آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100آموزش طراحی سایت
آموزش طراحی سایت از صفر تا 100دوره آموزش BootStrap 4:آموزش رنگ

سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
آموزش کار با رنگ در Bootstrap4:
چهارچوب
کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها،
رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
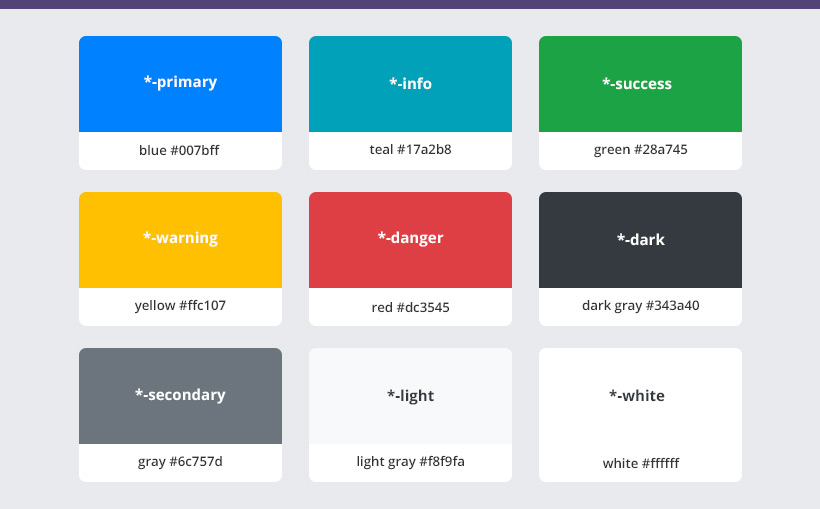
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس
های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted،
.text-primary، .text-success، .text-info، .text-warning، .text-danger،
.text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس
.text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در
کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در
بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :مثال:
Contextual Colors
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
کلاس
متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار
ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی
نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
مثال 2
Contextual Link Colors
Hover over the links.
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
مثال 3
Opacity Text Colors
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
آموزش تعیین رنگ پس زمینه (background Color) در بوت استرپ 4:
همانند
کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ
های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این
کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning،
.bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
مثال 4
Contextual Backgrounds
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
آموزش بوت استرپ ادامه دارد
آموزش طراحی سایت-آموزش جاوا اسکریپت
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل CSS در HTML را یاد گرفتیم , در حال با ادامه آموزش طراحی سایت همراه باشید:
یک
اسکریپت قطعه ی کوچکی از برنامه است که می تواند به وب سایت شما تعامل
اضافه کند. به عنوان مثال یک اسکریپت می تواند یک هشدار پاپ آپ مربوط به
باکس پیغام تولید کند، یا یک منوی رو به پایین ایجاد کند. این اسکریپت توسط
javascript یا VBScript نوشته می شود.
شما می توانید با استفاده از هر
زبان اسکریپتی، کارکردهای متنوع کوچکی به نام گردانندگان رویداد بنویسید و
سپس می توانید آن عملکردها را با استفاده از ویژگی های HTML اجرا کنید.
این
روزها فقط javascript و چارچوب های متناظر با آن توسط بسیاری از توسعه
دهندگان وب استفاده می شوند. VBScript حتی توسط برخی مرورگرها پشتیبانی هم
نمی شود.
شما می توانید کد javascript را در یک فایل مجزا نگهداری کرده و
سپس هرزمان که لازم بود آن را وارد کنید، یا می توانید قابلیت را در داخل
خود داکیومنت HTML تعریف کنید. اجازه بدهید هر دو مورد را یکی یکی با مثال
های مناسب بررسی کنیم.
جاوااسکریپت خارجی
اگر قصد دارید
قابلیتی را تعریف کنید که در انواع داکیومنت های HTML استفاده می شود، بهتر
است آن قابلیت را در یک فایل مجزای جاوااسکریپت حفظ کرده و آن فایل را
وارد داکیومنت های HTML خود کنید. یک فایل جاوااسکریپت دارای ضمیمه هایی
مانند js می باشد که با استفاده از برچسب< script>وارد فایل های HTML
می شود.
مثال:
تصور کنید که با استفاده از جاوااسکریپت در script.js یک عملکرد کوچک را تعریف می کنیم که دارای کد زیر می باشد.
function Hello()
{
alert("Hello, World");
}
اکنون اجازه بدهید از فایل جاوااسکریپت خارجی بالا در داکیومنت HTML خود استفاده کنیم، مانند زیر
این مثال نتیجه ای را به دنبال خواهد داشت که می توانید با کلیک کردن برروی دکمه ی ارائه شده توسط این مثال آن را امتحان کنید.
جاوا اسکریپت درونی
شما
می توانید کد جاوااسکریپت را مستقیما روی داکیومنت HTML خود بنویسید.
معمولا کد اسکریپت را با استفاده از برچسب< script>در سربرگ داکیومنت
نگهداری می کنیم در غیر این صورت هیچ محدودیتی وجود نداشته و می توانید کد
خود را در هر جایی در داکیومنت به جز داخل برچسب < script>نگه
دارید.
نمونه یک
Javascript Internal Script
function Hello() {
alert("Hello, World");
}
این مثال نتیجه ای را به دنبال خواهد داشت که می توانید با کلیک کردن برروی دکمه ی ارائه شده توسط این مثال آن را امتحان کنید.
گردانندگان رویدادها(()EventHandler)
گردانندگان رویدادها عملکردهای تعریف شده ی ساده ای می باشند که می توانند برعلیه هر یک از عملکردهای ماوس یا صفحه کلید فراخوانده شوند. شما می توانید عملکرد خود را در یک گرداننده ی رویداد تعریف کنید که می تواند یک خط تا 1000 خط کد باشد.
در زیر مثالی را می بینید که چگونگی نگارش یک گرداننده ی رویداد را نشان می دهد. اجازه بدهید یک تیتر ساده ی ()EventHandler را در تیتر داکیومنت بنویسیم. هر زمان که کاربر ماوس را روی یک پاراگراف بیاورد، این عملکر را فرا خواهیم خواند.
نمونه دو
Event Handlers Example
آموزش طراحی سایت-آموزش CSS
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل سر برگ در HTML را یاد گرفتیم , در حال با ادامه آموزش طراحی سایت همراه باشید:
آموزش Cascading style sheet
استایل
شیت Cascading style sheet (CSS) بیان می کند که داکیومنت ها روی صفحه و
در چاپ چگونه نشان داده می شوند، یا شاید چگونه بیان می شوند. از زمانی که
کنسرسیوم در سال 1994 تاسیس شد، W3C به طور فعالانه ای در استفاده از Style
sheet روی وب پیشرفت کرده است.
CSS جایگزین های ساده و موثری را برای
تعیین ویژگی های مختلف برچسب های HTML ارائه می دهد. با استفاده از CSS شما
می توانید تعدادی از ویژگی های طراحی را برای یک HTML ارائه شده تعیین
کنید. هر ویژگی دارای نام مقدار میباشد که به وسیله ی علامت (:) از هم جدا
شده اند. اطلاعیه ی مربوط به هر ویژگی نیز توسط علامت نقطه ویرگول (;) از
یکدیگر جدا شده اند.
مثال:
ابتدا اجازه بدهید که مثالی از داکیومنت HTML را مورد بررسی قرار دهیم که برای تعیین رنگ و اندازه ی فونت از برچسب < font> استفاده می کند.
<p><font color="green" size="5">Hello, World!</font></p>
می توانیم با استفاده از style sheet مثال بالا را مانند زیر بازنویسی کنیم.
<p style="color:green;font-size:24px;">Hello, World!</p>
شما می توانید به سه روش از CSS در داکیومنت HTML خود استفاده کنید.
استایل Style sheet خارجی – قوانین style sheet را در یک فایل css مجزا تعریف می کند، و سپس آن فایل را با استفاده از برچسب در HTML وارد داکیومنت HTML شما می کند.
استایل Style sheet داخلی – قوانین style sheet را در با استفاده از برچسب< style>در بخش سربرگ داکیومنت HTML تعریف می کند.
استایل Inline style sheet – قوانین style sheet را مستقیما و به همراه عناصر HTML با استفاده از ویژگی style تعریف می کند.
اجازه بدهید هر سه مورد را یکی یکی و با استفاده از مثال های مناسب بررسی کنیم.
Style sheet خارجی
اگر می خواهید از style sheet خود در صفحات مختلف استفاده کنید، توصیه می شود که یک style sheet متداول در یک فایل مجزا تعریف کنید. یک فایل cascading style sheet دارای ضمیمه هایی مانند css می باشد و با استفاده از برچسب < link> وارد فایل های HTML خواهد شد.
توجه داشته باشید که ما یک فایل style sheet به نام style.css که دارای قوانین زیر می بشد، تعریف می کنیم.
.red{
color: red;
}
.thick{
font-size:20px;
}
.green{
color:green;
}
در اینجا سه قانون CSS را تعریف کردیم که برای سه گروه متفاوت تعریف شده در برچسب های HTML مناسب می باشند. پیشنهاد می کنم در مورد چگونگی تعریف این قوانین خود را اذیت نکنید، زیرا هنگام مطالعه ی CSS آنها را فرا خواهید گرفت. اکنون اجازه بدهید از فایل CSS خارجی بالا در داکیومنت HTML زیر استفاده کنیم.
!DOCTYPE html>
< html>
< head>
< title>HTML External CSS< /title>
<link rel="stylesheet" type="text/css" href="/html/style.css">
< /head>
< body>
< p class="red">This is red< /p>
< p class="thick">This is thick< /p>
< p class="green">This is green< /p>
< p class="thick green">This is thick and green< /p>
< /body>
< /html>
این مثال نتیجه ی زیر را تولید خواهد کرد.
This is red
This is thick
This is green
This is thick and green
Style sheet داخلی
اگر
می خواهید قوانین style sheet را برای یک داکیومنت مجزا به کار ببرید، فقط
آن موقع است که می توانید این قوانین را با استفاده از برچسب<
style>وارد بخش سربرگ داکیومنت HTML کنید.
قوانین تعریف شده در style sheet داخلی، قوانین تعریف شده در فایل CSS خارجی را نیز در بر می گیرد.
مثال:
اجازه بدهید مثال بالا را یک بار دیگر بازنویسی کنیم، اما در اینجا قوانین style sheet را در همان داکیومنت HTML و با استفاده از برچسب< style>می نویسیم.
<style type="text/css">
.red {
color: red;
}
.thick {
font-size: 20px;
}
.green {
color: green;
}
</style>
شما
می توانید با استفاده از ویژگی style از برچسب مربوطه، قوانین style sheet
را مستقیما برای هر عنصر HTML به کار برید. این امر فقطزمانی می تواند
انجام شود که شما علاقمند به ایجاد تغییرات خاص در هرکدام از عناصر HTML می
باشید.
قوانین تعریف شده با عنصر درون خطی، قوانین تعریف شده در یک
فایل CSS خارجی و نیز قوانین تعریف شده در یک عنصر< style>را در برمی
گیرد. اجازه بدهید مثال بالا را یک بار دیگر بازنویسی کنیم، اما این بار
قوانین style sheet را همراه با قوانین HTML و با استفاده از ویژگی style
در عناصر خواهیم نوشت.
<p style="color:red;">This is red</p>
<p style="font-size:20px;">This is thick</p>
<p style="color:green;">This is green</p>
<p style="color:green;font-size:20px;">This is </p>
آموزش طراحی سایت ادامه دارد
آموزش طراحی سایت-آموزش چند رسانه ای در HTML

آموزش طراحی سایت
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML فرم ها در Html را یاد گرفتیم , در قسمت یازدهم با ادامه آموزش طراحی سایت همراه باشید:
آموزش چند رسانه ای در HTML:
گاهی
اوقات تمایل دارید که موسیقی یا ویدئو به صفحه ی وب خود اضافه کنید. ساده
ترین راه برای افزودن صدا یا ویدئو به وب سایت، وارد کردن برچسب خاص HTML
به نام < embed> می باشد. این برچسب باعث می شود که مرورگر به طور
خودکار کنترل هایی را برای مولتی مدیا وارد کند که مرورگر ارائه شده برچسب
< embed> و نوع مدیای ارائه شده را پشتیبانی می کند.
همچنین
می توانید یک برچسب < noembed>برای مرورگرهایی وارد کنید که برچسب
< embed> را نمی شناسند. به عنوان مثال می توانید از < embed>
برای نمایش یک فیلم به انتخاب خود استفاده کنید واگر مرورگر < embed>
را پشتیبانی نمی کند، از< noembed> برای نمایش یک تصویر JPG مجزا
استفاده کنید.
مثال:
در اینجا مثال ساده ای می بینید از اجرای یک فایل جاسازی شده ی midi.
مرحله 1
<embed src="/html/yourfile.mid">
<p><img alt="Alternative Media" src="yourimage.gif"><embed></p>
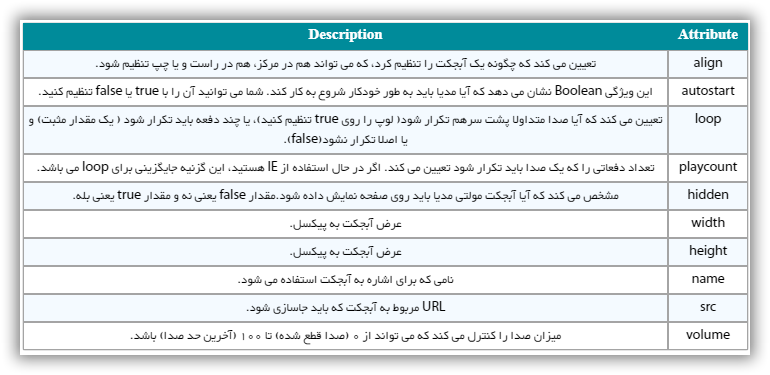
ویژگی های برچسب < embed>
در زیر لیستی از ویژگی های مهمی را می بینید که توسط برچسب < embed> استفاده می شود.

انواع ویدیوهای پشتیبانی شده
می توانید از انواع مدیاهای مختلفی مانند فایل های flash movies، AVi و MOV در داخل برچسب embed استفاده کنید.
- فایل های swf – فایل هایی هستند که با برنامه ی macromedia’s flash تولید می شوند.
- فایل های wmv – انواع فایل های تصویری ویندوز مایکروسافت می باشند.
- فایل های mov - فرمت Quick time movie در اپل.
- فایل های mpeg – فایل های تصویری هستند که توسط گروه تخصصی تصاویر متحرک (Moving Pictures Expert Group) ایجاد می شوند.
مرحله 2
<embed height="200" src="/html/yourfile.swf" width="200">
<p><img alt="Alternative Media" src="yourimage.gif"><embed></p>
صدای زمینه
شما
می توانید از برچسب < bgsound>در html برای اجرای صدا در زمینه ی
صفحه ی وب خود استفاده کنید. این برچسب فقط توسط اینترنت اکسپلورر پشتیبانی
می شود و دیگر مرورگرها آن را نادیده می گیرند. زمانی که سند اصلی در
ابتدا توسط کاربر دانلود شده و نمایش داده می شود، این برچسب یک فایل صدا
را دانلود کرده و اجرا می کند. همچنین هروقت کاربر مرورگر را تازه سازی
کند، صدای زمینه نیز دوباره اجرا خواهد شد.این برچسب دارای فقط دو ویژگی می
باشد، loop و src، که همانطور که در بالا توضیح داده شد هر دوی این ویژگی
ها دارای یک معنا می باشند.
در اینجا مثال ساده ای از اجرای فایل کوچک midi را می بینید.
مرحله 3
<p><img src="yourimage.gif"></p>
این مثال یک صفحه ی خالی تولید خواهد کرد. این برچسب هیچ مولفه ای را اجرا نمی کند و مخفی باقی می ماند.
اینترنت
اکسپلورر نیز تنها سه فرمت صدا را اجرا می کند: wav فرمت داخلی
کامپیوترها، au فرمت داخلی برای کار ابزارهای Unix و MIDI یک کد برنامه
گذاری جهانی برای موسیقی.
برچسب آبجکت در HTML
HTML
4 عنصر< object>را معرفی می کند که یک راه حل چند منظوره برای وارد
کردن آبجکت عمومی ارائه می دهد. عنصر< object>به نویسندگان HTML
اجازه می دهد تا هر چیز لازم را با یک آبجکت برای ارائه ی آن توسط یک
کاربر، تعیین کند.
در اینجا چند مثال در این رابطه می بینید.
مثال:
شما می توانید یک سند HTML را در خود سند HTML اجرا کنید.
مرحله 4
<object data="data/test.htm" type="text/html" width="300" height="200">
alt : <a href="data/test.htm">test.htm<a>
</object>
در اینجا اگر مرورگر برچسب object را پشتیبانی نکند، ویژگی alt وارد تصویر می شود.
مثال:
شما می توانید یک سند PDF را در یک سند HTML اجرا کنید.
<object data="data/test.pdf" type="application/pdf" width="300" height="200">
alt : <a href="data/test.pdf">test.htm<a>
</object>
مثال:
شما می توانید با استفاده از برچسب < param> برخی پارامترهای متناسب با سند را مشخص کنید. در اینجا مثالی از اجرای فایل wavرا می بینید.
مرحله 5
<object data="data/test.wav" type="audio/x-wav" width="200" height="20">
<param name="src" value="data/test.wav">
<param name="autoplay" value="false">
<param name="autoStart" value="0">
alt : <a href="data/test.wav">test.wav<a>
</object>
مثال:
شما می توانید یک سند flash مانند زیر اجرا کنید.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="penguin"
codebase="someplace/swflash.cab" width="200" height="300">
<param name="movie" value="flash/penguin.swf" />
<param name="quality" value="high" />
<img src="penguin.jpg" width="200" height="300" alt="Penguin" />
</object>
مثال:
شما می توانید یک سند java applet وارد سند HTML کنید.
مرحله 6
<object classid="clsid:8ad9c840-044e-11d1-b3e9-00805f499d93"
width="200" height="200">
<param name="code" value="applet.class">
</object>
ویژگی classid تعیین می کند که چه نسخه ای از java plug-in استفاده شود. شما می توانید از ویژگی انتخابی codebase برای مشخص کردن چگونگی دانلود JRE استفاده کنید.
پایان قسمت دهم آموزش طراحی سایت
ادامه دارد.
آموزش طراحی سایت-آموزش Html
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTMLپس زمینه در html , رنگ در html و فونت ها در Html را یاد گرفتیم , در قسمت دهم با ادامه آموزش طراحی سایت همراه باشید:
فرم های html
وقتی
که می خواهید داده هایی را از سایت بازدیدکننده جمع آوری کنید، به فرم های
HTML احتیاج خواهید داشت. به عنوان مثال در هنگام ثبت کاربر، اطلاعاتی
مانند نام، آدرس ایمیل و کارت اعتباری و غیره را جمع آوری می کنید. یک فرم
داده ها را از بازدیدکننده ی سایت می گیرد و سپس آن را به یک برنامه ی
پایانی مانند CGI، اسکریپت ASP یا اسکریپت PHP باز می گرداند. برنامه ی
پایانی فرایندهای مورد نیاز را بر اساس کار تعریف شده در برنامه، روی داده ی
منتقل شده انجام می دهد.
عناصر متفاوتی برای فرم در دسترس میباشند،
مانند فیلدهای متن، فیلدهای textarea، منوهای رو به پایین، دکمه های رادیو،
چک باکس ها و غیره.
برچسب < form>مربوط به HTML، برای ایجاد یک فرم HTML استفاده می شود و دارای ترکیب زیر می باشد
< form action="Script URL" method="GET|POST">
form elements like input, textarea etc.
< /form>
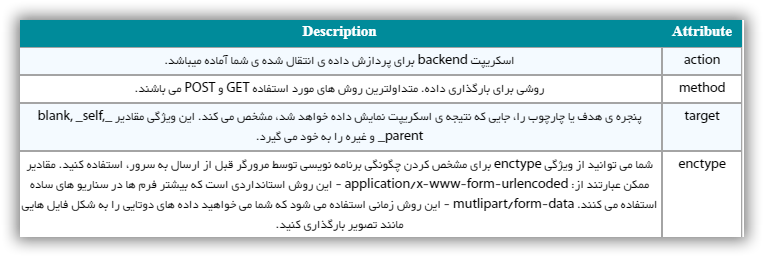
ویژگی های فرم
علاوه بر ویژگی های متداول، در زیر لیستی از متداول ترین ویژگی های مربوط به فرم را مشاهده می کنید .

کنترل های فرم HTML
انواع مختلفی از کنترل های فرم وجود دارند که می توانید برای جمع آوری داده با استفاده از فرم HTML از آنها استفاده کنید.
- کنترل های ورودی متن
- کنترل های چک باکس
- کنترل های رادیو باکس
- کنترل های انتخاب باکس
- باکس های انتخاب فایل
- کنترل های مخفی
- دکمه های قابل کلیک شدن
- ثبت و تنظیم مجدد
کنترل های ورودی متن
سه نوع ورودی متن وجود دارد که در فرم ها استفاده می شوند .
- کنترل های ورودی متن تک خطی: این کنترل برای آیتم هایی استفاده می شود که فقط یک خط از ورودی کاربر را لازم دارد، مانند باکس های جستجو و نام ها. این کنترل ها با استفاده ازبرچسب < input>مربوط به HTML ایجاد می شوند.
- کنترل ورودی گذرواژه: این نیز یک متن ورودی تک خطی می باشد، اما به محض اینکه کاربر کاراکتر را وارد می کند، این کنترل آن را می پوشاند.
- کنترل های متن ورودی چند خطی: زمانی استفاده می شود که لازم است کاربر جزئیاتی را وارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea>استفاده می شوند.
کنترل های ورودی تک خطی
این کنترل ها برای آیتم هایی استفاده می شوند که کاربر فقط یک خط ورودی احتیاج دارد، مانند باکس های جستجو و نام ها و با استفاده از برچسب < input>مربوط به HTML ایجاد می شوند.
مثال:
در اینجا مثال پایه ای می بینید از یک ورودی تک خطی که برای گرفتن نام کوچک و نام خانوادگی به کار می رود .
نمونه یک
First name:
Last name:
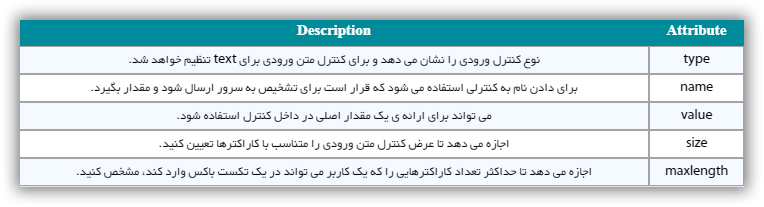
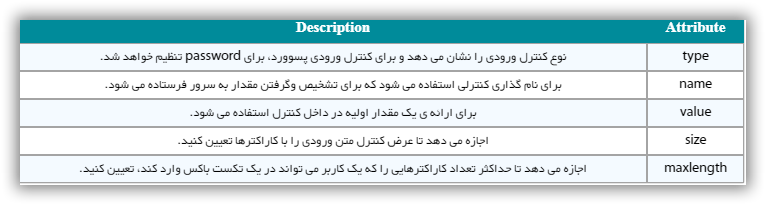
ویژگی ها
در زیر لیستی از ویژگی های برچسب < input>را برای ایجاد فیلد متن می بینید.

آموزش طراحی سایت
کنترل های پسورد ورودی
این کنترل نیز یک کنترل تک خطی می باشد، اما به محض اینکه کاربر کاراکترها را وارد می کند، آنها را می پوشاند. این ها نیزبا استفاده از برچسب < input>مربوط به HTML ایجاد می شوند، اما نوع ویژگی با عنوان password تنظیم میشود.
مثال:
در اینجا مثالی از ورودی تک خطی پسوورد می بینید که برای گرفتن پسورد کاربر استفاده می شود.
نمونه دو
User ID :
Password:
ویژگی ها
در زیر لیست مربوط به ویژگی های برچسب < input>را برای ایجاد فیلد پسوورد می بینید.

کنترل های متن ورودی چند خطی
زمانی استفاده می شود که یک کاربر باید جزئیاتی را ئارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea>ایجاد میشوند.