ترکیب نحوی " سال سال سال سال " بدین ترتیب : 2014
مثال 12 :
- document.getElementById("demo") = new Date("2015");
و یا بدین ترتیب : 2014-12-24T12:00:00
مثال 13 :
- document.getElementById("demo") = new Date("2015-03-25T12:00:00");
توجه داشته باشید که T در رشته ی date در مثال بالا نشانگر ساعت هماهنگ جهانی یا همان UTC می باشد.
نکته :ساعت هماهنگ جهانی (UTC) و ساعت گرینویچ یا ساعت جهانی (GMT) هر دو یکسان هستند.فرمت long dateاغلب بدین ترتیب نگارش می شود : " سال سال سال سال روز روز ماه ماه ماه ". ترکیب نحوی این فرمت به شرحزیر می باشد :
مثال 14 :
- document.getElementById("demo") = new Date("Mar 25 2015");
اما می توان ترتیب ماه، سال و روز را مطابق میل تغییر داد.
مثال 15 :
- document.getElementById("demo") = new Date("25 Mar 2015");
مثال 16 :
- document.getElementById("demo") = new Date("2015 Mar 25");
اسم ماه ها را می توان به طور کامل نوشت و یا در صورت تمایل تنها حروف اول آن را لحاظ کرد، برای مثال بجای January نوشت jan.
مثال 17 :
- document.getElementById("demo") = new Date("January 25 2015");
مثال 18 :
- document.getElementById("demo") = new Date("Jan 25 2015");
ویرگول و کوچک بزرگی حروف (اسم ماه مورد نظر) کاملا نادیده گرفته می شود.
مثال 19 :
- document.getElementById("demo") = new Date("2015, JANUARY, 25");
قالب (فرمت) short date اغلب بدین صورت نگارش می شود : " سال سال سال سال / روز روز / ماه ماه ".
مثال 20 :
- document.getElementById("demo") = new Date("03/25/2015");
می توان از کاراکترهای "/" یا "-" به عنوان تفکیک کننده ی سال، ماه و روز استفاده کرد.
مثال 21 :
- document.getElementById("demo") = new Date("03-25-2015");
جاوا اسکریپت این ترکیب نحوی یا نحوه ی نگارش تاریخ را نیز می پذیرد : " روز روز / ماه ماه / سال سال سال سال ".
مثال 22 :
- document.getElementById("demo") = new Date("2015/03/25");
نکته :ماه در هر دو فرمت short date و ISO پیش از روز درج می شود.جاوا اسکریپت همچنین اجازه ی نگارش تاریخ بهصورت کامل (با full format) را به برنامه نویس می دهد. به مثال زیر توجه کنید.
مثال 23 :
- document.getElementById("demo") =
- new Date("Wed Mar 25 2015 09:56:24 GMT+0100 (W. Europe Standard Time)");
جاوا اسکریپت خطاهای مربوط به اسم روز و پرانتز را نادیده می گیرد.
مثال 24 :
- document.getElementById("demo") =
- new Date("Fri Mar 25 2015 09:56:24 GMT+0100 (Tokyo Time)");
با مقاله های جدید و متنوع در زمینه آموزش طراحی سایت همراه ما باشید ....
آموزش طراحی سایت-media object در بوت استرپ 4
آموزش Media Object ها در بوت استرپ 4
بوت استرپ 4، راه حل ساده ای برای چینش Media Object یا فایل های رسانه ای مثل عکس یا ویدیو درون سایر محتواها را فراهم کرده است. از فایل های رسانه ای معمولا در بخش نظرات بلاگ ها، پست های شبکه های اجتماعی و ... استفاده می شود.
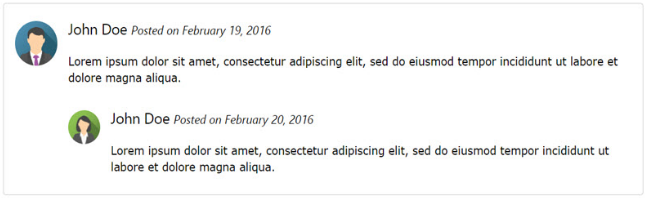
شکل زیر، یک مکالمه ساده بین دو کاربر در یک انجمن را با استفاده از کلاس های جدید بوت استرپ 4، در قالبی زیبا نمایش داده است :

آموزش ایجاد فایل رسانه ساده Basic Media Object
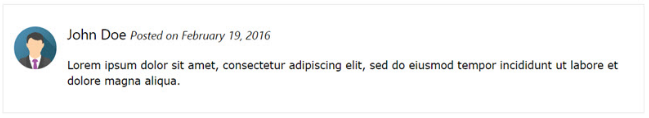
شکل زیر، نحوه قرار دادن یک عکس را درون سایر محتویات صفحه متوسط کلاس های جدید بوت استرپ 4 نشان داده است :

برای ایجاد یک شی رسانه ای (Media Object)، کلاس media را به عنصر دربرگیرنده یا Container اضافه کرده و فایل رسانه (عکس یا ویدیو) را درون عنصر فرزند آن که دارای کلاس media-body است، قرار دهید. به میزان مورد نظر حاشیه درونی (padding) و مارجین (margin) تعیین کرده و برای این کار از کلاس های کاربری ویژه بوت استرپ 4 (utility Classes) استفاده کنید، همانند کد مثال عملی زیر :
مثال 1 :
آموزش ایجاد فایل رسانه ای تو در تو Nested Media Object در Bootstrap 4 در آموزش طراحی سایت
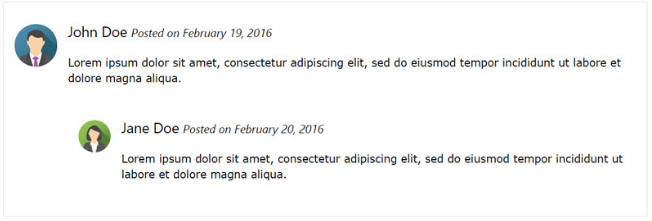
یک فایل رسانه ای را می توانید درون یک فایل رسانه ای دیگر قرار دهید، همانند تصویر زیر :

برای تو در تو کردن فایل رسانه ای و قرار دادن یک Media Object درون یک شی دیگر (Nested)، فایل لازم را درون عنصر دربرگیرنده فایل اول که دارای کلاس media-body است، قرار دهید. همانند کد مثال عملی زیر :
مثال 2 :
آموزش راست چین کردن فایل رسانه ای در بوت استرپ 4
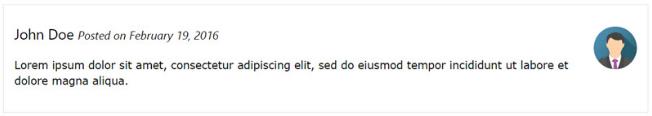
می توانید فایل رسانه ای (عکس یا ویدیو) را در سمت راست محتویات قرار دهید، همانند تصویر زیر :

مثال 3 :
آموزش ترازبندی بالا، پایین یا وسط فایل رسانه در Bootstrap 4
از کلاس های کاربردی Flex Utility مخصوص بوت استرپ 4، برای تنظیم قرارگیری عمودی فایل رسانه ای استفاده کنید. برای این منظور، کلاس align-self-* را به تگ یا تگ فایل رسانه ای داده که در آن * یکی از 3 مقدار (start) بالا، وسط (center) و پایین (end) را دریافت می کند.
همانند کد مثال عملی زیر :
مثال 4 :
با دیگر پست های ما در زمینه آموزش طراحی سایت همراه باشید .....
آموزش طراحی سایت-آموزش Text در CSS
سلام بر دوستان عزیزم..
امروز با مقاله دیگری از سری مقالات آموزش طراحی سایت همراه شما هستیم. در این مقاله به بررسی محتوا متنی و چگونگی استایل دهی به آن در CSS3 می پردازیم.
پیش از هر چیزی باید به این نکته اشاره کرد که CSS3 دربردارنده ی چندین خاصیت جدید در زمینه ی text می باشد. در این فصل از سری مقاله های آموزشی CSS3 با خاصیت های جدید متن آشنا می شوید که از جمله آنها می توان به text-overflow, word-wrap, word-break اشاره کرد.
خاصیت / Property text-overflow در CSS3 (خارج شدن متن از کادر)
خاصیت text-overflow تعیین می کند چگونه محتوای سرریز شده (overflowed یا از کادر خارج گشته) برای کاربر قابل دسترسی باشد و نمایش داده شود. ممکن است نوشته برش داده شود (clip), مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را بریده و نمایش ندهد :

و یا به جای متنی که قادر به نمایش آن نیست نقطه چین بگذارد (حالت ellipsis) - (مرورگر متن را به اندازه ای که می تواند نمایش داده و ادامه آن را به صورت نقطه چین... نشان می دهد) :

کد CSS آن به ترتیب زیر می باشد :
p.test1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
مثال زیر به شما نشان می دهد چگونه می توانید محتوای سرریز شده (overflowed content) را هنگامی که مکان نمای موس روی آن قرار می گیرد, نمایش دهید :
div.test:hover {
text-overflow: inherit;
overflow: visible;
}
خاصیت word-wrap در CSS3
خاصیت word-wrap در CSS3 به شما امکان می دهد کلمات و نوشته های طولانی را شکسته و آن را داخل خط بعدی قرار دهید (باعث می شود در صورتی که یک کلمه طولانی بود و به انتهای یک خط رسید، به دو قسمت تبدیل شده و قسمت دوم آن به سطر بعدی نوشته انتقال داده شود). به صورت پیش فرض (بدون استفاده از این خاصیت), کلمه ی بسیار طولانی که داخل کادر محتوا جای نمی گیرد, صرفاً از کادر سرریز شده و از آن خارج می گردد :

خاصیت word-wrap باعث می شود کلمه ی بسیار طولانی داخل سطر بعدی جای داده شود, حتی در صورت لزوم کلمه از وسط شکسته شده و نصف آن در خط بعدی قرار داده شود :

کد CSS آن به شرح زیر می باشد :
p {
word-wrap: break-word;
}
خاصیت word-break
خاصیت word-break در CSS3 باعث می شود در صورتی که یک کلمه طولانی به انتهای سطر رسید، مرورگر آن را به دو قسمت تقسیم کرده (شکسته) و ادامه ی آن را به سطر بعدی متن انتقال دهد.

کد CSS آن به ترتیب زیر می باشد :
p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}
خصوصیت های / Properties مربوط به متن و نوشته در CSS3
- text-align-last :
نحوه ی ترازبندی آخرین خط یک نوشته را تنظیم می کند.
- text-emphasis :
یک خاصیت مختصر نویسی (Shorthand property) است که خصوصیت های text-emphasis-color و text-emphasis-style را در یک تعریف واحد (declaration) مقداردهی می کند.
- text-justify :
برای تعیین نحوه چیدمان نوشته هنگامی که مقدار خاصیت text-align آن بر روی مقدار justify تنظیم شده است، استفاده می شود. مقدار justifyمتن را از هر دو طرف چپ و راست تراز بندی می کند.
- text-overflow :
تعیین می کند چگونه متنی که از کادر محتوا و محدوده ی مشخص شده ی آن خارج گشته به کاربر نشان داده شود.
- word-break :
قوانین مربوط به شکستن خط را برای اسکریپت هایی که غیر از کاراکترهای چینی, ژاپنی و کره ای (non-CJK scripts) هستند, تعیین می کند.
- word-wrap :
کلماتی که طولانی هستند را نصف کرده یا شکانده و بقیه ی آن را در سطر بعدی به نمایش می دهد.
با دیگر مقاله های از آموزش طراحی سایت همراه ما باشید...
آموزش طراحی سایت-آموزش افزونه اسلایدر در جی کوئری
سلام بر دوستان عزیزم..
امروز با یک مقاله دیگه از سری مقاله های آموزش طراحی سایت همراه شما هستیم. مقاله امروز برای دوستانی کاربردیست که با جی کوئری آشنایی داشته باشند؛ چون قرار همراه با هم یکی از افزونه های (پلاگین های) جی کوئری تحت عنوان SlideBars رو یاد گرفته و بکار بگیریم..
افزونه Slidebars در jQuery برای اجرای سریع و سبک منوها و نوارهای باریک افقی و عمودی در وب سایت مورد استفاده قرار می گیرد. Slidebars 2 دارای ویژگی های هیجان انگیز و پرکاربردی است.
برای استفاده از این افزونه لازم است پیش از هر کاری فایل های css و js مورد نیاز را به پروژه اضافه کنیم :
< link href="css/slidebars.css" rel="stylesheet" >
< script src="js/jquery.js" >< /script >
< script src="js/slidebars.js" >< /script >
در بخش body در صفحه Html، صفحه را به دو بخش محتوا اصلی و منو تقسیم می کنیم و محتوا دلخواه را در آنها قرار می دهیم :
< div canvas="container" >
< h1 >welcome to my website< /h1 >
< p > introduction of slidebars.js< /p >
< p >
< button class="js-open-left-slidebar" >open left< /button >
< button class="js-close-left-slidebar" >CLOSE left< /button >
< button class="js-toggle-left-slidebar" >toggle left< /button >
< /p >
< /div >
< div off-canvas="slidebar-1 left shift" >
< p >menu left< /p >
< /div >
جهت و مدل باز و بسته شدن منو، با استفاده از پارامتر off-canvas مشخص می شود. قطعه کد جی کوئری را برای فراخوانی افزونه اسلایدر در جی کوئری، بصورت زیر می نویسیم :
$ (document).ready(function(){
var controller = new slidebars();
controller.init();
بعد از ایجاد یک نمونه جدید از شی، برای رویداد کلیک روی دکمه منو، متد باز کردن منو را اجرا می کنیم :
$ ('.js-open-left-slidebar').on('click',function (event) {
event.stopPropagation();
controller.open('slidebar-1');
})
با کلیک روی دکمه دارای کلاس مشخص، متد بستن منو را فراخوانی می کنیم :
$('.js-close-left-slidebar').on('click',function (event) {
event.stopPropagation();
controller.close('slidebar-1');
})
متد toggle، دو متد close و open را با یکدیگر اجرا می کند :
$('.js-toggle-left-slidebar').on('click',function (event) {
event.stopPropagation();
controller.toggle('slidebar-1');
})
//events
رویدادها
رویدادها برای ایجاد نمونه جدید، اعمال css روی منو که شامل shift و overlay ،push و reveal است، استفاده می شود و مدل رفتاری منو در زمان باز و بسته شدن را نشان می دهد. رویداد باز و بسته شدن منو نیز از جمله رویدادهای این افزونه است.
$ ( controller.events ).on( 'init', function () {
console.log( 'Init event' );
} );
$ (controller.events).on('css',function () {
console.log('css')
})
$ (controller.events).on('exit',function () {
console.log('exit')
})
$ (controller.events).on('opening',function (event,id) {
console.log('opening'+id);
})
$ (controller.events).on('opened',function (event,id) {
console.log('opened'+id);
})
$ (controller.events).on('closing',function (event,id) {
console.log('closing'+id);
})
$ (controller.events).on('closed',function (event,id) {
console.log('closed'+id);
})
با آموزش های دیگر در زمینه آموزش طراحی سایت همراه ما باشید..
آموزش طراحی سایت-آموزش متد ریاضی در جاوا اسکریپت
امروز با یک مقاله جدید از سری مقاله های آموزش طراحی سایت همراه شما هستیم. در مقاله امروز قرار با متدهای ریاضی در جاوا اسکریپت آشنا شده و همراه با هم این متدها رو پیاده سازی کنیم..
شی math به شما این امکان را می دهد که روی اعداد عملیات ریاضی انجام دهید. شی math امکان انجام عملیات محاسباتی و ریاضی را برای برنامه نویس فراهم می کند. شی بیان شده دربردانده ی مجموعه متد ها و توابع ریاضی می باشد. یکی از کاربردهای معمول شی math در زبان جاوا اسکریپت ایجاد یک عدد تصادفی است.
نمونه 1 :
document.getElementById("demo").innerHTML = Math.random();
}
شی Math خود دارای سازنده (constructor) نیست. لازم نیست هیچ متدی ابتدا یک شی math ایجاد کند.
توابع ()Math.min و ()Math.max
متدهای ()Math.min و ()Math.max را می توان برای بدست آوردن مقدار بیشینه (بزرگترین عددی که به عنوان پارامتر ارسال شده) و کمینه (کوچکترین عددی که به عنوان پارامتر ارسال شده) از میان مجموعه ای از آرگومان ها بکار برد.
نمونه 2 :
function myFunction() {
document.getElementById("demo") =
Math.min(0, 150, -2230, 20, -8, -200);
}
نمونه 3 :
function myFunction() {
document.getElementById("demo") =
Math.max(0, 150, 30, 20, -8, -200);
}
تابع ()Math.random
یک عدد تصادفی بین 0 و 1 را به عنوان خروجی (output) برمی گرداند.
نمونه 4 :
Math.random(); // returns a random number
تابع ()math.random همیشه عددی کوچکتر از 1 بر می گرداند.
تابع ()Math.round
یک عدد را به نزدیکترین عدد صحیح (integer) گرد می کند(به عنوان مثال عدد x را گرد کرده و به نزدیکترین عدد صحیح به آن تبدیل می کند).
نمونه 5 :
function myFunction() {
document.getElementById("demo") = Math.round(4.4);
document.getElementById("demo1") = Math.round(4.7);
}
تابع ()Math.ceil
در آموزش طراحی سایت می آموزید که این متد یک عدد را به بالا گرد کرده و نزدیکترین عدد صحیح (integer) به آن را برمی گرداند.
نمونه 6 :
function myFunction() {
document.getElementById("demo") = Math.round(4.4);
}
توابع ()Math.floor و ()Math.random را می توان به طور همزمان برای برگرداندن یک عدد تصادفی بین 0 و 10 مورد استفاده قرار داد.
تابع ()Math.floor
یک عدد را به پایین گرده کرده و نزدیکترین عدد صحیح به آن را برمی گرداند.
نمونه 7 :
function myFunction() {
document.getElementById("demo") = Math.floor(4.7);
}
توابع ()Math.floor و ()Math.random را می توان به طور همزمان برای برگرداندن یک عدد تصادفی بین 0 و 10 مورد استفاده قرار داد.
function myFunction() {
document.getElementById("demo") =
Math.floor(Math.random() * 11);
}
ثابت های ریاضی
جاوا اسکریپت در کل 8 ثابت ریاضی دارد که با استفاده شی math می توان به آن ها دسترسی پیدا کرد.
function myFunction() {
document.getElementById("demo") =
Math.E + "
" +
Math.PI + "
" +
Math.SQRT2 + "
" +
Math.SQRT1_2 + "
" +
Math.LN2 + "
" +
Math.LN10 + "
" +
Math.LOG2E + "
" +
Math.LOG10E + "
"
}
آموزش طراحی سایت : توابع شی math را می توان بصورت زیر فهرست کرد.
1. abs(x) =
قدر مطلق عدد x را برمی گرداند.
2. acos(x) =
آرک کوسینوس عدد x را بر حسب رادیان برمی گرداند.
3. asin(x) =
آرک سینوس عدد x را بر حسب رادیان برمی گرداند.
4. atan(x) =
آرک تانژانت عدد x را به صورت مقدار عددی بین رادیان های clip_image002 - و clip_image002[1] برمی گرداند.
5. atan2(y,x) =
آرک تانژانت خارج قسمت آرگومان های عدد x را برمی گرداند یا به عبارت ساده تر این متد آرک تانژانت عدد x را بر می گرداند.
6. ceil(x) =
عدد x رو به بالا گرد کرده و نزدیک ترین عدد صحیح (integer) به آن را بر می گرداند.
7. cos(x) =
کسینوس x را بر حسب رادیان برمی گرداند.
8. exp(x) =
مقدار عدد Ex را برمی گرداند.
9. floor(x) =
مقدار x را رو به پایین گرد کرده و نزدیک ترین عدد صحیح به آن را بر می گرداند.
10. log(x) =
لگاریتم طبیعی x را بر مبنای عدد e بر می گرداند.
11. max(x,y,z,...,n) =
بزرگترین عدد که به عنوان آرگومان ارسال شده را برمی گرداند.
12. min(x,y,z,...,n) =
کوچکترین عدد که به عنوان پارامتر پاس داده شده را بر می گرداند.
13. pow(x,y) =
مقدار x را به توان y رسانده و حاصل آن را برمی گرداند.
14. ()random =
یک عدد تصادفی بین 0 و 1 را به عنوان خروجی برمی گرداند.
15. round(x) =
مقدار x را به نزدیک ترین عدد صحیح به آن گرد می کند.
16. sin(x) =
مقدار سینوس x را بر حسب رادیان برمی گرداند.
17. sqrt(x) =
جذر یا ریشه ی دوم عدد x را برمی گرداند.
18. tan(x) =
تانژانت یک زاویه را برمی گرداند / مقدار تانژانت x را بازمی گرداند.
در روزهای آتی با مقاله دیگه ای از آموزش جاوا اسکریپت با شما خواهم بود.